昆仑资源网 Design By www.lawayou.com
这篇教程教学习者们使用PS制作漂亮的动态签名图,教程制作出来的签名图感觉挺不错的,虽然是动态文字,但是这个动态文字和其它的文字是差很多的哦,好了,一起来看看最终的效果图吧:
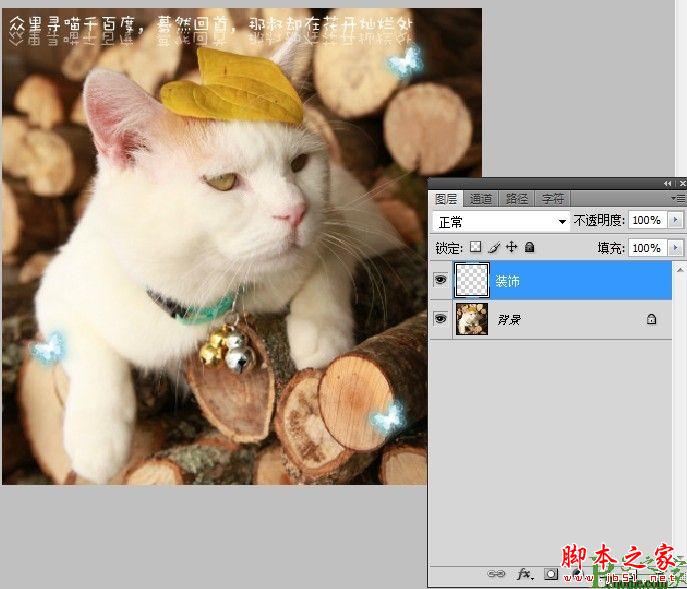
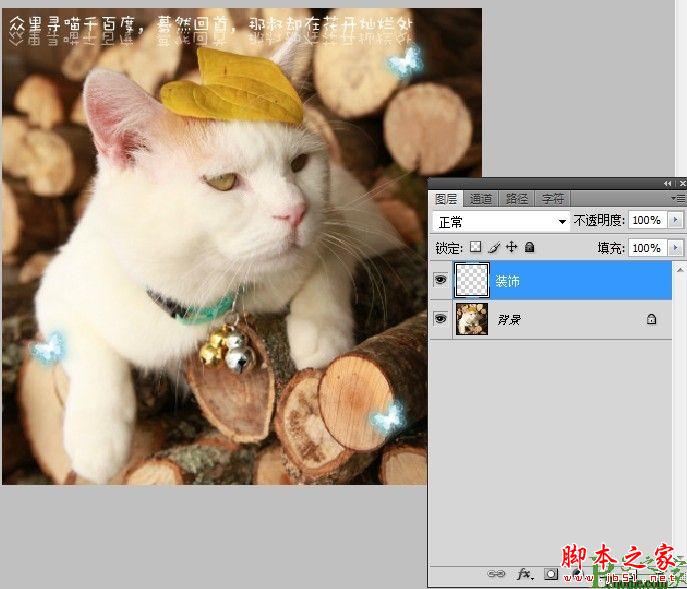
1:首先打开我们想要的图片,简单的装饰一下。
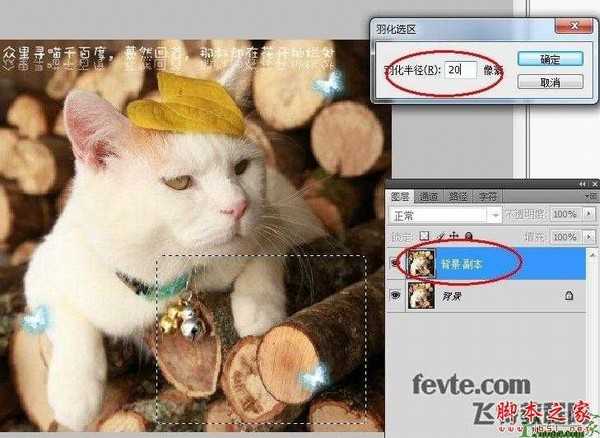
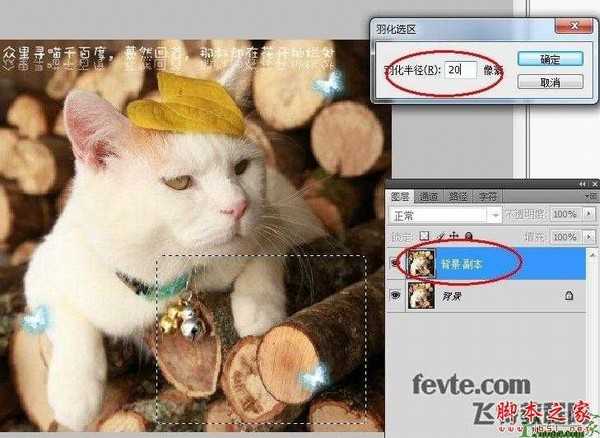
 2:复制出一个副本,使用矩形选框工具在想要文字滚动的地方绘制出选区,使用羽化工具羽化20像素。
2:复制出一个副本,使用矩形选框工具在想要文字滚动的地方绘制出选区,使用羽化工具羽化20像素。
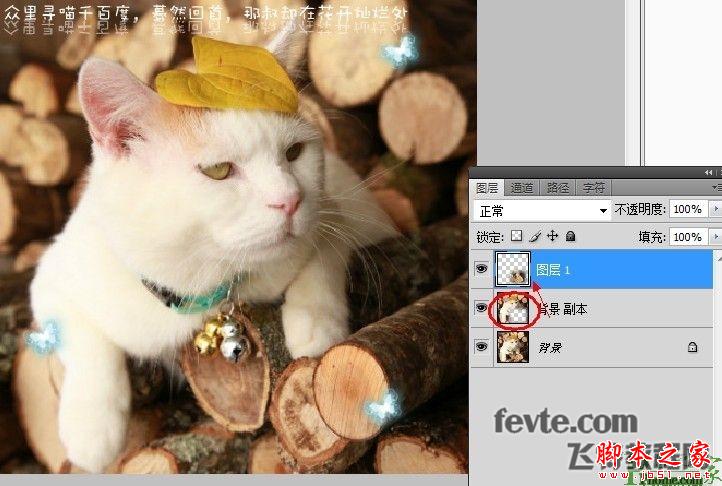
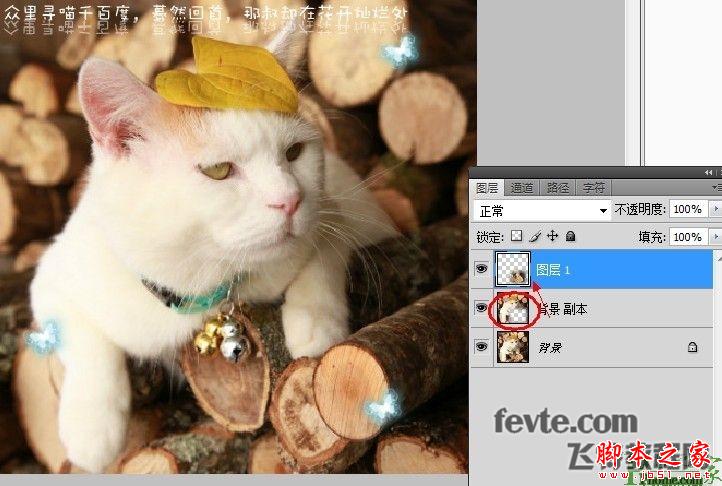
 3:先使用Ctrl+C复制选区里的部分,选择Delete删除,再使用Ctrl+V将删除的部分复制到新的图层中。
3:先使用Ctrl+C复制选区里的部分,选择Delete删除,再使用Ctrl+V将删除的部分复制到新的图层中。

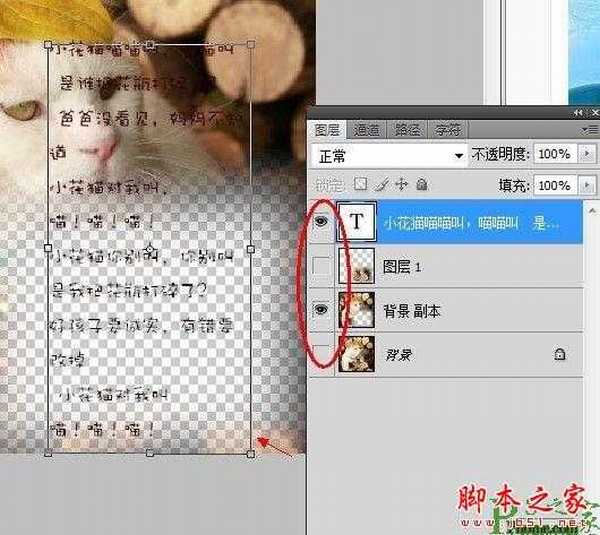
4:用文字工具拉出一个文字选框,选框的大小不要超出透明部分,输入文字后,先隐藏背景和删除部分的图层。
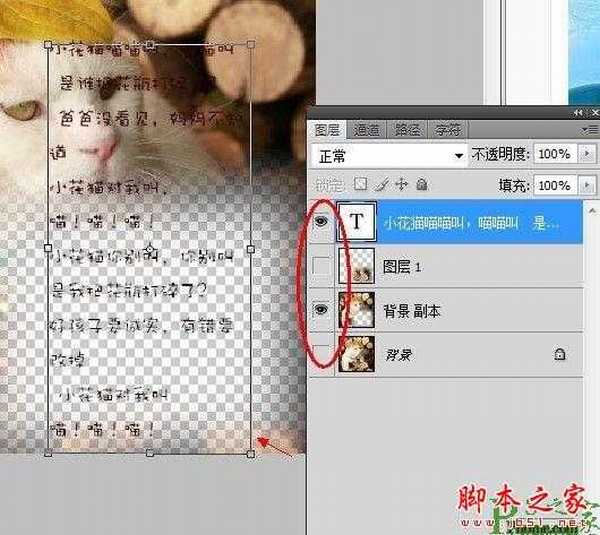
 5:显示所有图层,并将图层排序,如图所示。
5:显示所有图层,并将图层排序,如图所示。
 6:接下来就是动画部分,使用窗口-动画,点开动画编辑栏,如图复制出一个帧,循环设置成永远,秒数视情况调整,我调的是0.2秒。第一帧的文字按住Shift像下拖动,只要露出开头部分的文字,第二帧使用同样方法向上拖动,至文字的结尾部分。
6:接下来就是动画部分,使用窗口-动画,点开动画编辑栏,如图复制出一个帧,循环设置成永远,秒数视情况调整,我调的是0.2秒。第一帧的文字按住Shift像下拖动,只要露出开头部分的文字,第二帧使用同样方法向上拖动,至文字的结尾部分。
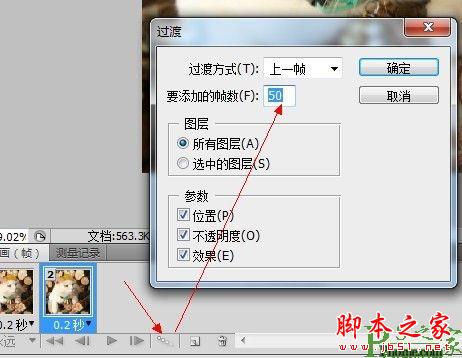
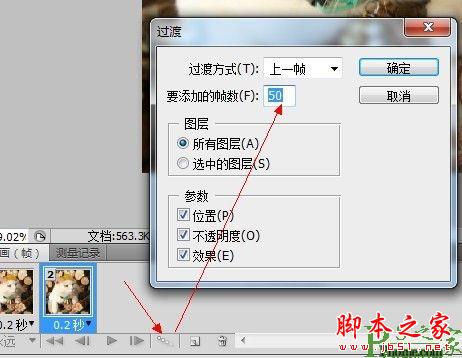
 7:如图,点开过渡栏,将添加的帧数设置为50-70(看文字的长度调整)。
7:如图,点开过渡栏,将添加的帧数设置为50-70(看文字的长度调整)。
 8:使用如图所示选项存储gif格式图片,就OK了。
8:使用如图所示选项存储gif格式图片,就OK了。
 最终效果图
最终效果图


1:首先打开我们想要的图片,简单的装饰一下。
 2:复制出一个副本,使用矩形选框工具在想要文字滚动的地方绘制出选区,使用羽化工具羽化20像素。
2:复制出一个副本,使用矩形选框工具在想要文字滚动的地方绘制出选区,使用羽化工具羽化20像素。 3:先使用Ctrl+C复制选区里的部分,选择Delete删除,再使用Ctrl+V将删除的部分复制到新的图层中。
3:先使用Ctrl+C复制选区里的部分,选择Delete删除,再使用Ctrl+V将删除的部分复制到新的图层中。
4:用文字工具拉出一个文字选框,选框的大小不要超出透明部分,输入文字后,先隐藏背景和删除部分的图层。
 5:显示所有图层,并将图层排序,如图所示。
5:显示所有图层,并将图层排序,如图所示。 6:接下来就是动画部分,使用窗口-动画,点开动画编辑栏,如图复制出一个帧,循环设置成永远,秒数视情况调整,我调的是0.2秒。第一帧的文字按住Shift像下拖动,只要露出开头部分的文字,第二帧使用同样方法向上拖动,至文字的结尾部分。
6:接下来就是动画部分,使用窗口-动画,点开动画编辑栏,如图复制出一个帧,循环设置成永远,秒数视情况调整,我调的是0.2秒。第一帧的文字按住Shift像下拖动,只要露出开头部分的文字,第二帧使用同样方法向上拖动,至文字的结尾部分。 7:如图,点开过渡栏,将添加的帧数设置为50-70(看文字的长度调整)。
7:如图,点开过渡栏,将添加的帧数设置为50-70(看文字的长度调整)。 8:使用如图所示选项存储gif格式图片,就OK了。
8:使用如图所示选项存储gif格式图片,就OK了。 最终效果图
最终效果图
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
