昆仑资源网 Design By www.lawayou.com
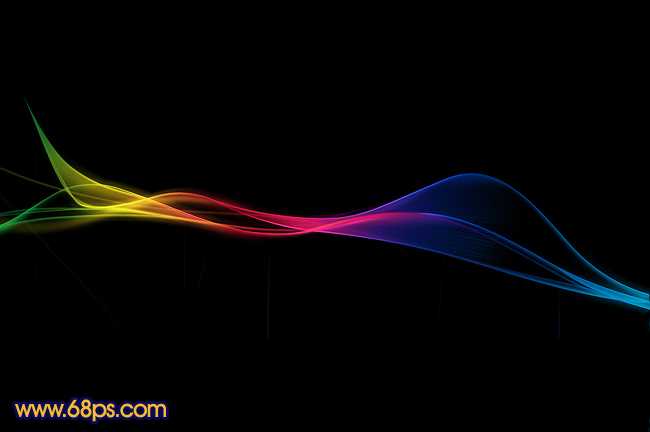
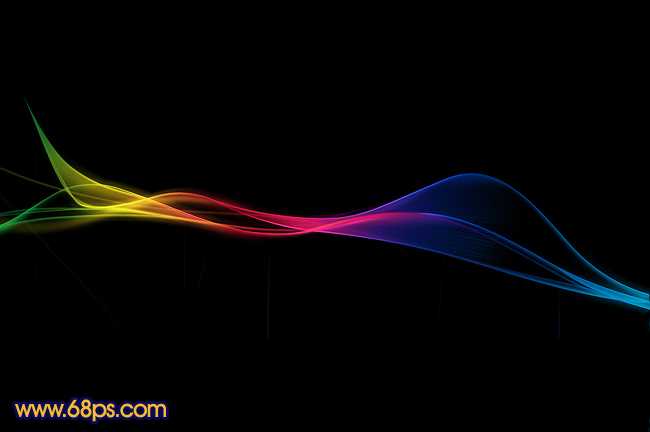
最终效果

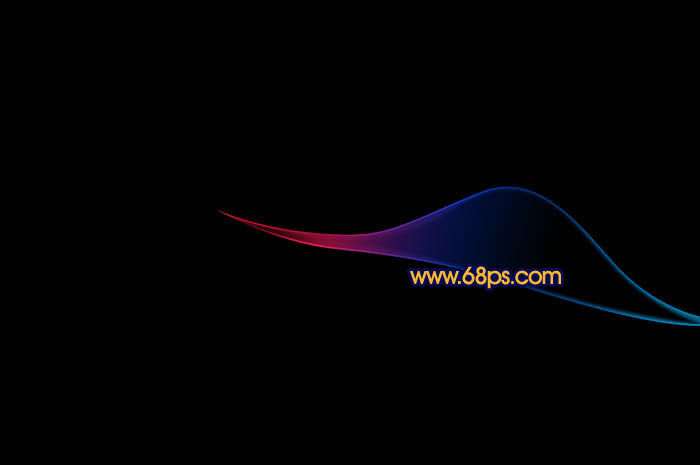
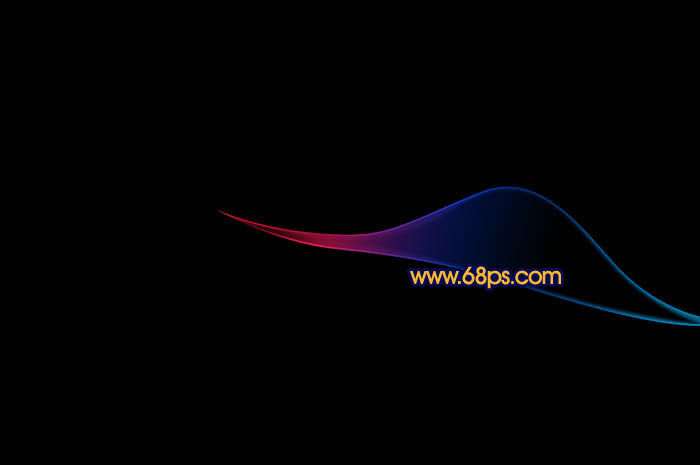
1、效果图中的光束都是一整条的,不过绘制的时候过长及弧度过多就很难画好。因此制作的时候可以把光束分段来制作。首先我们制作右半部分,需要完成的效果如下图。

<图1>
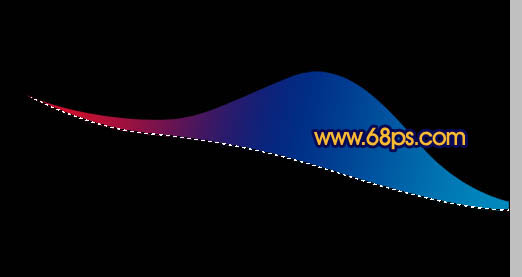
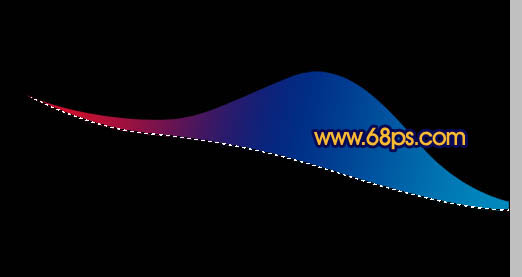
2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,命名为“底色”,用钢笔勾出下图所示的路径,然后转为选区,如下图。

<图2>
3、选择渐变工具,颜色设置如图3,然后由左至右拉出图4所示的线性渐变。

<图3>

<图4>
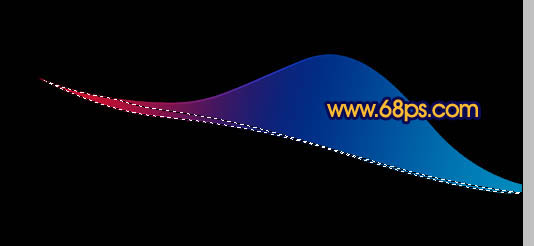
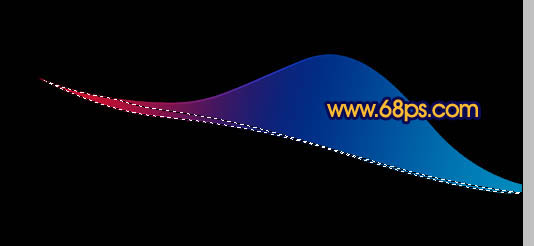
4、用钢笔沿着色块的底部边缘勾出一条较细的选区,如图5,按Ctrl + Alt + D羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层。然后加上图层蒙版,用黑色画笔把两端及中间部分擦点过渡效果。隐藏“底色”图层后的效果如图6。

<图5>

<图6>
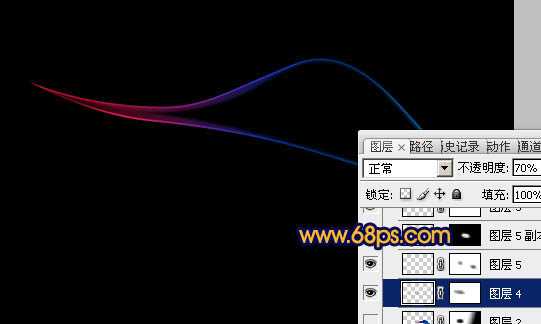
5、把“底色”图层显示出来,用钢笔勾出顶部边缘曲线,如图7,羽化1个像素后按Ctrl + J 复制到新的图层。影藏底图后的效果如图8。

<图7>

<图8>
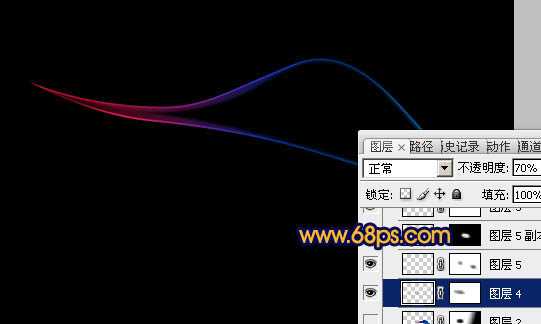
6、再显示“底图”,用钢笔勾出图9所示的选区,羽化4个像素后按Ctrl + J 复制到新的图层,适当降低图层不透明度,效果如图10。

<图9>

<图10>
7、中间及边缘部分的色块制作方法同上,效果如下图。

<图11>
上一页12 下一页 阅读全文

1、效果图中的光束都是一整条的,不过绘制的时候过长及弧度过多就很难画好。因此制作的时候可以把光束分段来制作。首先我们制作右半部分,需要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,命名为“底色”,用钢笔勾出下图所示的路径,然后转为选区,如下图。

<图2>
3、选择渐变工具,颜色设置如图3,然后由左至右拉出图4所示的线性渐变。

<图3>

<图4>
4、用钢笔沿着色块的底部边缘勾出一条较细的选区,如图5,按Ctrl + Alt + D羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层。然后加上图层蒙版,用黑色画笔把两端及中间部分擦点过渡效果。隐藏“底色”图层后的效果如图6。

<图5>

<图6>
5、把“底色”图层显示出来,用钢笔勾出顶部边缘曲线,如图7,羽化1个像素后按Ctrl + J 复制到新的图层。影藏底图后的效果如图8。

<图7>

<图8>
6、再显示“底图”,用钢笔勾出图9所示的选区,羽化4个像素后按Ctrl + J 复制到新的图层,适当降低图层不透明度,效果如图10。

<图9>

<图10>
7、中间及边缘部分的色块制作方法同上,效果如下图。

<图11>
上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
