方法/步骤一:制作普通文字
1、打开 Photoshop CS6 软件,在“文件”菜单下点击【新建】,新建一个500×500像素的白色画布。
2、点击左侧工具栏的【文字工具】,选择喜欢的字体,调整大小,字体颜色设为黑色,输入想要制作色块效果的文字内容。
这里我输入一个字体为隶书的“舒”字,点击右上角的对勾完成文字输入。
3、接着我们打开“编辑”菜单,点击【自由变换】,或者直接按组合键“Ctrl+T”进入“自由变换”编辑状态,鼠标拖动边角就可以改变文字的大小,也可以调整文字的位置。
依旧点击右上角的对勾完成自由变换操作。
4、这时候需要右击文字图层,选择【栅格化文字】。
百度小知识:栅格化文字就是把矢量图变为像素图,栅格化后,你放大图像,会发现出现锯齿了,这就说明已经变为了像素图,一格格就是一个个像素。
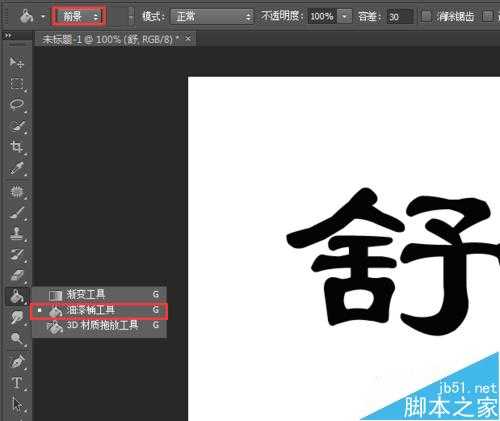
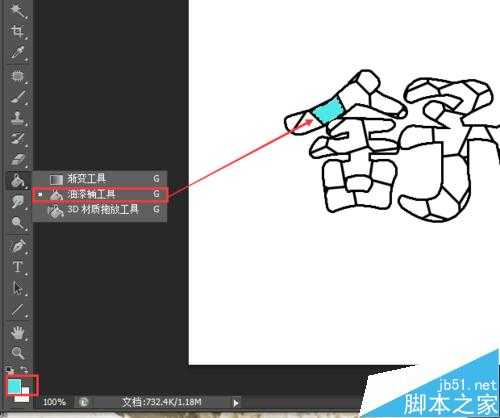
5、在左下角将前景色设为“白色”,右击左侧工具栏的如图位置,选择【油漆桶工具】,鼠标左击文字部分,把文字变成白色的。
文字变成白色就看不见了,因为和画布一个颜色,不要着急,放着它进行接下来的操作就可以了。
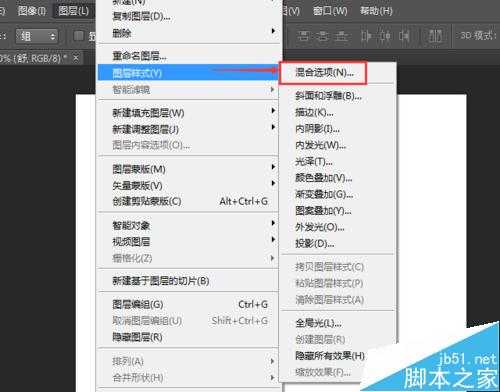
6、打开“图层”菜单,直接选择“图层样式”下的【描边】,或者点击【混合选项】,打开图层样式的页面。
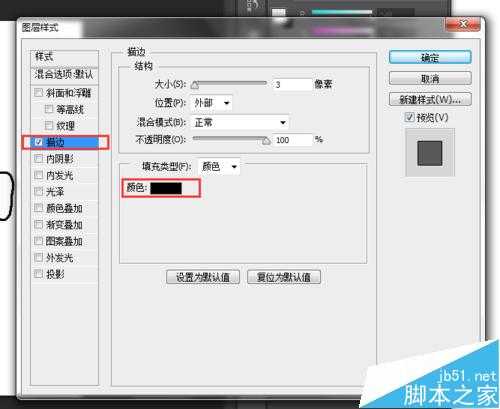
7、在“描边”里,“正常”模式下,把颜色设置为黑色,其他数据保存默认状态就可以了,全部完成点击确定。
方法/步骤二:文字色块效果
1、上面的步骤一我们完成了文字的输入和一些小操作,接下来就进入了文字色块效果的操作了。
首先,在左下角将前景色设为“黑色”(上面的操作是白色)。
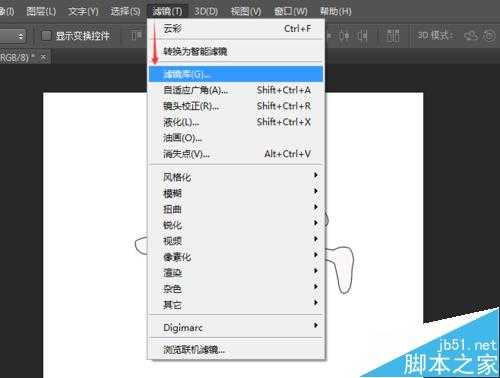
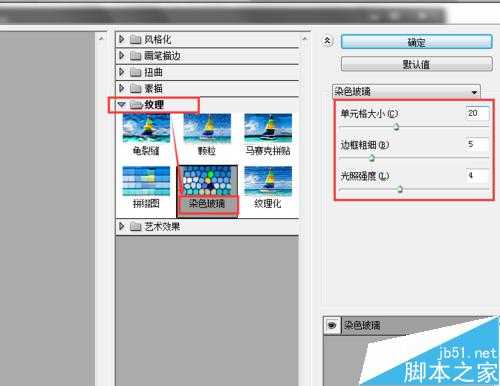
2、再打开“滤镜”菜单,点击【滤镜库】,打开滤镜库。
点开滤镜页面的“纹理”,点击【染色玻璃】,设置单元格大小(尽量大点)、边框粗细(适中)和光照强度,完成点击确定。
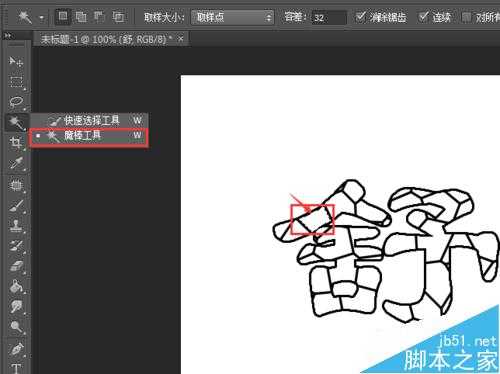
3、右击左侧工具栏如图位置,选择【魔棒工具】,用魔棒单击选中单个网格的选区,再用【油漆桶工具】填充自己想要的颜色。
4、接下来就是一直使用【魔棒工具】选中单个网格的选区,再用【油漆桶工具】填充不同的颜色。
这就需要在上面的操作中将“单元格大小”设置的尽量大点,方便填充颜色。
方法/步骤三:其他
1、其实做好上面的图就算不错了,要是需要一点倒影什么的,可以继续接下来的操作。
把做好的文字图层右击【复制图层】复制一层,或者直接按组合键“Ctrl+J”直接复制。
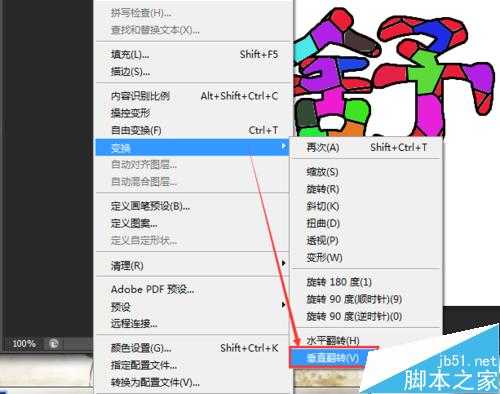
我们打开“编辑”菜单,点击“变化”选项下的【垂直翻转】。
2、在复制的图层下,然后按组合键“Ctrl+T”进入“自由变换”编辑状态,进行一些看似倒影的处理。
可以将文字变大点,压瘪一点,依旧点击右上角的对勾完成操作。
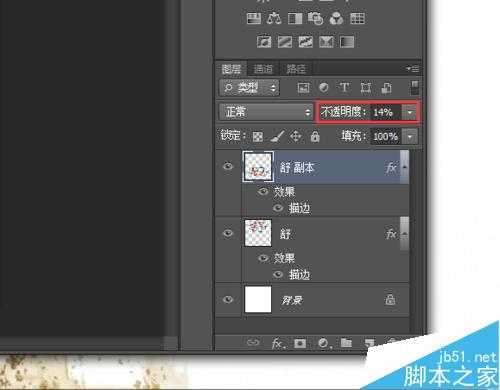
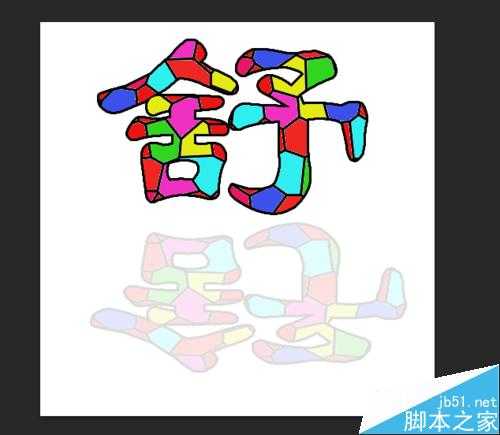
3、然后还是在复制的图层下,降低“不透明度”,慢慢调整到需要的效果。
(效果如下图)
4、最后打开“文件”菜单,点击【存储为】,选择容易找到的保存路径和输入文件名称,点击确定就可以了。
注意事项
真是佩服PS大神,制作效果图真累,大家坚持住,慢慢操作哦。
以上的数据只是个人操作,每个人都可以根据自己的喜好和需求设置数据的。
以上就是Photoshop CS6 制作漂亮酷炫的色块字方法介绍,大家学会了吗?喜欢的朋友一起来看看吧!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!