昆仑资源网 Design By www.lawayou.com
制作动画之前,需要先把霓虹字分层做出来,每一个字母安排在一个组里面,同时每一个字母有多个图层分别表示灯管、霓虹、墙壁高光,做好后再按照一定的规律设置动画即可。
最终效果

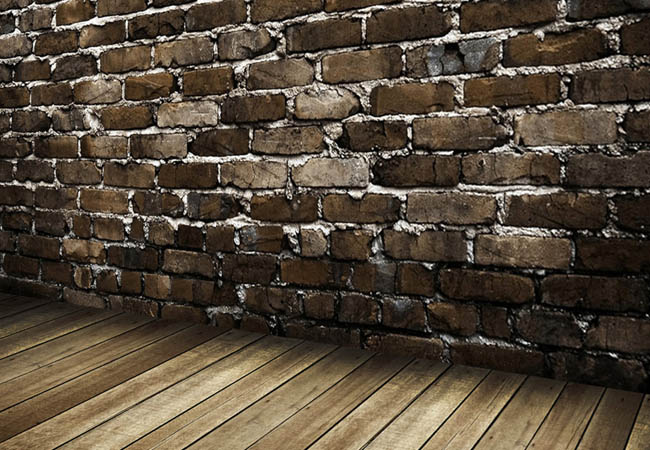
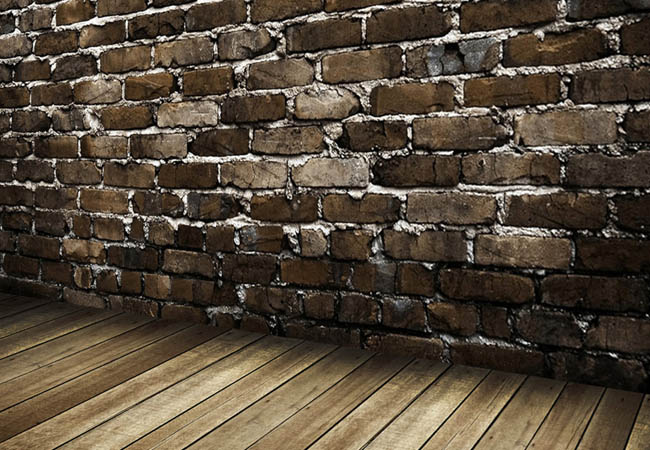
1、打开背景图素材。

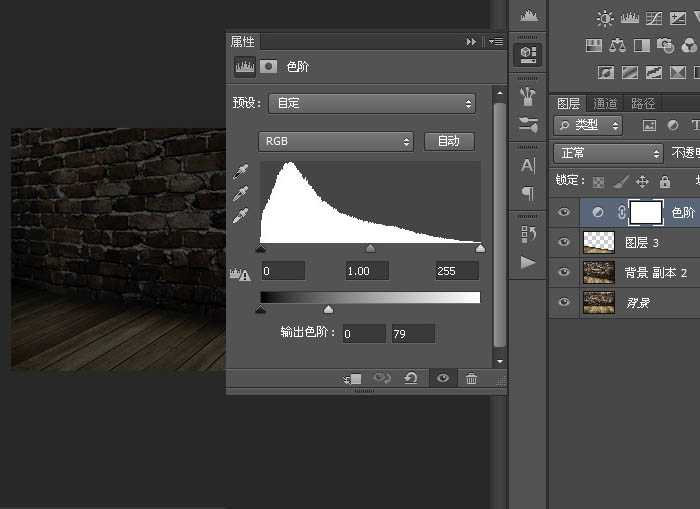
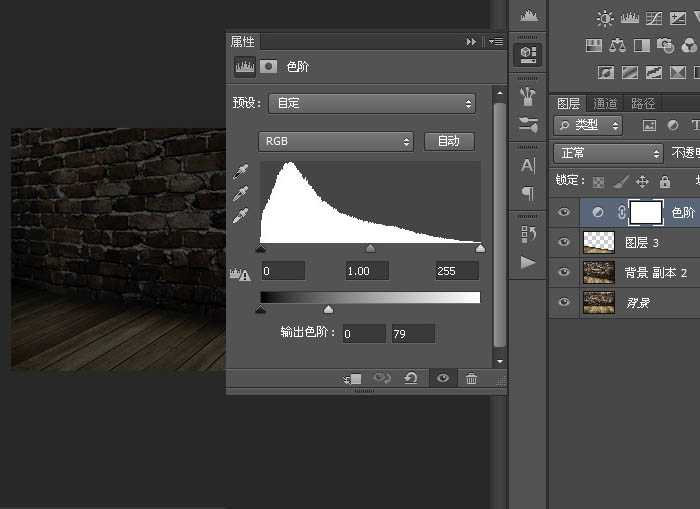
2、霓虹灯一般只在夜晚工作,所以这个场景显然太亮了。我用色阶工具把它变暗点。

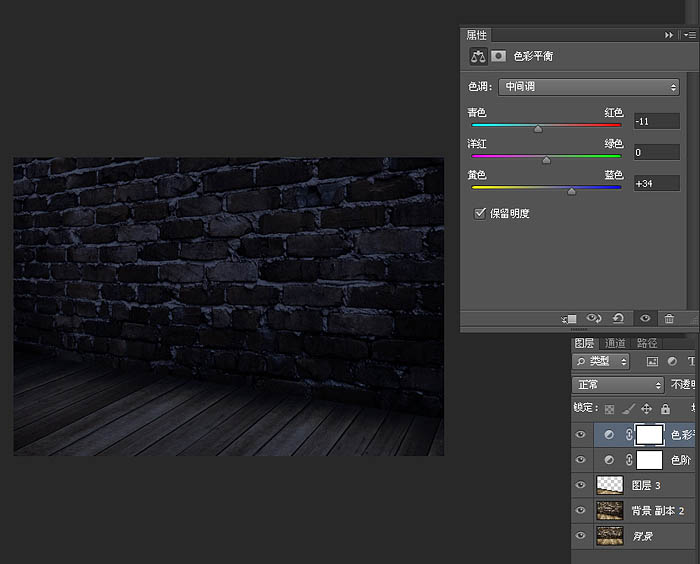
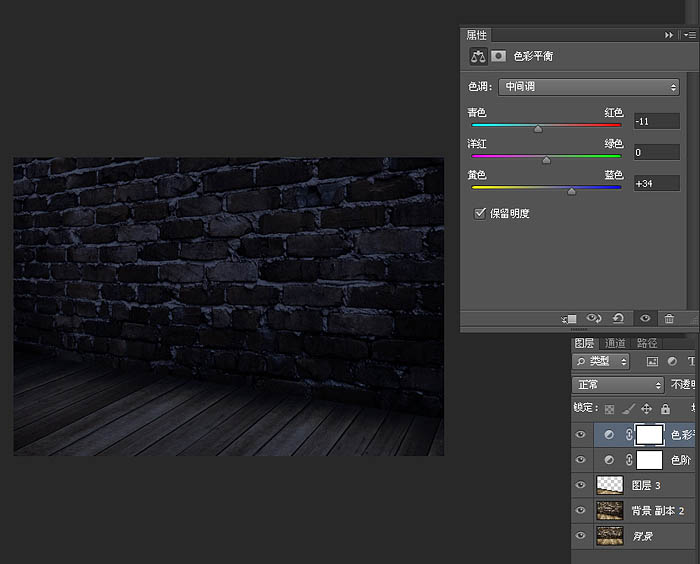
3、再给一点冷色系。

4、现在这个背景符合我的要求了。既然我们不再需要修正背景图,最好把它们都合并起来,因为到后面会有非常非常多的图层,尽量保持图层的简洁明了。

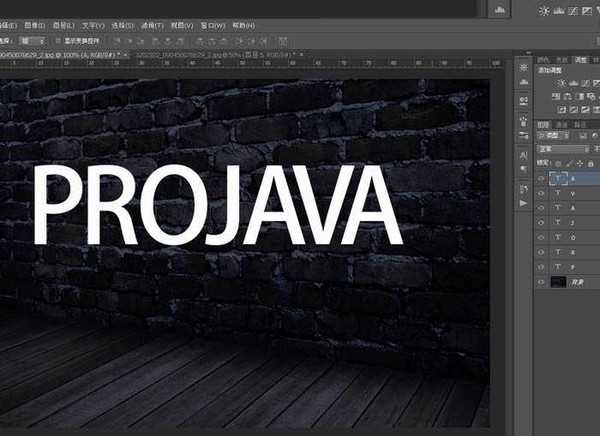
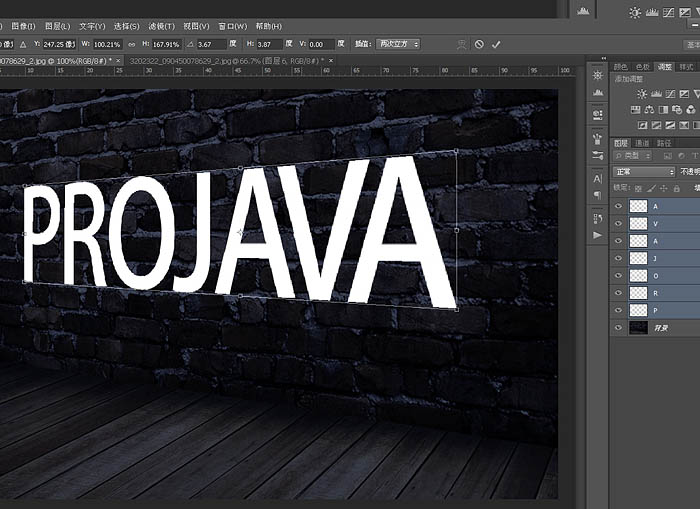
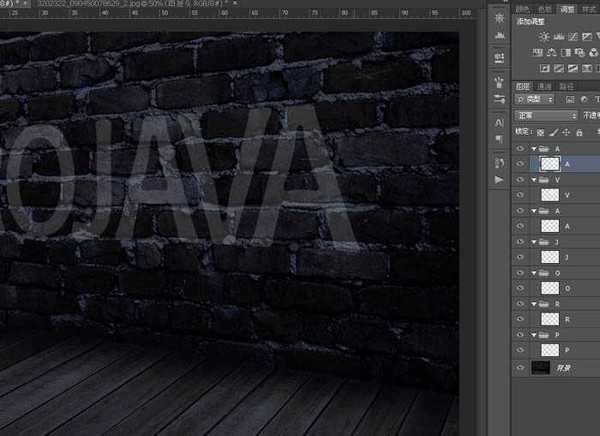
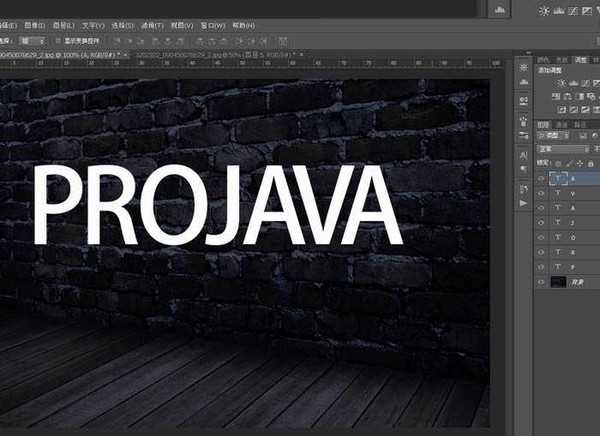
5、输入大小为50的ADOBE默认黑体。最好是英文,笔画越简单越好。中文显然不好处理。这里非常重要,我的霓虹灯GIF不是所有的字都一起变化,而是单独的。有时这个字是亮的,有时相反。
所以我们必须要让每个字母单独成为一个层。这里我只输入一个字母,然后复制N层,你需要几个字母就复制几层。然后用移动工具把它们均匀的排列开来。

6、把字母修改成你需要的,再将每个字母按排列位置给相对应的层重新命名,这个很重要,以后找起来方便啊, 对不对。

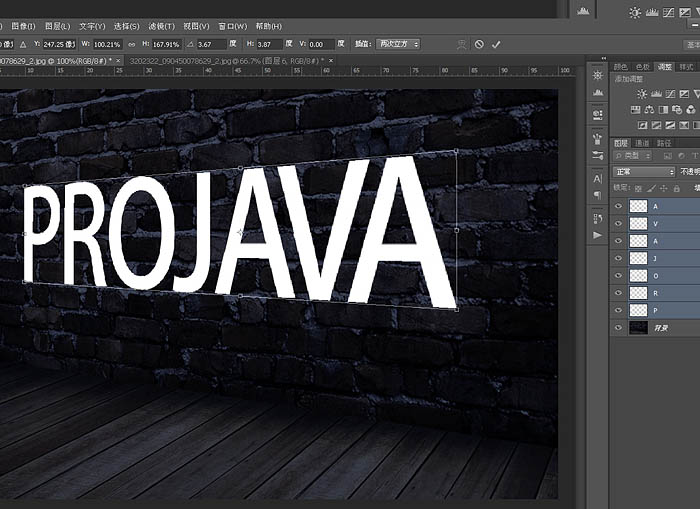
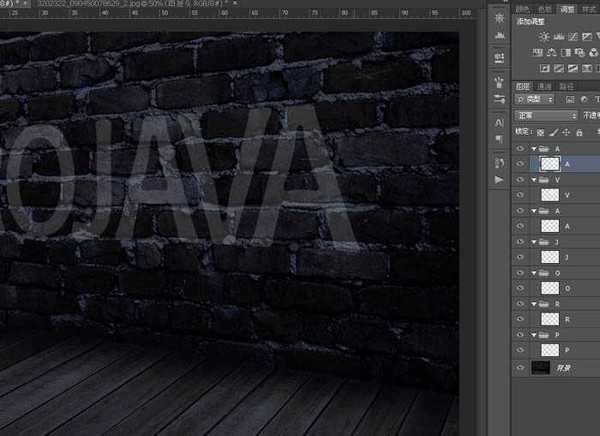
7、点击最上面的图层,按SHIFT再点最下面的字母图层,右键把全部字母格栅化。现在字母还要调整一下,它们的透视跟砖墙显然不一致。保持所有字母层处于被选中状态,用自由变换工具来模拟透视。注意到砖墙上的横向缝隙吗? 它就是参考线。

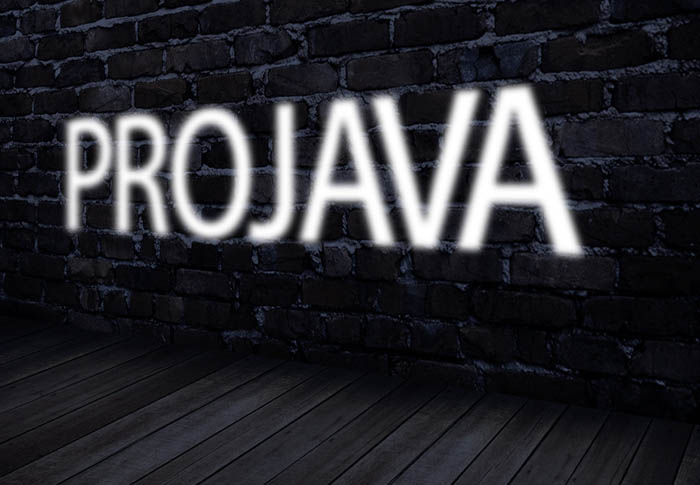
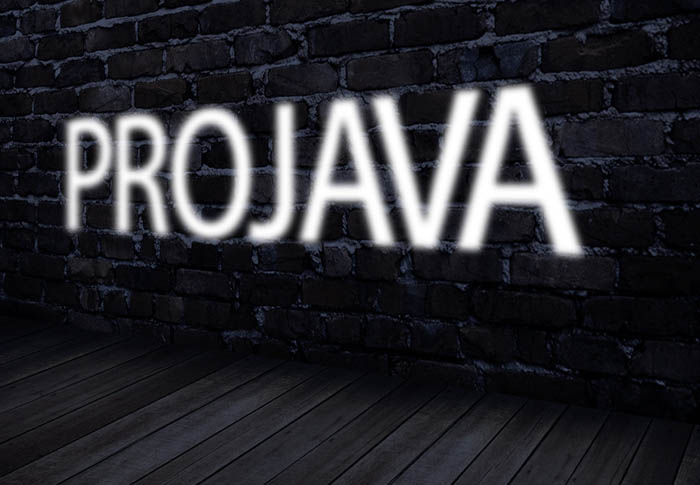
8、下面的工作会非常的繁琐,我希望你会有跟我一样的耐心来完成。 霓虹灯没有直角,也就是说它们转弯的地方都带有一定的圆弧。而这里的字母不符合这个要求。下面我要把这些字母处理一下,让它们尖锐的直角变得圆滑一点。选中第一个字母,高斯模糊5。然后挨个按CTRL+F给同样的处理。

9、最后应该是这样。

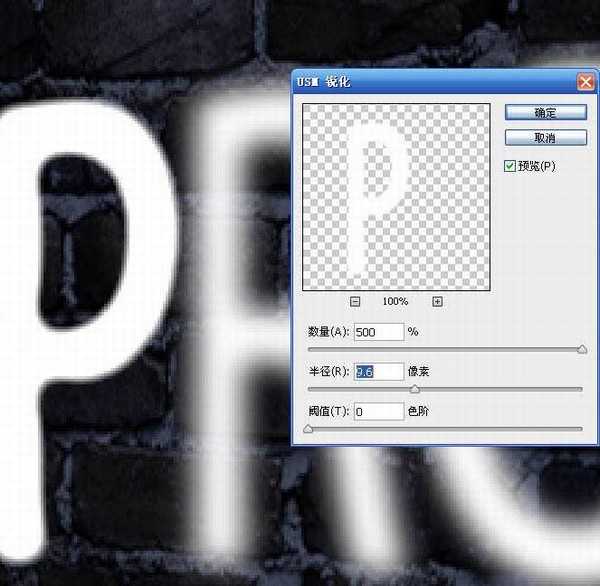
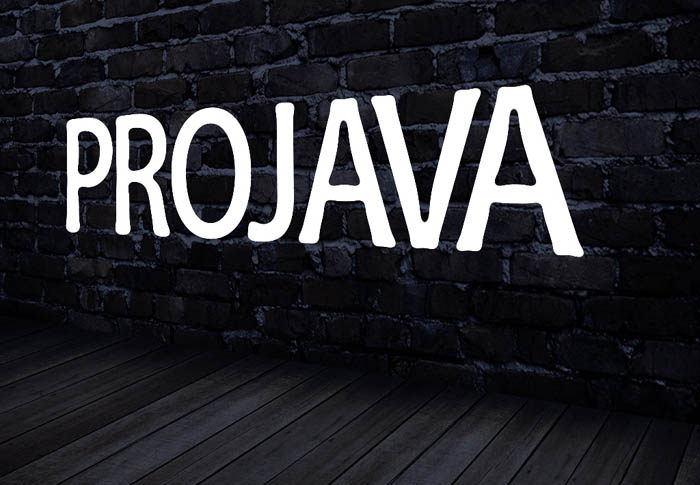
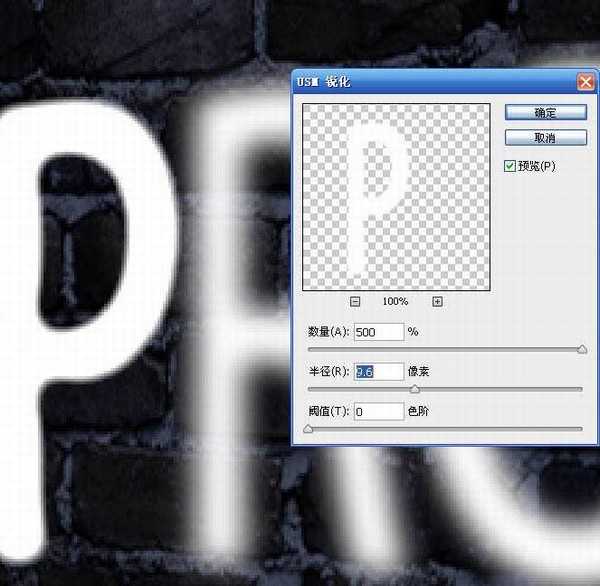
10、现在的字母还不是我想要的,它们的边缘应该非常清晰,因为我要用它们的选框来描边做霓虹灯的灯管。它们需要锐化,点击滤镜-USM锐化。

11、边缘还是有点虚,继续锐化一次,觉得满意后把全部字母都处理一遍,做起来很简单,你只需要给每个字母按两次CTRL+F。

12、下面开始做霓虹灯的灯管。在此之前还有工作要做,建立N个组,把字母放入各个组里,重新按字母排列命名组的名字。再把填充减低,让后面的工作好做点。

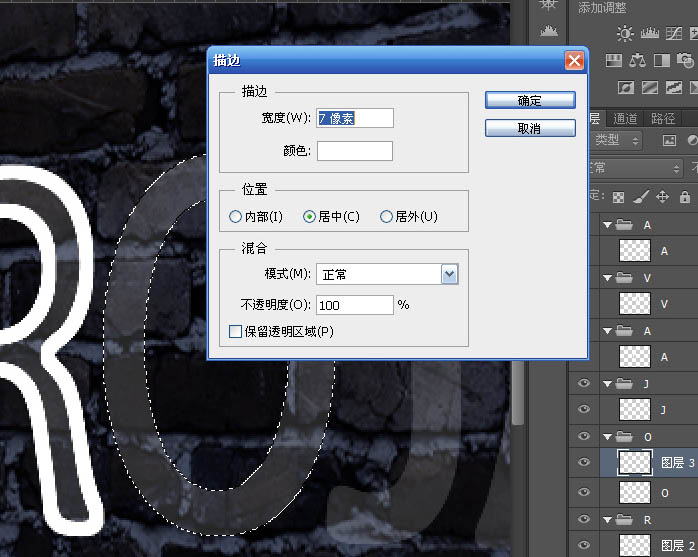
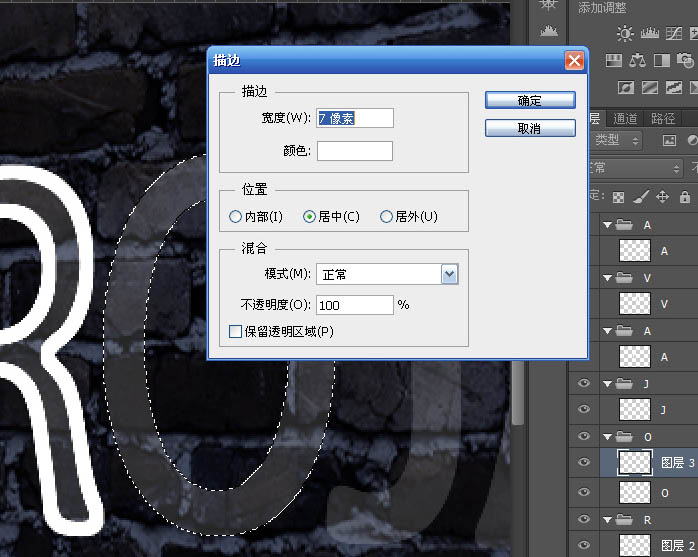
13、按CTRL+左键获取选框,在字母组里新建给个7像素的描边,任何颜色都可以,挨个都做一次。

14、这是完成后的效果。接着我还要处理这些灯管,你注意到了,霓虹灯没有封闭的,它有开始和结尾的地方,就是说有空隙。我要模拟这个。其实很简单,用橡皮擦一下就行了。但是两头好像要稍微粗点。擦出一个口子,然后用画笔把灯管头描粗点。

上一页12 下一页 阅读全文
最终效果

1、打开背景图素材。

2、霓虹灯一般只在夜晚工作,所以这个场景显然太亮了。我用色阶工具把它变暗点。

3、再给一点冷色系。

4、现在这个背景符合我的要求了。既然我们不再需要修正背景图,最好把它们都合并起来,因为到后面会有非常非常多的图层,尽量保持图层的简洁明了。

5、输入大小为50的ADOBE默认黑体。最好是英文,笔画越简单越好。中文显然不好处理。这里非常重要,我的霓虹灯GIF不是所有的字都一起变化,而是单独的。有时这个字是亮的,有时相反。
所以我们必须要让每个字母单独成为一个层。这里我只输入一个字母,然后复制N层,你需要几个字母就复制几层。然后用移动工具把它们均匀的排列开来。

6、把字母修改成你需要的,再将每个字母按排列位置给相对应的层重新命名,这个很重要,以后找起来方便啊, 对不对。

7、点击最上面的图层,按SHIFT再点最下面的字母图层,右键把全部字母格栅化。现在字母还要调整一下,它们的透视跟砖墙显然不一致。保持所有字母层处于被选中状态,用自由变换工具来模拟透视。注意到砖墙上的横向缝隙吗? 它就是参考线。

8、下面的工作会非常的繁琐,我希望你会有跟我一样的耐心来完成。 霓虹灯没有直角,也就是说它们转弯的地方都带有一定的圆弧。而这里的字母不符合这个要求。下面我要把这些字母处理一下,让它们尖锐的直角变得圆滑一点。选中第一个字母,高斯模糊5。然后挨个按CTRL+F给同样的处理。

9、最后应该是这样。

10、现在的字母还不是我想要的,它们的边缘应该非常清晰,因为我要用它们的选框来描边做霓虹灯的灯管。它们需要锐化,点击滤镜-USM锐化。

11、边缘还是有点虚,继续锐化一次,觉得满意后把全部字母都处理一遍,做起来很简单,你只需要给每个字母按两次CTRL+F。

12、下面开始做霓虹灯的灯管。在此之前还有工作要做,建立N个组,把字母放入各个组里,重新按字母排列命名组的名字。再把填充减低,让后面的工作好做点。

13、按CTRL+左键获取选框,在字母组里新建给个7像素的描边,任何颜色都可以,挨个都做一次。

14、这是完成后的效果。接着我还要处理这些灯管,你注意到了,霓虹灯没有封闭的,它有开始和结尾的地方,就是说有空隙。我要模拟这个。其实很简单,用橡皮擦一下就行了。但是两头好像要稍微粗点。擦出一个口子,然后用画笔把灯管头描粗点。

上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
