昆仑资源网 Design By www.lawayou.com
PS也可以制作不错的立体字,只是稍微有点复杂。最好在制作之前了解一下3D工具的操作,把基础的学会,然后再去设置字体效果就非常简单了。
最终效果

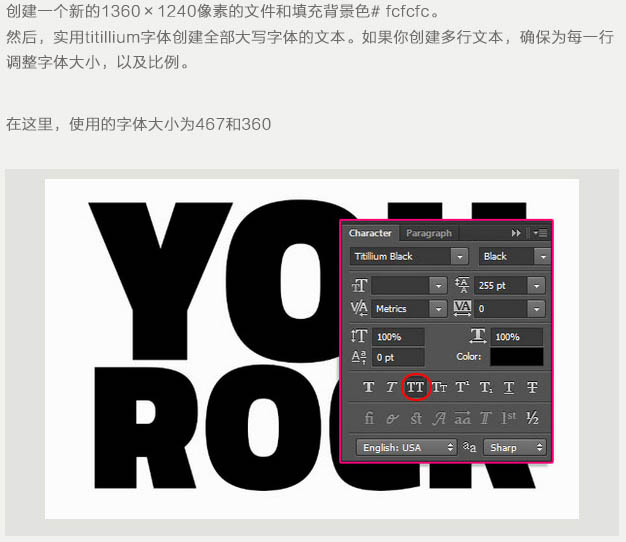
1、创建一个新的1360 * 1240像素的文件,背景填充颜色:#fcfcfc。
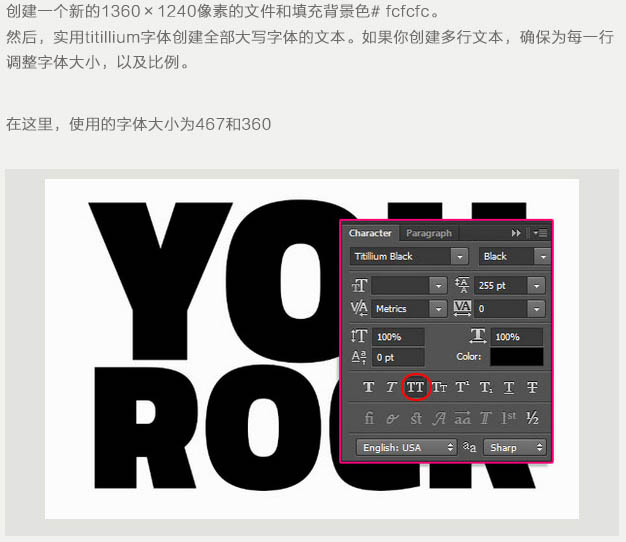
然后,使用titillium字体创建全部大写字体的文本。如果你创建多行文本,确保为每一行调整字体大小,以及比例。这里使用的字体大小为467和360。

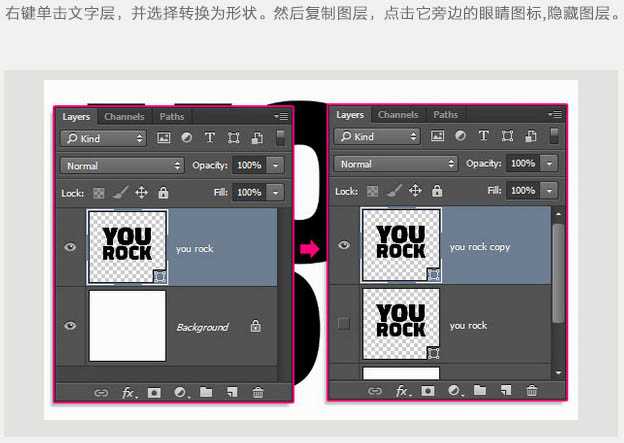
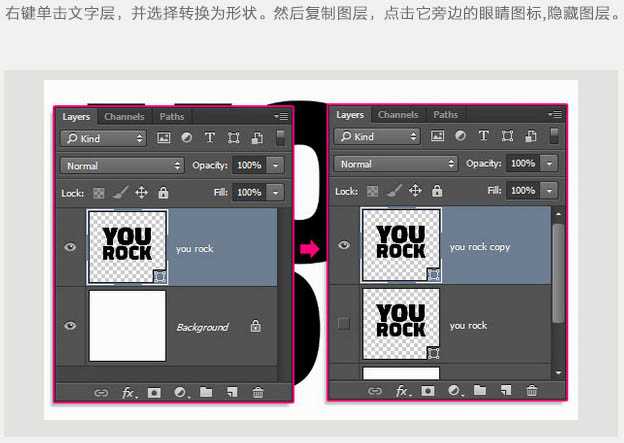
2、右键单击文字层,并选择转换为形状。然后复制图层,点击它旁边的眼睛图标,隐藏图层。

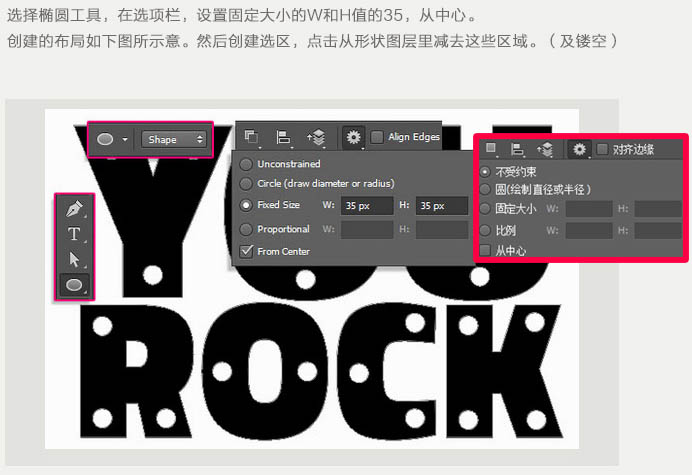
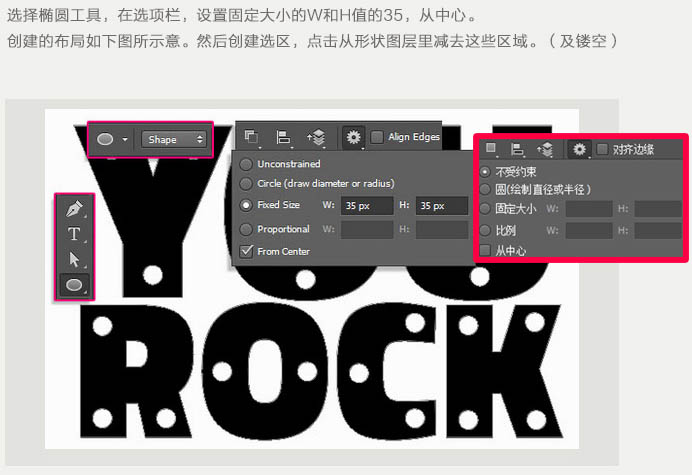
3、选择椭圆工具,在选项栏,设置固定大小的W和H值的35,从中心。
创建的布局如下图所示。然后创建选区,点击从形状图层里减去这些区域。

4、再次选择椭圆工具,在选项栏设置固定大小的W和H33,从中心。
创建布局按之前的方式(新图层),注意精确对齐,在放大视图下操作。(及立体效果中的圆柱体支柱)。

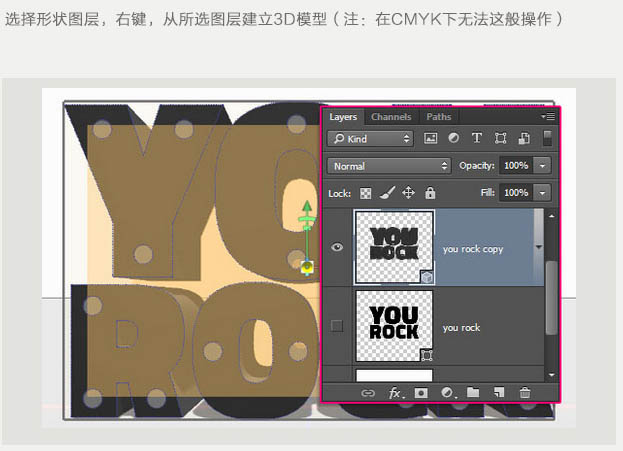
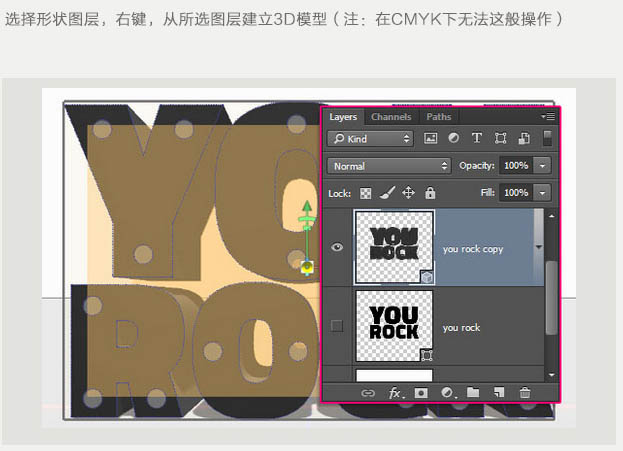
5、选择形状图层,右键从所选图层建立3D模型(注:在CMYK下无法这般操作)。

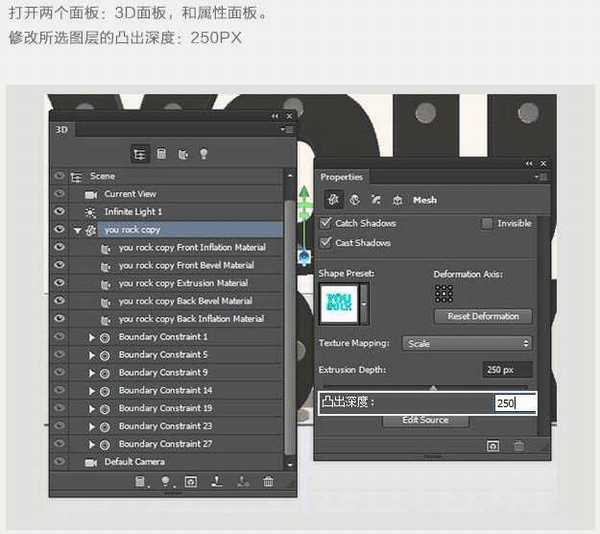
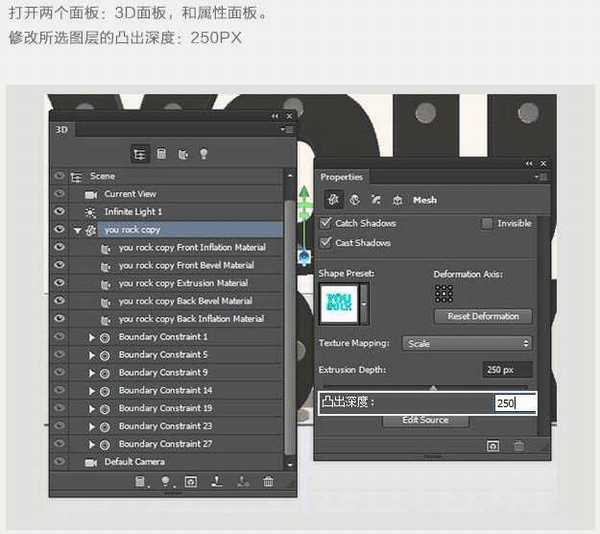
6、打开两个面板:3D面板,和属性面板。修改所选图层的凸出深度:250PX。

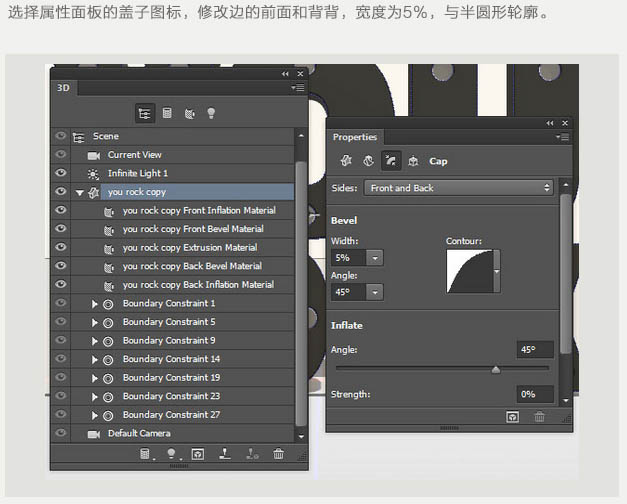
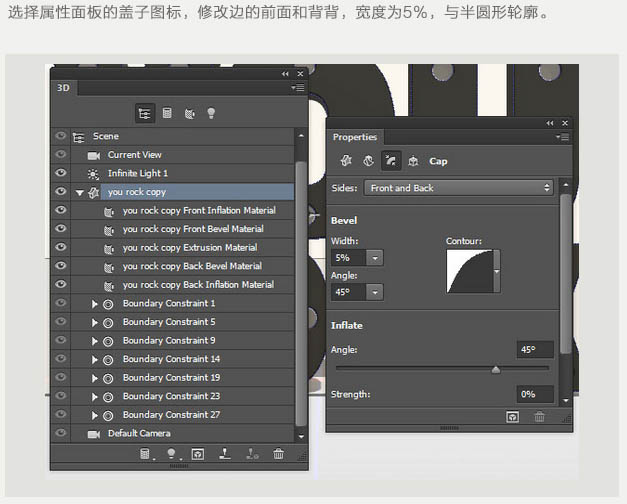
7、选择属性面板的盖子图标,修改边的前面和背面,宽度为5%,与半圆形轮廓。

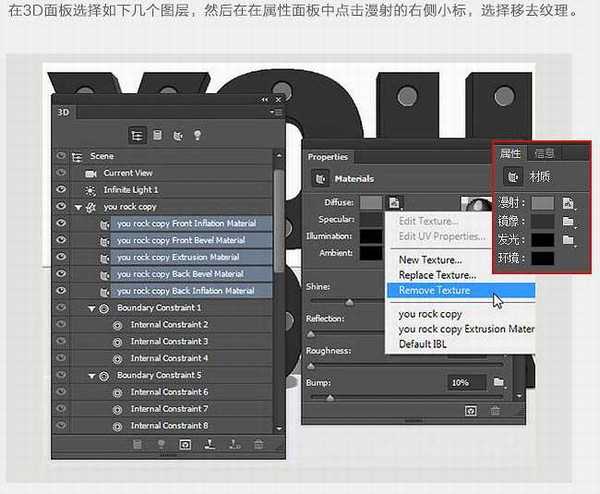
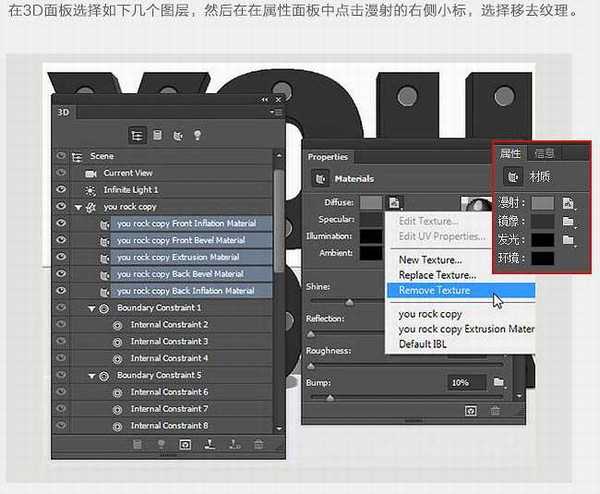
8、在3D面板选择如下几个图层,然后再在属性面板中点击漫射的右侧小标,选择移去纹理。

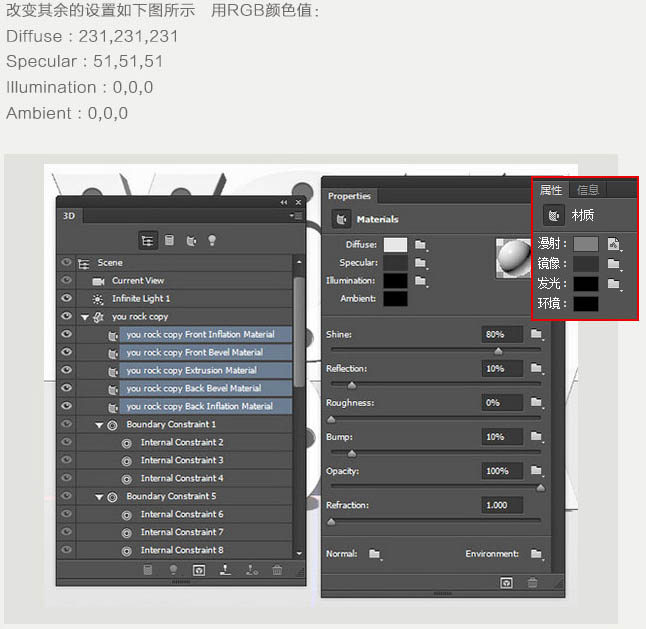
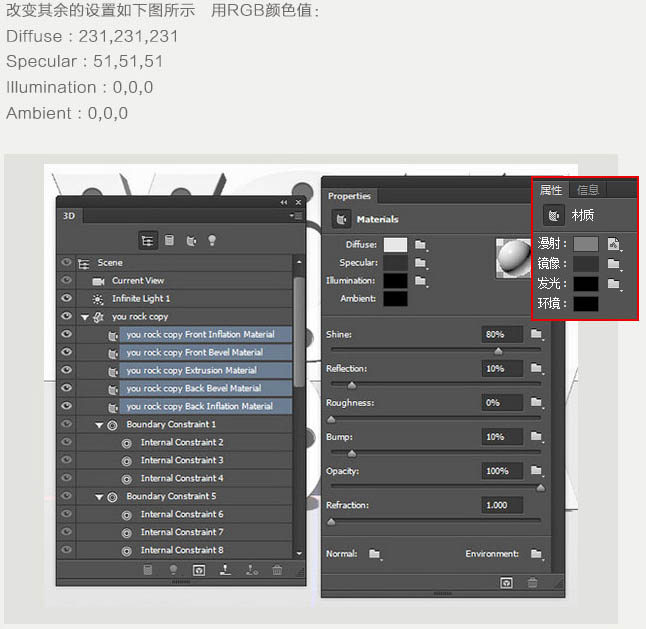
9、改变其余的设置如下图所示,用RGB颜色值。

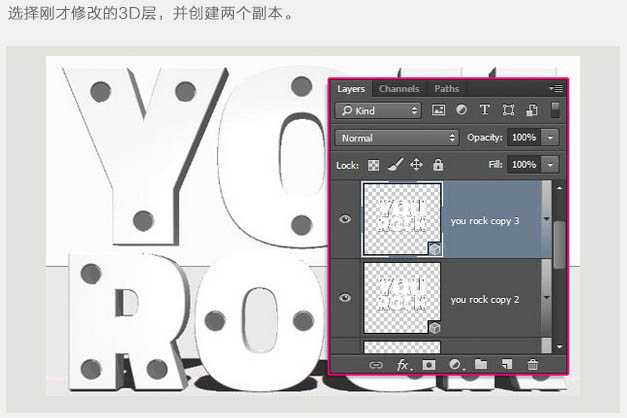
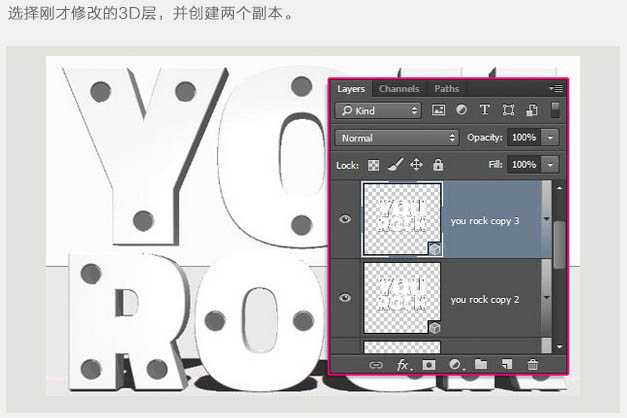
10、选择刚才修改的3D层,并创建两个副本。

11、选择椭圆图层,右键从所选图层建立3D模型。通过属性修改其凸出深度为1375。

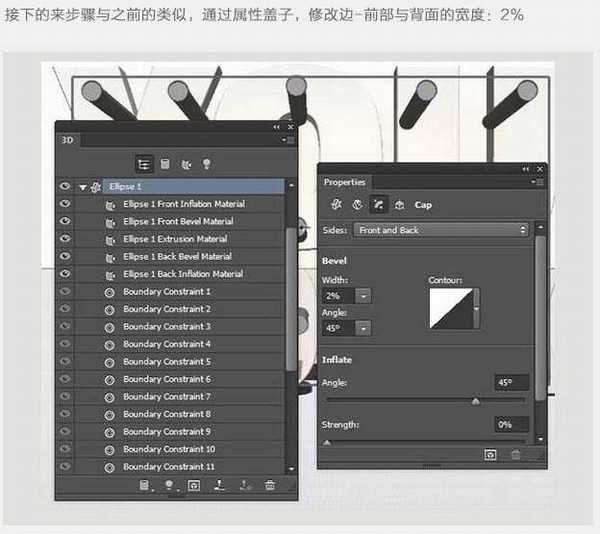
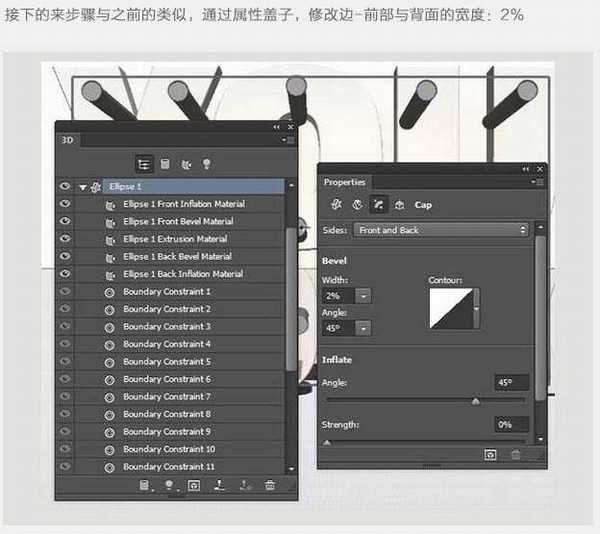
12、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

上一页12 下一页 阅读全文
最终效果

1、创建一个新的1360 * 1240像素的文件,背景填充颜色:#fcfcfc。
然后,使用titillium字体创建全部大写字体的文本。如果你创建多行文本,确保为每一行调整字体大小,以及比例。这里使用的字体大小为467和360。

2、右键单击文字层,并选择转换为形状。然后复制图层,点击它旁边的眼睛图标,隐藏图层。

3、选择椭圆工具,在选项栏,设置固定大小的W和H值的35,从中心。
创建的布局如下图所示。然后创建选区,点击从形状图层里减去这些区域。

4、再次选择椭圆工具,在选项栏设置固定大小的W和H33,从中心。
创建布局按之前的方式(新图层),注意精确对齐,在放大视图下操作。(及立体效果中的圆柱体支柱)。

5、选择形状图层,右键从所选图层建立3D模型(注:在CMYK下无法这般操作)。

6、打开两个面板:3D面板,和属性面板。修改所选图层的凸出深度:250PX。

7、选择属性面板的盖子图标,修改边的前面和背面,宽度为5%,与半圆形轮廓。

8、在3D面板选择如下几个图层,然后再在属性面板中点击漫射的右侧小标,选择移去纹理。

9、改变其余的设置如下图所示,用RGB颜色值。

10、选择刚才修改的3D层,并创建两个副本。

11、选择椭圆图层,右键从所选图层建立3D模型。通过属性修改其凸出深度为1375。

12、接下来步骤与之前的类似,通过属性盖子,修改边-前部与背面的宽度:2%。

上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
