效果:

提醒:
教程采用的是CS 6 版本,不过CS 3+的版本也可以。
教程资源:
Existence Light字体Texture Fabric 2 图案已打包,可以来微盘下载
具体的制作步骤如下:
Step 1
新建 1250 x 680px 画布,将Texture Fabric 2图案拖到背景层,调整大小到合适为止:

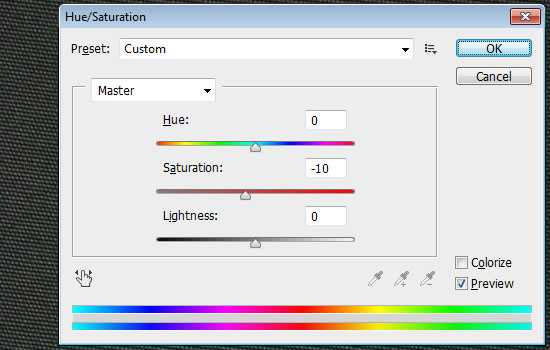
单击 图像> 调整 > 色相/饱和度,将饱和度调整为-10

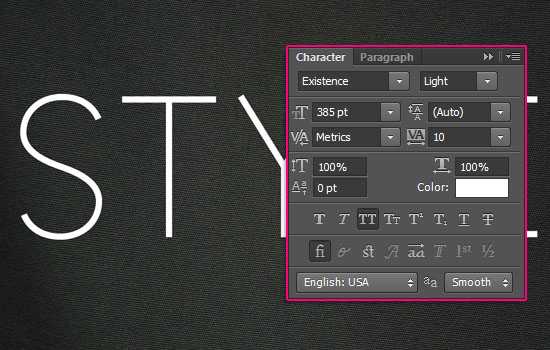
安装好刚才的字体后创建文本,字体颜色为白色,大小是385 pt,字距调整设置为10.
 Step 2
Step 2
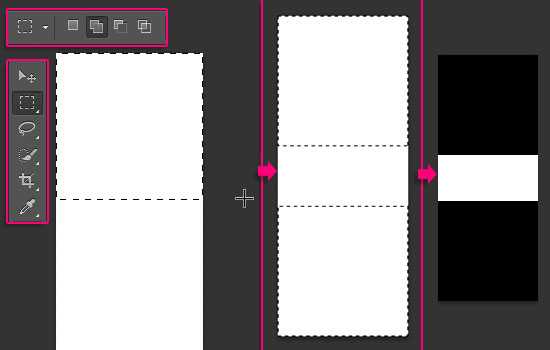
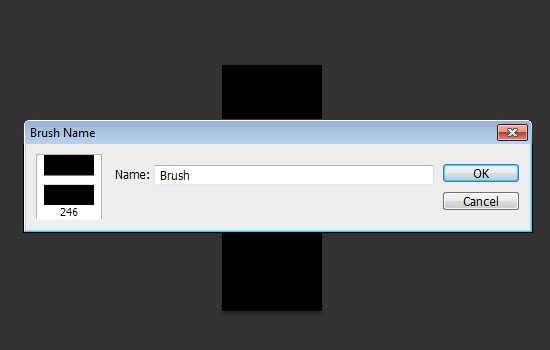
新建大小为100 x 246px 的画布,背景设置为白色,选择「矩形选框工具],上方选项设置为添加选区
然后在画布顶部创建大小100 x 100px 的选区,底部也创建一个同样的。如图
用黑色填充选区,然后取消选择。

单击「编辑」 —— 定义画笔预设,建一个新的笔刷。

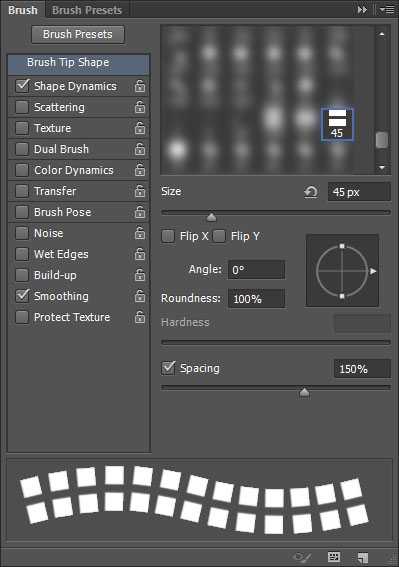
打开笔刷面板,画笔笔尖形状,选择刚才的笔刷,参数设置如下:

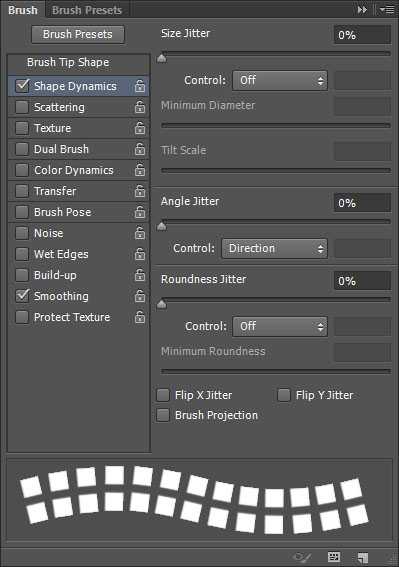
形状动态
设置「角度抖动」为「方向」,这样笔刷能跟着路径。

现在,我们要将笔刷应用到文本里,这里有三个部分,直线、斜线和曲线。直线很简单,斜线和曲线部分就需要路径了。开始咯
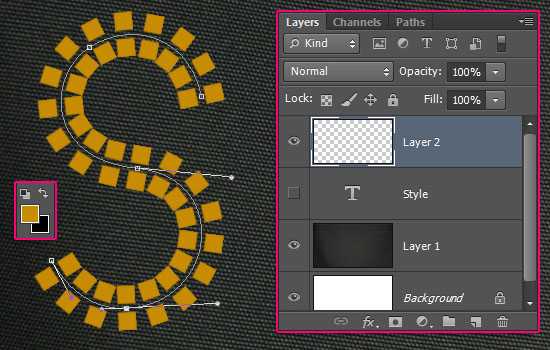
Step 3先是曲线部分。选择钢笔工具,选项栏为路径。设置锚点,利用文本的形状作参照,不必非常精确,大概就好。

等路径全都描好后,单击路径选择工具,雕琢一下。
(这个需要对钢笔比较了解的童鞋哟)

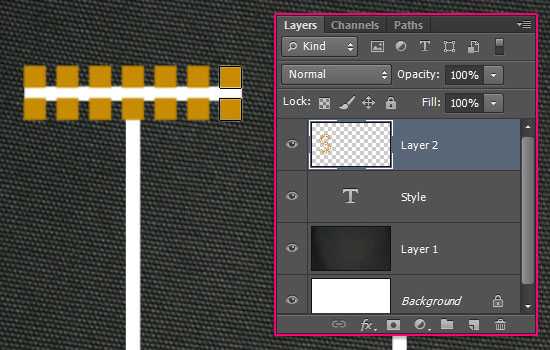
一旦你做好之后,选择笔刷工具,将前景色设置为#c78c04,敲下回车,描边路径。隐藏文本图层,这样你能更加清楚地看到效果。
如果你对效果不满意,可以调整笔刷大小、间距值和路径,直到满意为止。

Step 4
把文本图层重新显示出来,直线部分,只需摁住Shift键拉过去就行咯

对角线部分,也用路径描绘就可以。但是这里要注意字母的图形。
例如,文本中的 Y ,如果给两边都描上路径,到时笔刷的图案会重叠,所以,我们可以先给左边的对角线描上路径
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
