
小提示:教程演示版本是CS6,你也可以CS3及以上的版本。
Step 1
创建1000 *460 px大小的新文件,前景色设置:#9193c3,背景色设置:#525578。使用渐变工具——径向渐变,从中心拉到角落,默认的前景色到背景色的渐变就行,效果如下。

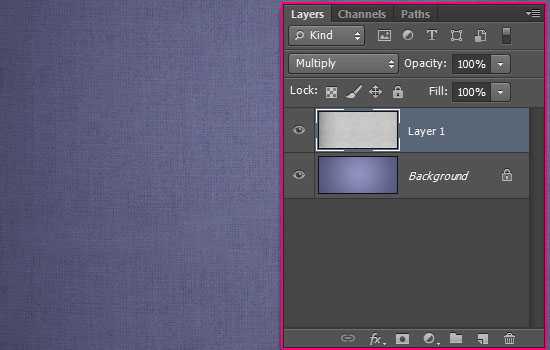
把「麻袋纹理」拖进去,图层模式改为「正片叠底」,调整大小到你觉得好看就行。

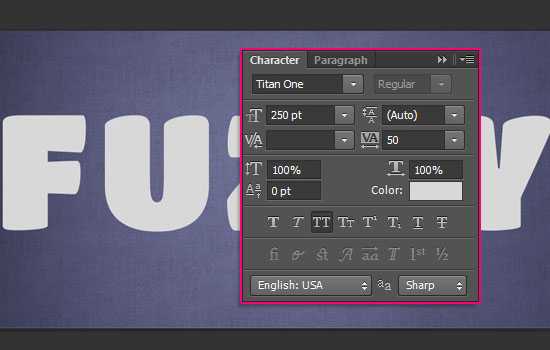
安装好字体后,打开字体的设置面板,参数如下:颜色#d8d8d8,大小250pt,字符间距50,字体随喜。

Step 2
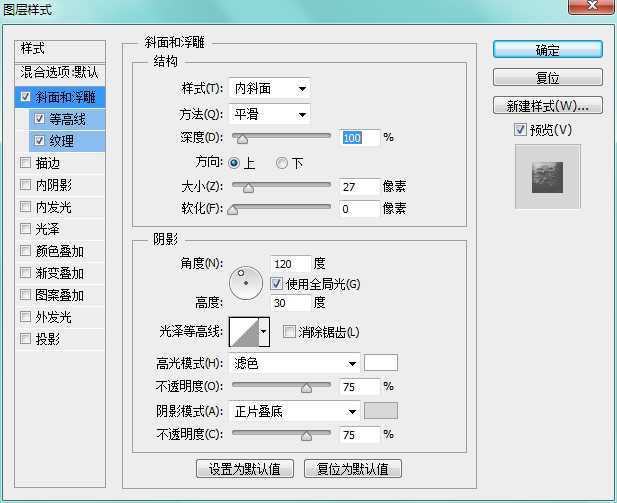
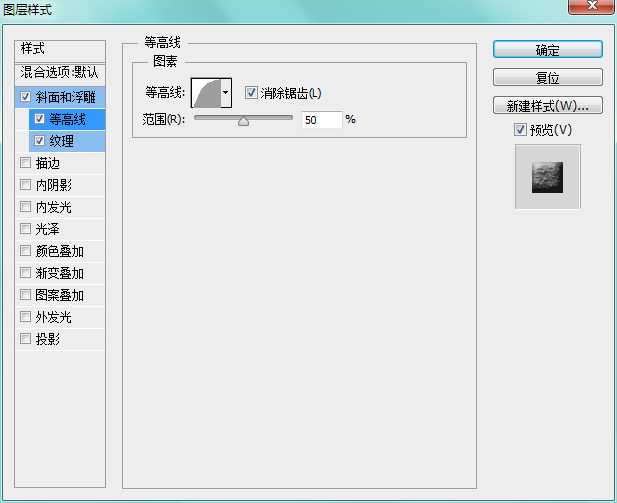
为文字添加图层样式,参数如下:
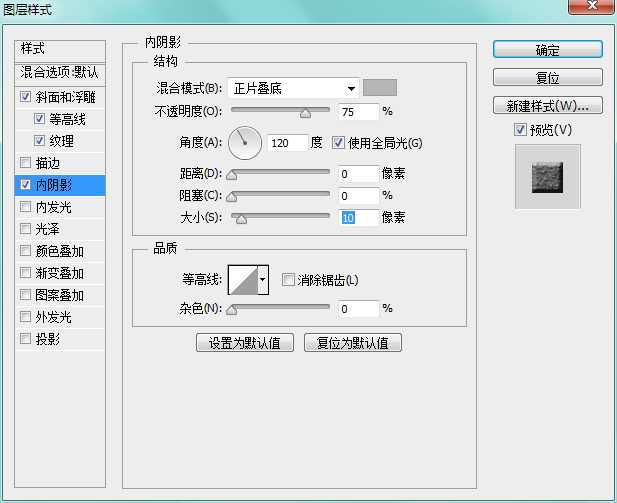
阴影模式的颜色参数是:#d8d8d8


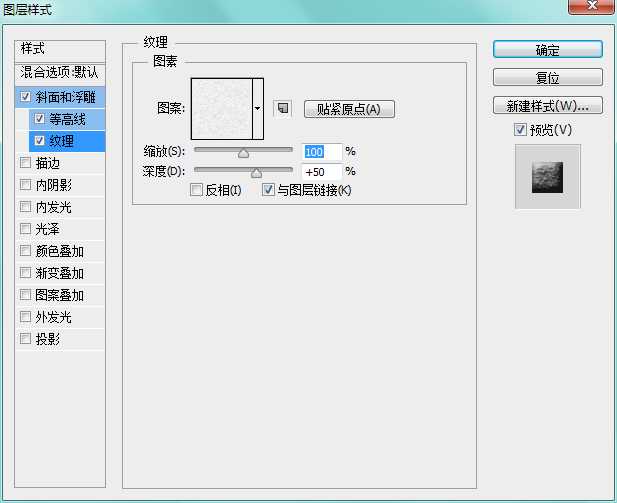
纹理,加载素材里的「白色纹理图案」,截图未加载,见谅

b5b5b5,其他如图:

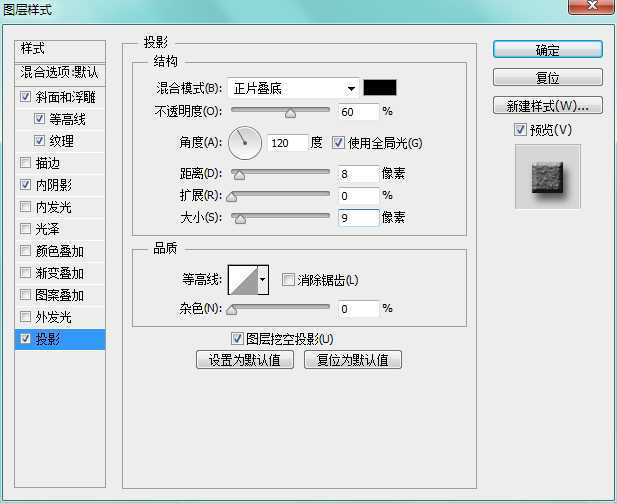
添加投影,参数如图:

完成效果如下,有3D的效果呦

Step 3
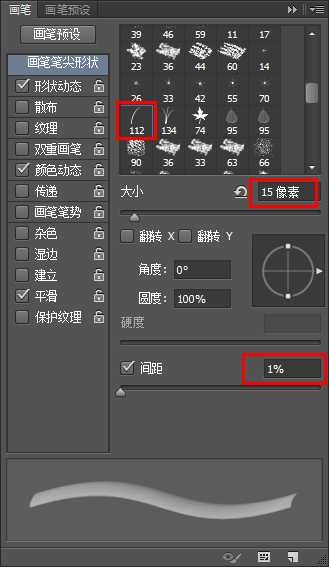
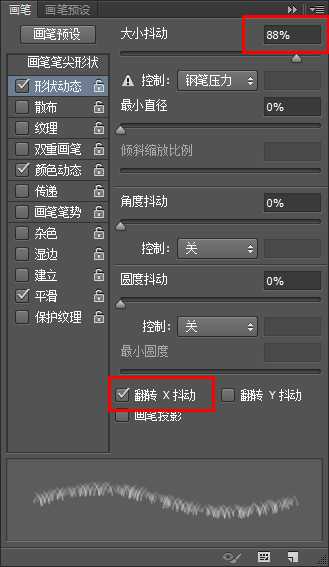
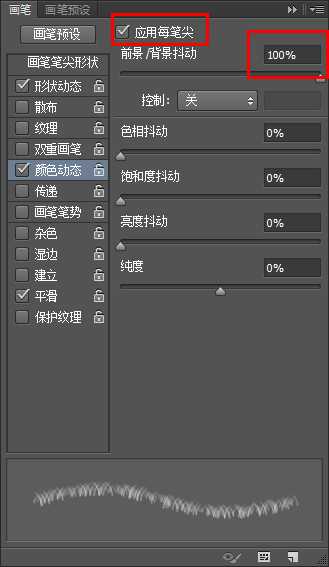
调出画笔窗口,设置如下:



设置稍繁琐,究竟要干嘛,接下来:
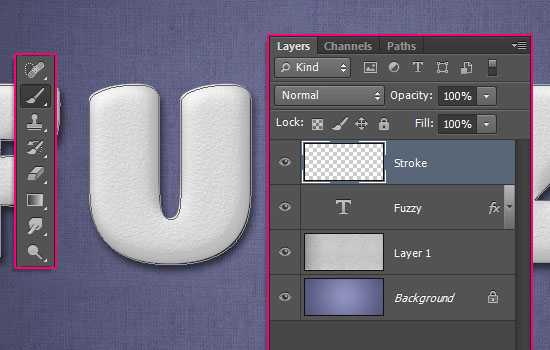
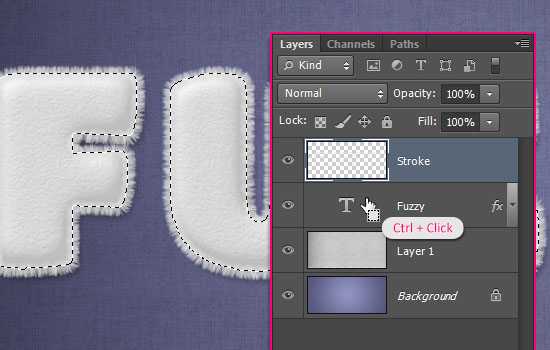
右击文字图层——创建工作路径,然后新建图层,命名为「笔画」,此时工具栏应停在「画笔」处。

设置前景色#cdcdcd,背景色#f3f3f3,敲「Enter」键 5——7次 ,给文字添加描边路径,如果你想看下效果,摁快捷键「A」到直接选择工具,然后回车,路径木有了。

Ctrl+单击文字图层缩略图,得到选区。

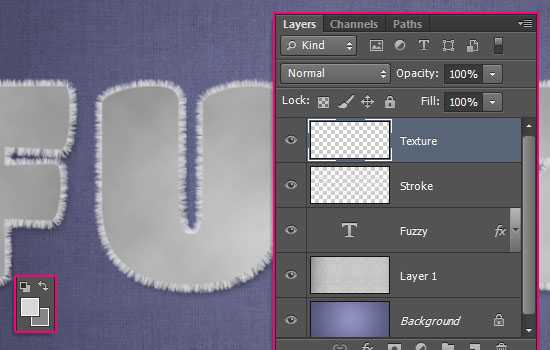
创建一个新图层,命名「纹理」,改变前景色#d8d8d8,背景色#858585,然后滤镜>渲染> 分层云彩。
Ctrl/Cmd + D 取消选区。

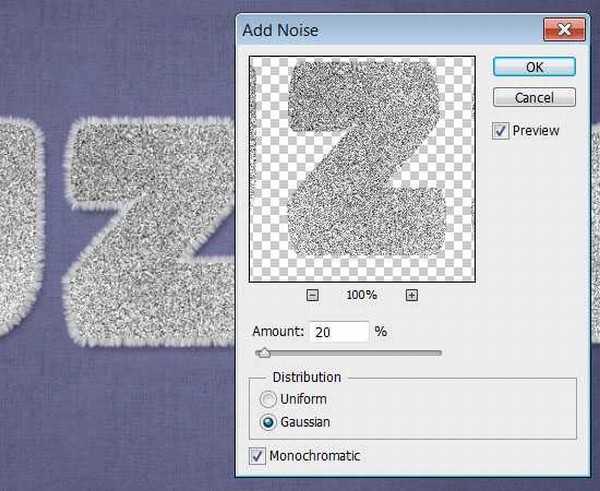
滤镜 > 杂色 > 添加杂色,参数如图

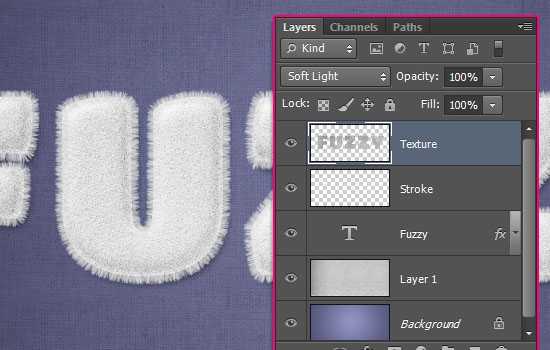
把这个图层的混合模式改为柔光,有益渲染模糊效果。

Step 5
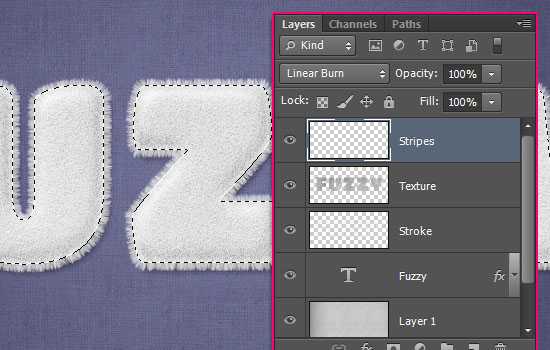
依刚才的方法选中文字选区,新建图层,命名:条纹。
图层混合模式改为线性加深。

设置你喜欢的前景色,这里是#e890b9。选择硬边圆画笔,大小随喜。
摁住「Shift」从左到右拖过去,以此类推继续下一个条纹,你可以重新调整画笔大小,这样不会太单调。

选择钢笔工具,注意选项栏是路径。绘制路径,如图。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
