昆仑资源网 Design By www.lawayou.com
光丝字放在较暗的背景上非常漂亮。其实较为复杂的光丝都是较为简单的单光丝变形及复制得到的。制作之前,我们只需要用简单的图层样式做出单条较暗的光丝,并适当减低图层填充度,然后复制、变形就可以得到非常不错的叠加光丝。 最终效果





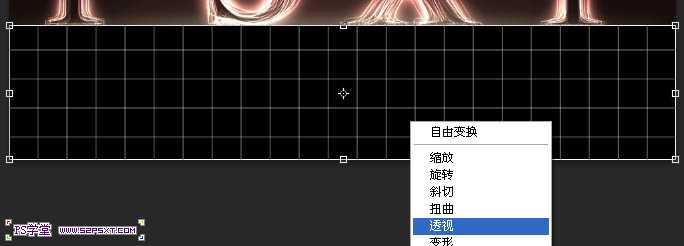
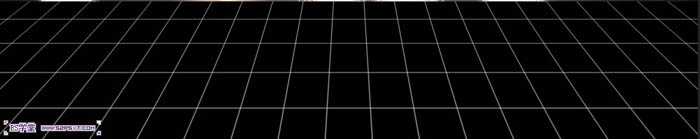
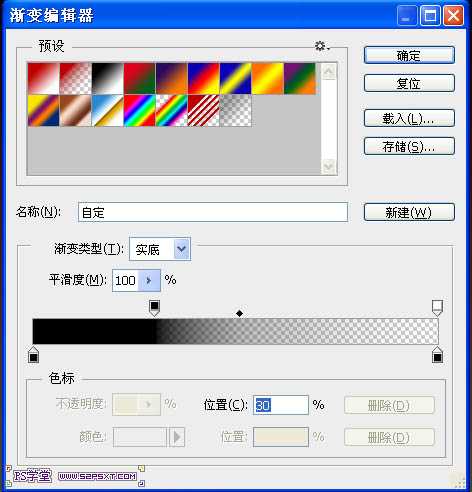
六、选择径向渐变,拉从外到中心的径向渐变。












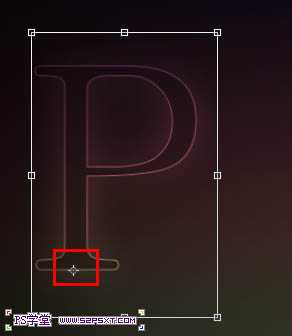
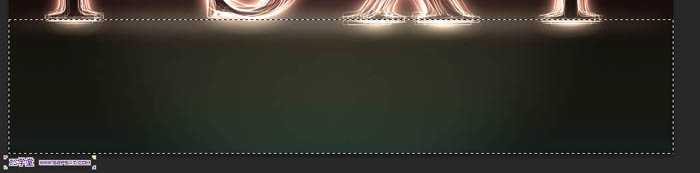
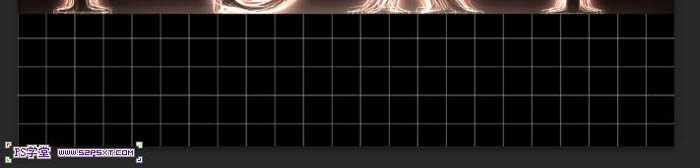
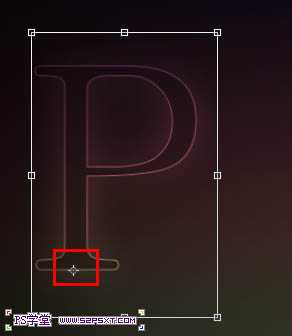
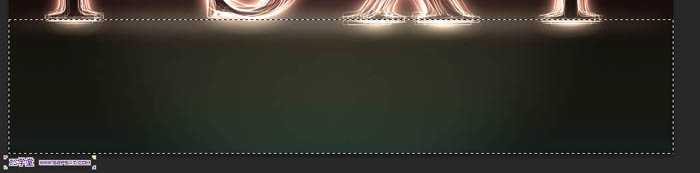
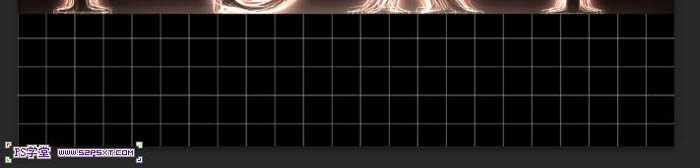
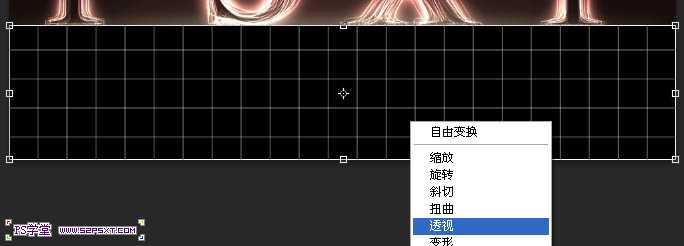
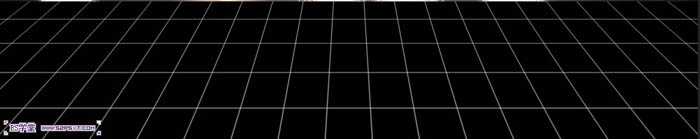
十四、回到原来的画布,做出如图选区。















六、选择径向渐变,拉从外到中心的径向渐变。












十四、回到原来的画布,做出如图选区。










昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
