昆仑资源网 Design By www.lawayou.com
先看看效果:

1.新建1024*768px大小的文档,设置前景色为#6fb1bf, 背景色为#2a4d53,然后我们从画布中间向下拉对称渐变






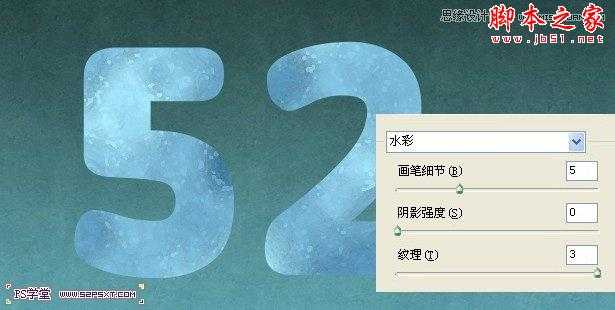
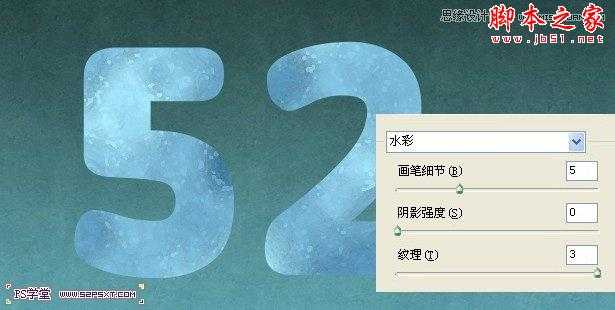
滤镜--艺术效果--水彩













1.新建1024*768px大小的文档,设置前景色为#6fb1bf, 背景色为#2a4d53,然后我们从画布中间向下拉对称渐变






滤镜--艺术效果--水彩












昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
