昆仑资源网 Design By www.lawayou.com
平时我们都是用图层样式来制作霓虹字,这次介绍一种纯手工的方法。过程可能复杂一点。思路:先做出文字的轮廓,复杂的文字可以分段。然后加上想要的底色,并用钢笔勾出边缘的高光适当羽化选区后复制底色,然后再加强效果即可。
原图

1、新建一个1024 * 768像素的文件,背景填充黑色。

<图1>
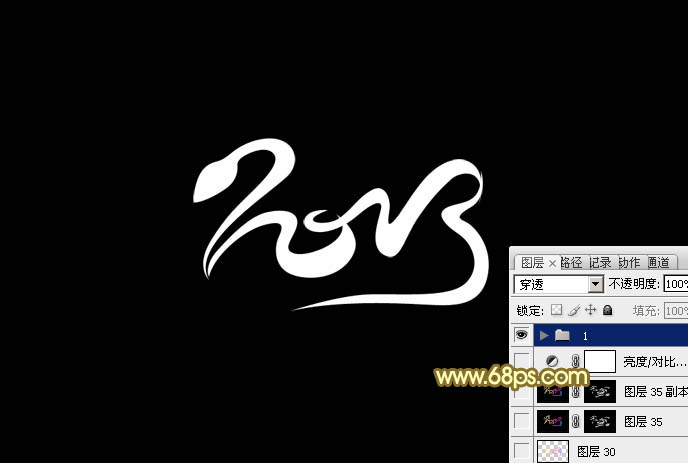
2、打开素材图片,解锁后拖进来,锁定透明像素后填充白色,如下图。


<图2>
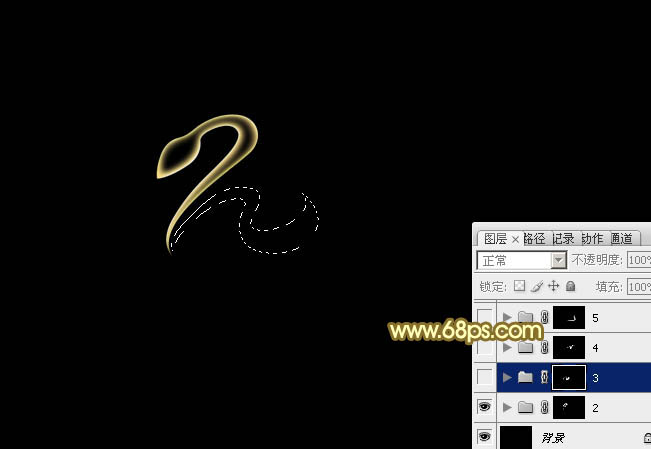
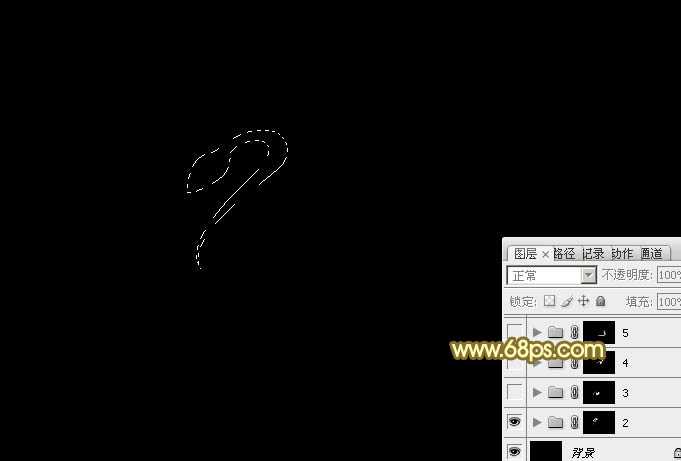
3、先来制作第一部分,新建一个组,用钢笔勾出头部的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
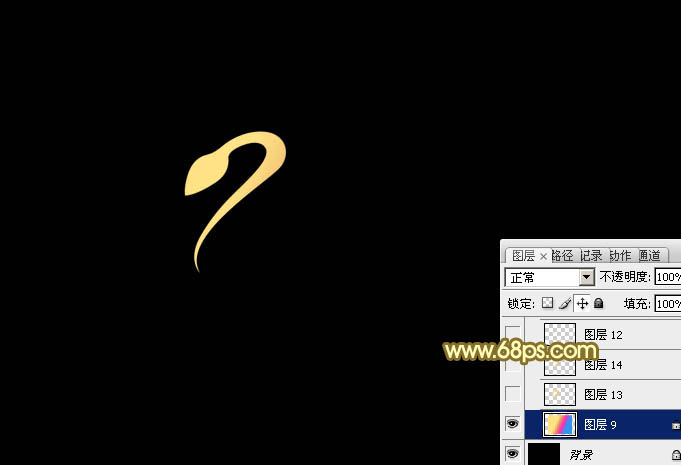
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变,效果如图6。

<图4>

<图5>

<图6>
5、用钢笔勾出顶部边缘的选区如图7,羽化4个像素后按Ctrl + J 复制到新的图层,把底色图层隐藏,效果如图8。

<图7>

<图8>
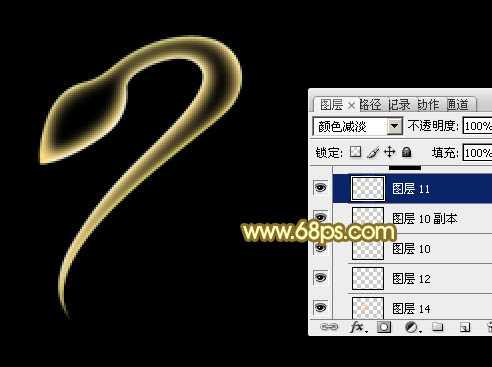
6、回到底色图层,用钢笔勾出顶部边缘选区如图9,羽化1个像素后按Ctrl + J 复制一层,移到当前组的最上面,混合模式改为“颜色减淡”,效果如图10。

<图9>

<图10>
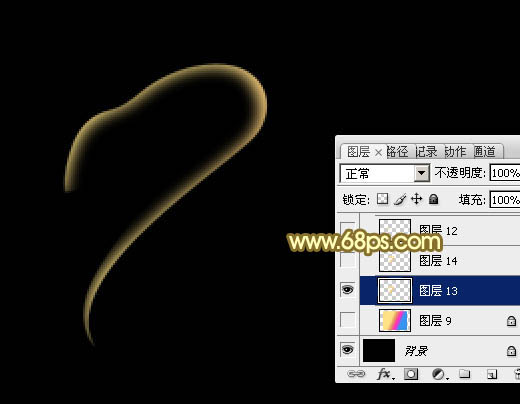
7、回到底色图层,用钢笔勾出顶部的选区,羽化5个像素后按Ctrl + J 复制到新的图层,如下图。

<图11>
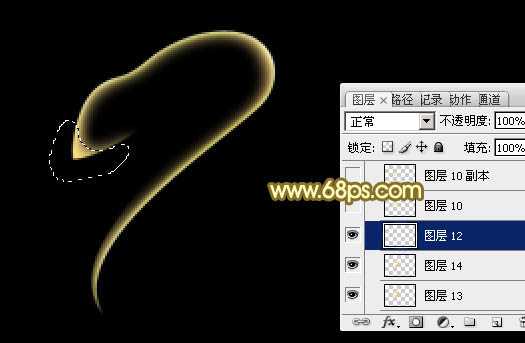
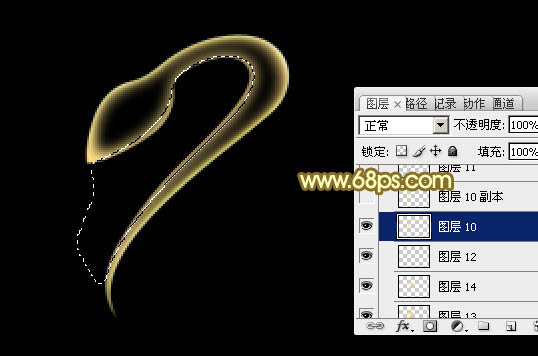
8、回到底色图层,用钢笔勾出底部边缘的选区,羽化4个像素后按Ctrl + J 复制到新的图层,效果如下图。

<图12>
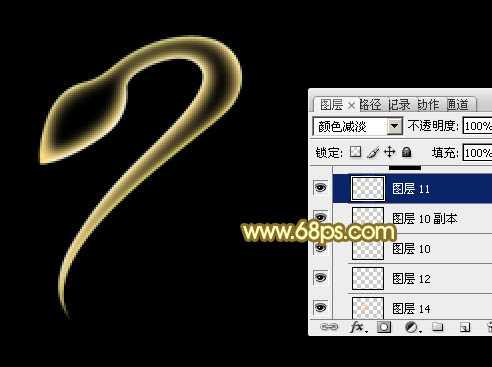
9、回到底色图层,用钢笔勾出底部边缘的选区,羽化1个像素后按Ctrl + J 复制到新的图层,移到当前组的最上面,混合模式改为“颜色减淡”,效果如下图。

<图13>
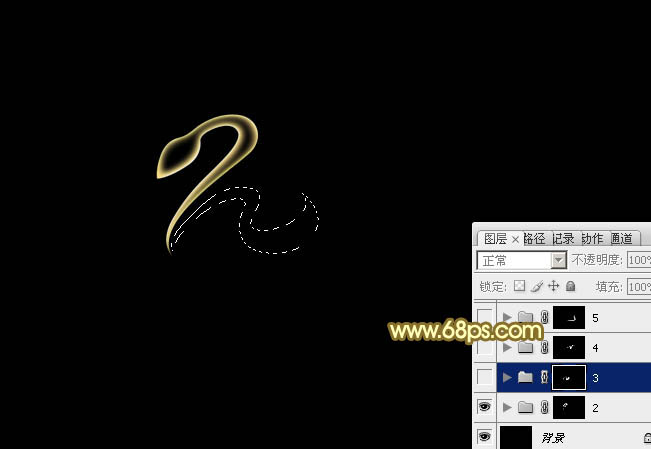
10、新建一个组,用钢笔勾出第二段轮廓,转为选区后给组添加图层蒙版,如下图。

<图14>
11、把制作做好的底色图层复制进来,效果如下图。

<图15>
12、同上的方法制作边缘高光,效果如下图。

<图16>
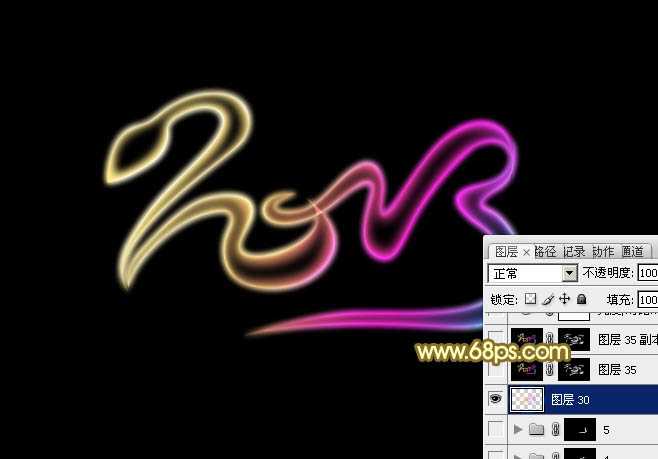
13、第三段及第四段的制作方法相同,效果如图17,18。

<图17>

<图18>
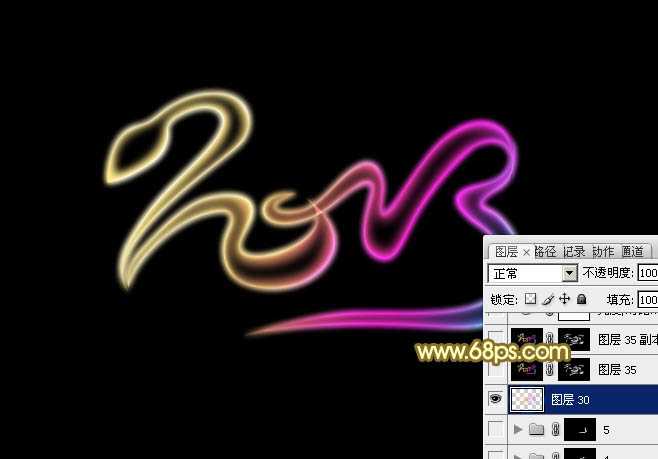
14、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,把其它图层隐藏,把背景图层显示出来。回到盖印图层,按Ctrl + T 稍微拉大一点,再用模糊工具把边缘需要模糊的部分模糊处理,效果如下图。

<图19>
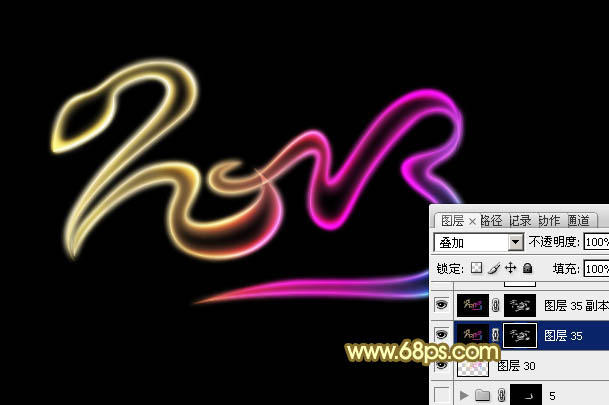
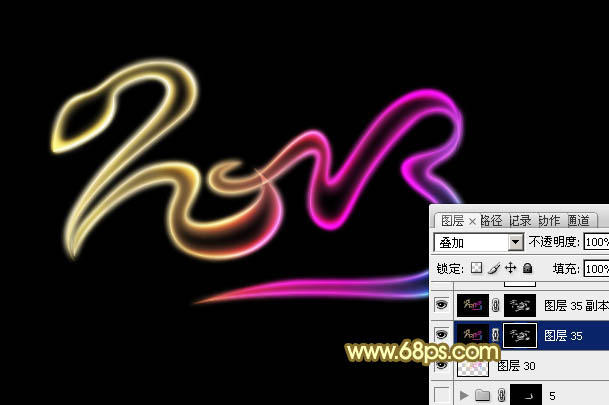
15、新建一个图层,盖印图层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分涂出来,效果如下图。

<图20>
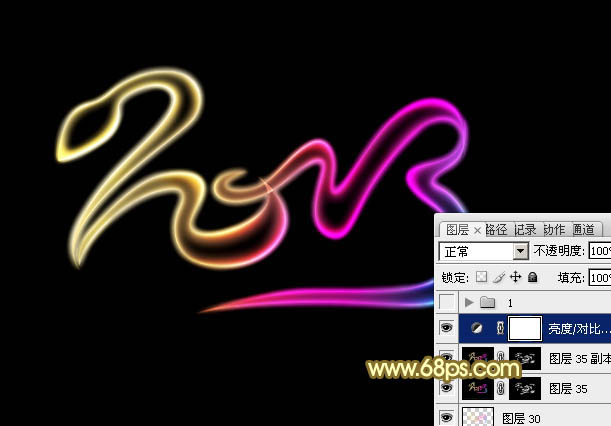
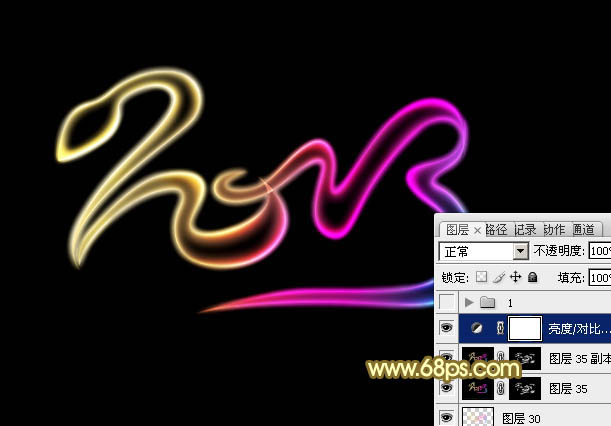
16、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图21>

<图22>
最后调整一下细节,完成最终效果。

原图

1、新建一个1024 * 768像素的文件,背景填充黑色。

<图1>
2、打开素材图片,解锁后拖进来,锁定透明像素后填充白色,如下图。


<图2>
3、先来制作第一部分,新建一个组,用钢笔勾出头部的轮廓,转为选区后给组添加图层蒙版,如下图。

<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变,效果如图6。

<图4>

<图5>

<图6>
5、用钢笔勾出顶部边缘的选区如图7,羽化4个像素后按Ctrl + J 复制到新的图层,把底色图层隐藏,效果如图8。

<图7>

<图8>
6、回到底色图层,用钢笔勾出顶部边缘选区如图9,羽化1个像素后按Ctrl + J 复制一层,移到当前组的最上面,混合模式改为“颜色减淡”,效果如图10。

<图9>

<图10>
7、回到底色图层,用钢笔勾出顶部的选区,羽化5个像素后按Ctrl + J 复制到新的图层,如下图。

<图11>
8、回到底色图层,用钢笔勾出底部边缘的选区,羽化4个像素后按Ctrl + J 复制到新的图层,效果如下图。

<图12>
9、回到底色图层,用钢笔勾出底部边缘的选区,羽化1个像素后按Ctrl + J 复制到新的图层,移到当前组的最上面,混合模式改为“颜色减淡”,效果如下图。

<图13>
10、新建一个组,用钢笔勾出第二段轮廓,转为选区后给组添加图层蒙版,如下图。

<图14>
11、把制作做好的底色图层复制进来,效果如下图。

<图15>
12、同上的方法制作边缘高光,效果如下图。

<图16>
13、第三段及第四段的制作方法相同,效果如图17,18。

<图17>

<图18>
14、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,把其它图层隐藏,把背景图层显示出来。回到盖印图层,按Ctrl + T 稍微拉大一点,再用模糊工具把边缘需要模糊的部分模糊处理,效果如下图。

<图19>
15、新建一个图层,盖印图层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分涂出来,效果如下图。

<图20>
16、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图21>

<图22>
最后调整一下细节,完成最终效果。

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
