昆仑资源网 Design By www.lawayou.com
最终效果

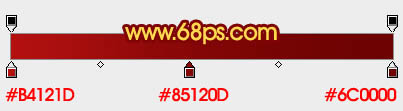
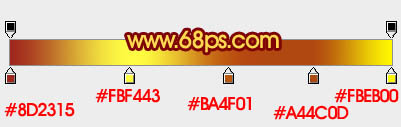
1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
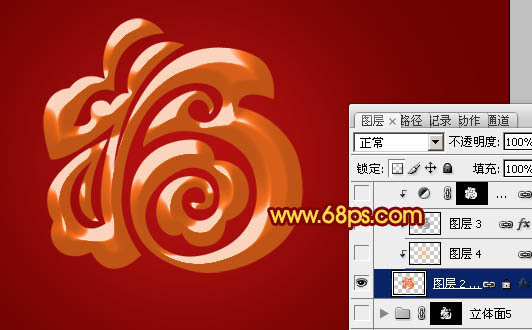
2、现在来制作文字表面,需要完成的效果如下图。

<图3>
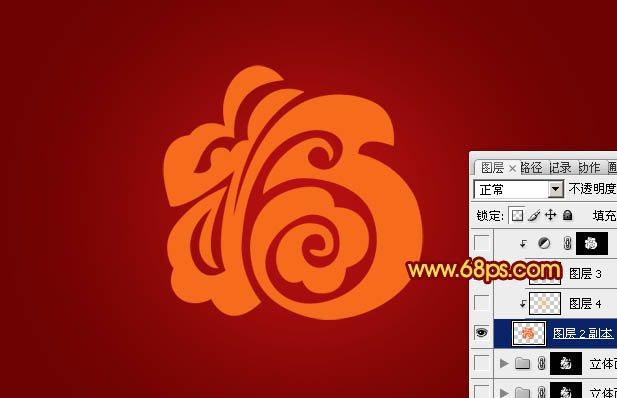
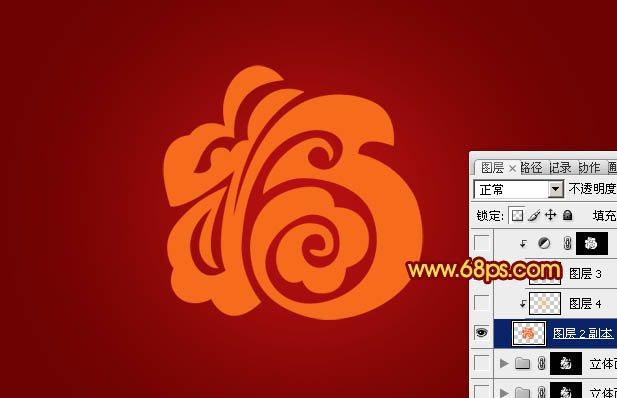
3、新建一个组,命名为“表面”,打开图4所示的文字素材,拖进来。锁定图层不透明度后把文字填充橙红色,如图5。

<图4>

<图5>
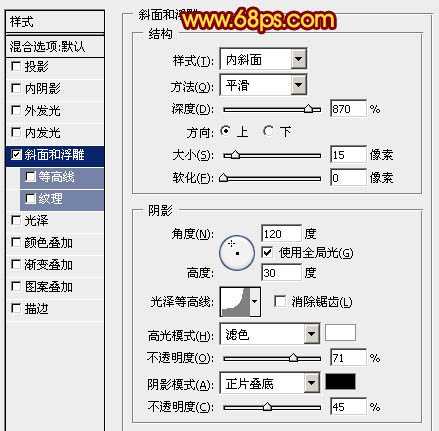
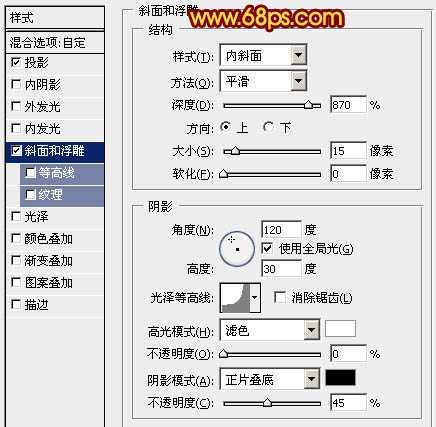
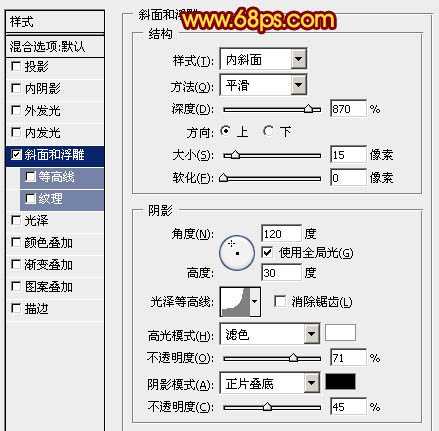
4、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图6,效果如图7。

<图6>

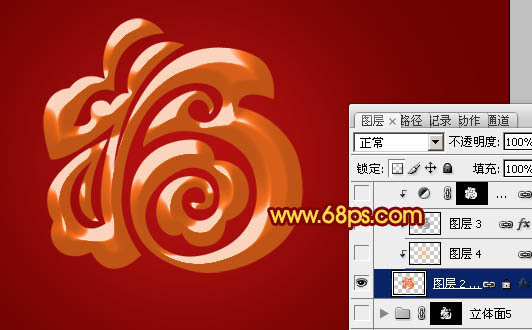
<图7>
5、调出文字选区,新建一个图层填充橙黄色:#F8BA09,混合模式改为“滤色”,取消选区后添加图层蒙版,用黑色画笔把高光部分擦出来,效果如下图。

<图8>
6、打开图9所示的图案,选择菜单:编辑 > 定义图案。新建一个图层填充刚才定义的图案,按Ctrl + T 变形,稍微缩小一点,然后调出文字选区,按Ctrl + Shift + I 反选,按Delete 删除,按Ctrl + Shift + U 去色,混合模式改为“亮度”,不透明度改为:80%,效果如图10。

<图9>

<图10>
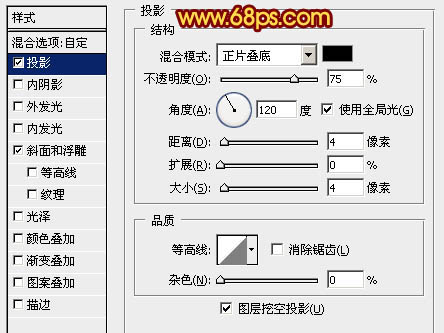
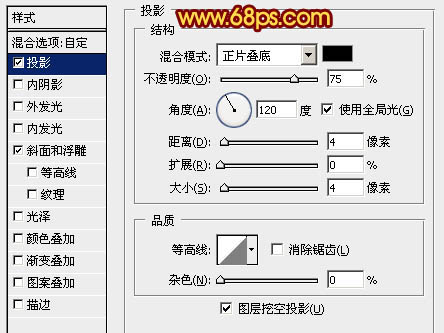
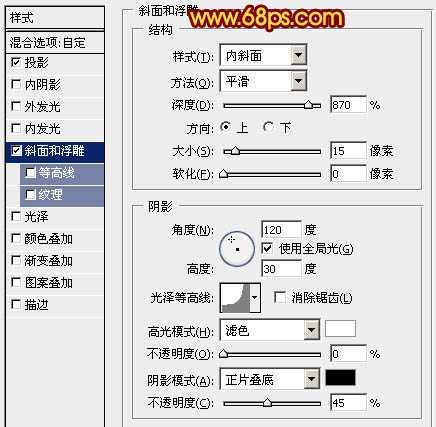
7、双击图案图层缩略图调出图层样式,参数设置如图11,效果如图12。

<图11>

<图12>
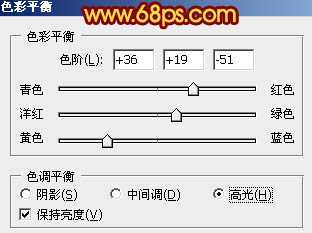
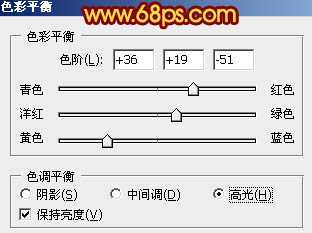
8、调出文字选区,创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图13,14,效果如图15。

<图13>

<图14>

<图15>
9、把背景图层影藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“叠加”,再把背景图层显示出来,效果如下图。到这一步表面部分基本完成。

<图16>
10、调出文字选区,在背景图层上面新建一个组。再新建图层后填充黑色,适当网右下移动几个像素,效果如下图。

<图17>
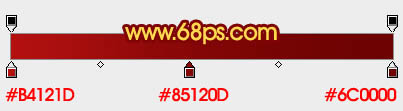
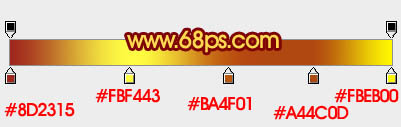
11、新建一个图层,用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>

<图19>
12、新建一个图层,同上的方法再制作问题其它部分的立体面,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
13、把当前组复制一层,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图24>
14、新建一个图层,再加强一下立体面的暗部,效果如下图。

<图25>
15、在图层的最上面新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度为45度,距离为160,确定后把图层混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图26>
最后增加一些星光,调整一下细节,完成最终效果。


1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、现在来制作文字表面,需要完成的效果如下图。

<图3>
3、新建一个组,命名为“表面”,打开图4所示的文字素材,拖进来。锁定图层不透明度后把文字填充橙红色,如图5。

<图4>

<图5>
4、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图6,效果如图7。

<图6>

<图7>
5、调出文字选区,新建一个图层填充橙黄色:#F8BA09,混合模式改为“滤色”,取消选区后添加图层蒙版,用黑色画笔把高光部分擦出来,效果如下图。

<图8>
6、打开图9所示的图案,选择菜单:编辑 > 定义图案。新建一个图层填充刚才定义的图案,按Ctrl + T 变形,稍微缩小一点,然后调出文字选区,按Ctrl + Shift + I 反选,按Delete 删除,按Ctrl + Shift + U 去色,混合模式改为“亮度”,不透明度改为:80%,效果如图10。

<图9>

<图10>
7、双击图案图层缩略图调出图层样式,参数设置如图11,效果如图12。

<图11>

<图12>
8、调出文字选区,创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图13,14,效果如图15。

<图13>

<图14>

<图15>
9、把背景图层影藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“叠加”,再把背景图层显示出来,效果如下图。到这一步表面部分基本完成。

<图16>
10、调出文字选区,在背景图层上面新建一个组。再新建图层后填充黑色,适当网右下移动几个像素,效果如下图。

<图17>
11、新建一个图层,用钢笔勾出图18所示的选区,加上图19所示的线性渐变。

<图18>

<图19>
12、新建一个图层,同上的方法再制作问题其它部分的立体面,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
13、把当前组复制一层,混合模式改为“正片叠底”,不透明度改为:50%,效果如下图。

<图24>
14、新建一个图层,再加强一下立体面的暗部,效果如下图。

<图25>
15、在图层的最上面新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度为45度,距离为160,确定后把图层混合模式改为“滤色”,不透明度改为:60%,效果如下图。

<图26>
最后增加一些星光,调整一下细节,完成最终效果。

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
