昆仑资源网 Design By www.lawayou.com
下面为大家介绍Photoshop制作雷达扫描的gif动画效果方法,操作很简单的,喜欢的朋友可以参考本文,来看看吧!
步骤:
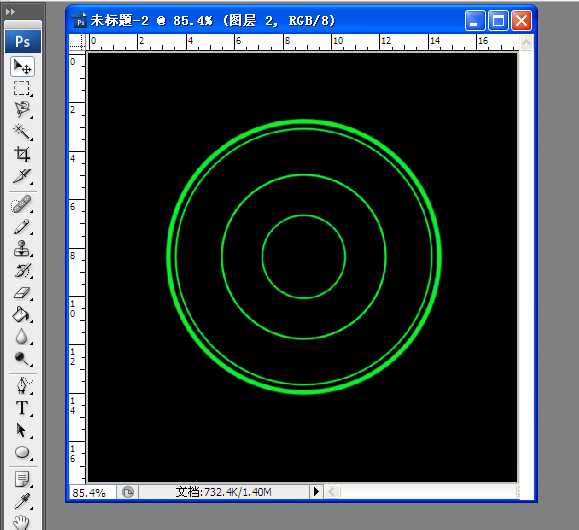
1、新建一个文件(大小自定),填充背景色为黑色。
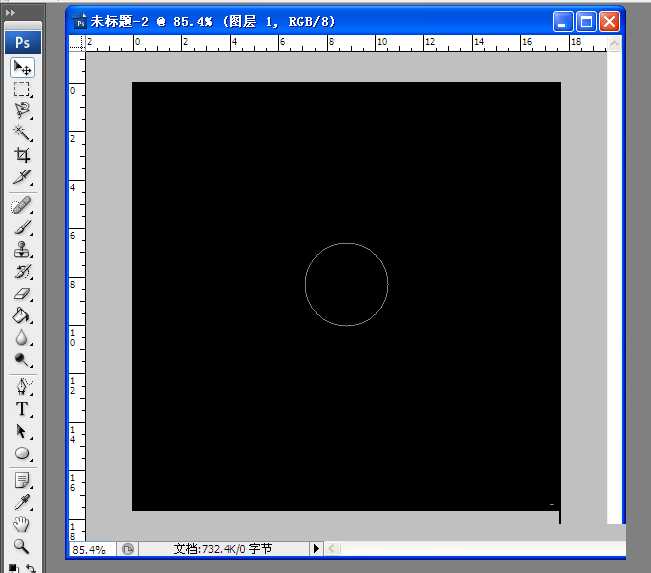
2、新建图层1,用椭圆工具设置路径画出中心的小圆。(画正圆按住shift不放)
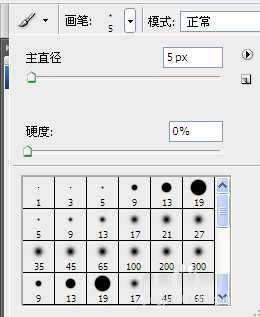
3、对圆描边,设置好颜色,这里设置为绿色。点击“路径面板”的“用画笔描边路径工具”进行描边。建议描边路径前,先选中你的画笔
4、如此重复再画2个圆,逐步放大比例,再接着画1个圆,但是注意设置好画笔粗细,略比之前的粗即可。
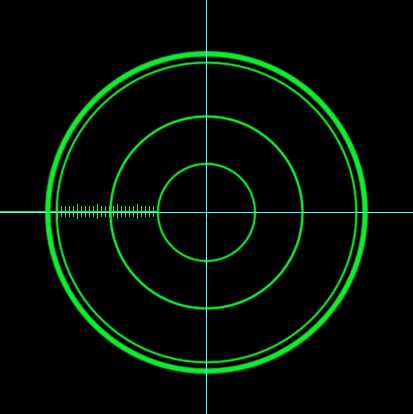
5、一个雷达的显示框就画好了,这个时候再画一下扫描的线。
6、新建图层2,可以借助一下标尺工具,样式暂时画成下图(风格自定)。
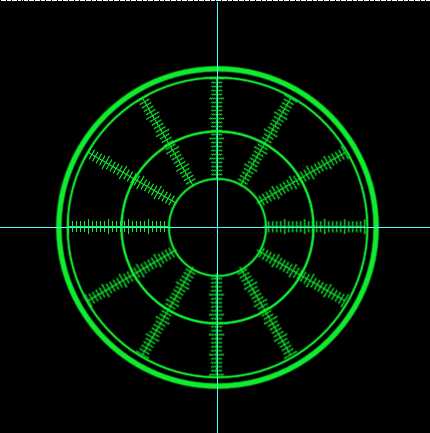
7、对画的线复制一次,旋转角度注意,选择变型工具,按住Alt不放,移动中心点的位置对齐到圆心位置。然后按住Ctrl+Shift+Alt+T,旋转一周,可以合并为一个图层。
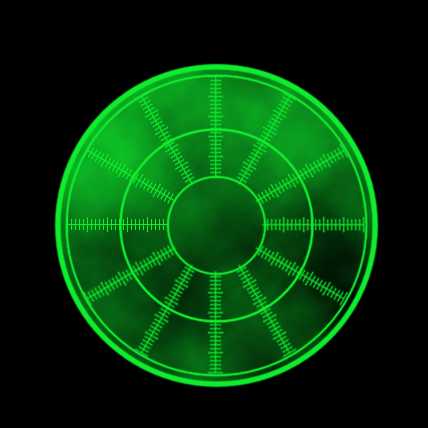
8、新建图层3,放在背景层之上,选择“滤镜”菜单下的“渲染”——“云彩”,去除最大园外的区域。
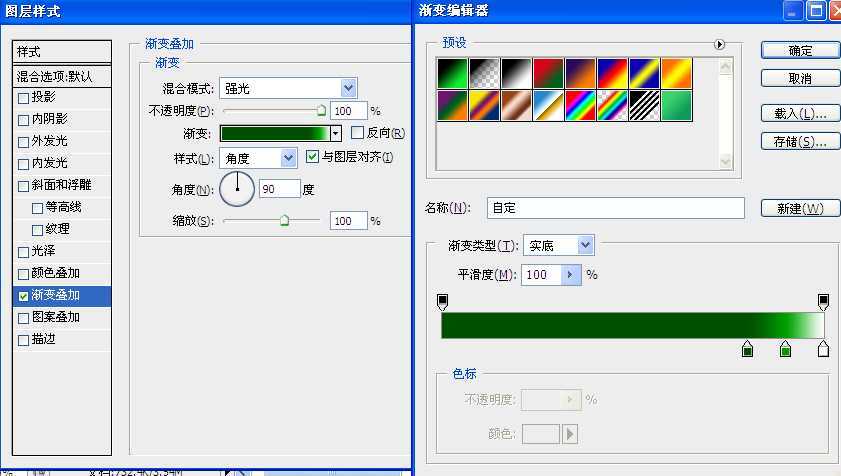
9、设置好图层样式,如下图(自己可以调整)。
10、复制该图层2次,分别叫做光线2、光线3,依次变更角度为-30、-150,因为后面只做3次旋转。可以看到光线是按照顺时针方向旋转的。
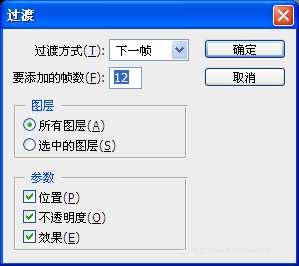
11、选择“窗口"菜单——”动画“,点击动画窗口,在0秒的地方,在出现的下拉式菜单中设置延迟时间为0.2秒(自由设定)复制两个帧,第1帧隐藏图层光线2、图层光线3,第2帧隐藏图层2、图层光线3,第3帧隐藏图层2、图层光线2。在这3帧之间创建过渡,数量自定。
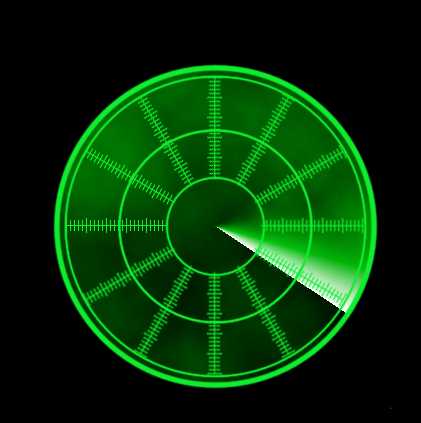
12、最后效果就做出来了。
教程结束,以上就是Photoshop制作雷达扫描的gif动画效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...