本教程主要使用Photoshop绘制非常精致的半透明的Web登录界面效果图方法,作者P大点S给同学们来一发登录界面教程,教程不是很难的,技巧点都集中在图层样式的运用,操作非常细致,零基础也可以学会,喜欢的朋友一起来学习吧。
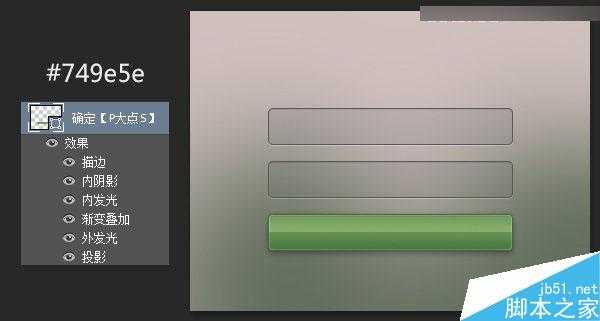
先看看效果图
1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。
2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。
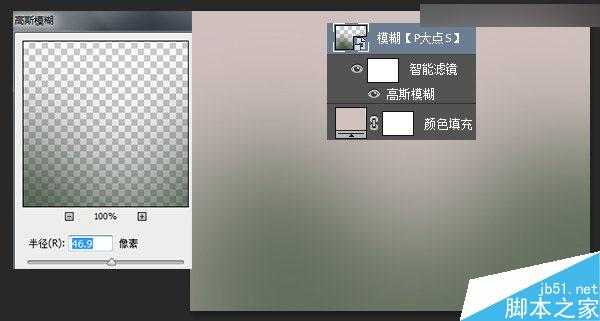
3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。
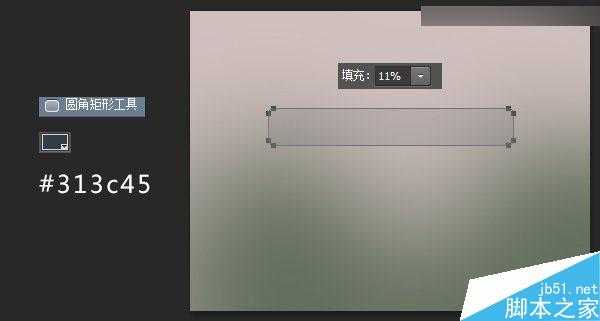
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%
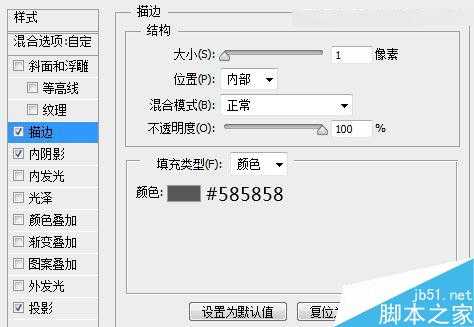
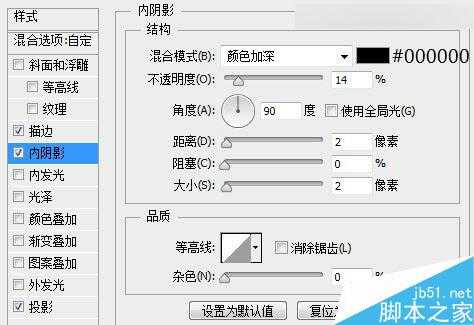
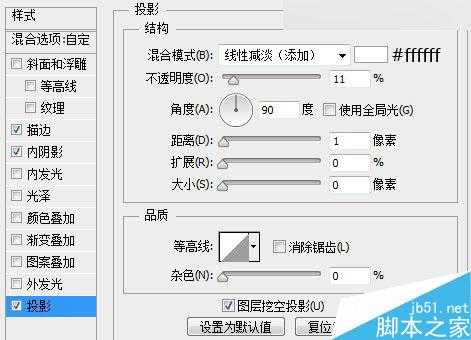
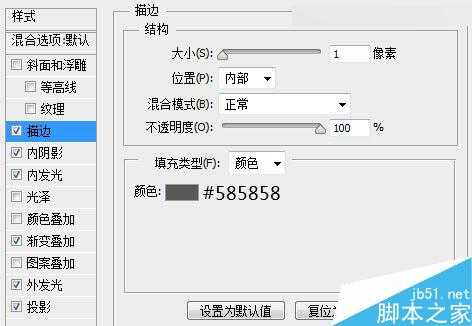
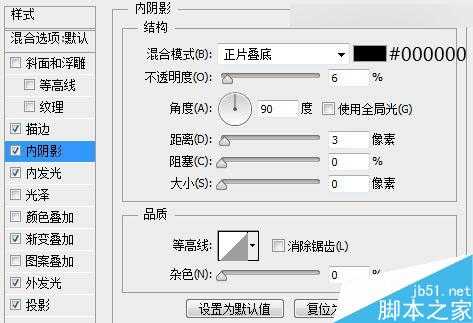
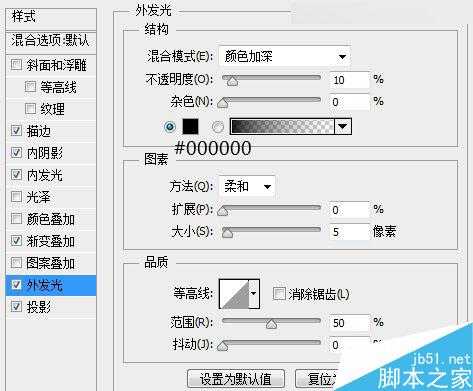
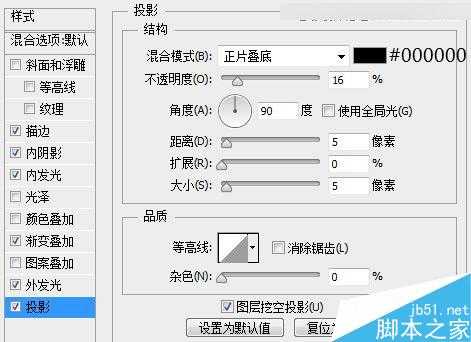
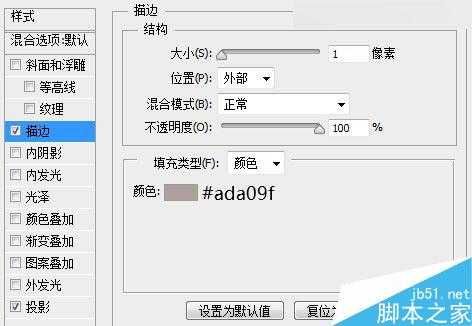
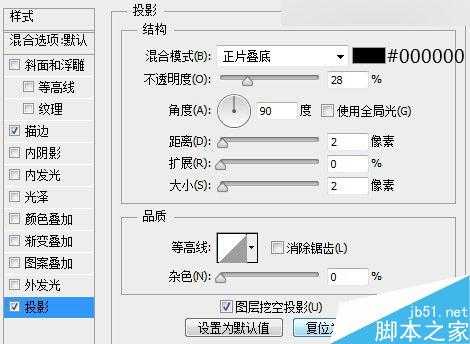
5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。
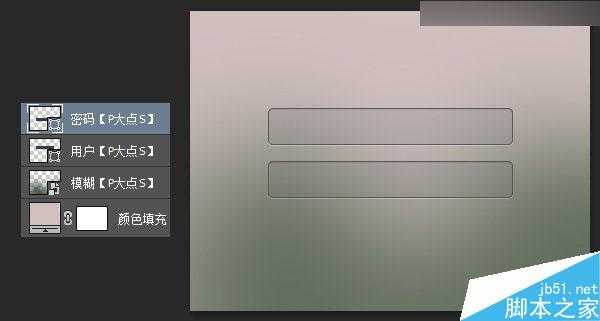
6、下面,复制一层这个圆角矩形,按照构思, 我们将用第一个圆角矩形来当作输入用户名 的框框,复制来的这一个圆角矩形,我们下 移一定的像素,用来当作输入密码的框框。
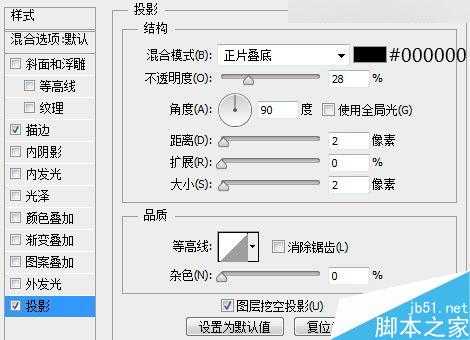
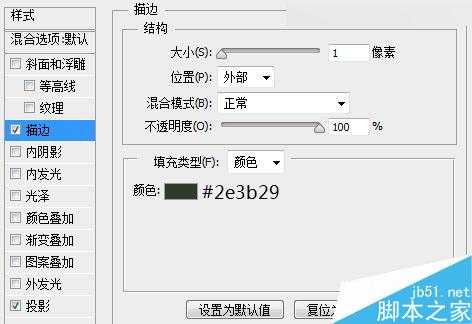
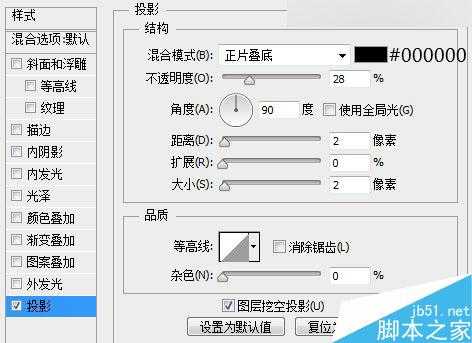
7、接下来,我们继续复制一层这个圆角矩形, 依旧下移一定的像素,用来当作确定的框框。右键清除掉图层样式,并将形状填充颜色更改为#749e5e,添加一个图层样式。
8、添加文本,会员登录,文本颜色设置为白色#ffffff,并为其添加一个图层样式,这里我添加了描边以及投影。
9、添加最底下那个绿色框中的文本:确定。设置确定两字的颜色为白色,并添加一个图层样式,这里我用了描边和投影。
10、下面,我们添加用户名及密码两个文本,同样的设置文本的颜色为白色,添加一个图层样式,在这里,我设置了一个投影效果。
到这里,就算是完成了,来看看我们的效果吧!
教程结束,以上就是Photoshop绘制非常精致的半透明的Web登录界面效果图方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!