昆仑资源网 Design By www.lawayou.com
这篇教程是向介绍利用PS设计一个漂亮的网站导航,设计出来的导航真的很不错,教程作者介绍地也很详细。难度不是很大。对于正在学习PS朋友很多有帮助。推荐过来,喜欢的朋友一起来学习吧!先来看看最终的效果图吧:
最终效果
制作步骤如下:
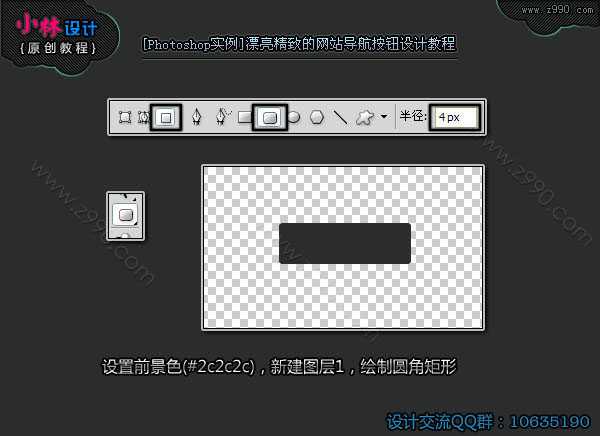
1.填充背景为深灰色,设置前景色,新建图层1,绘制圆色矩形;
2.为图层1添加图层样式(投影,内阴影,外发光,渐变叠加,描边);
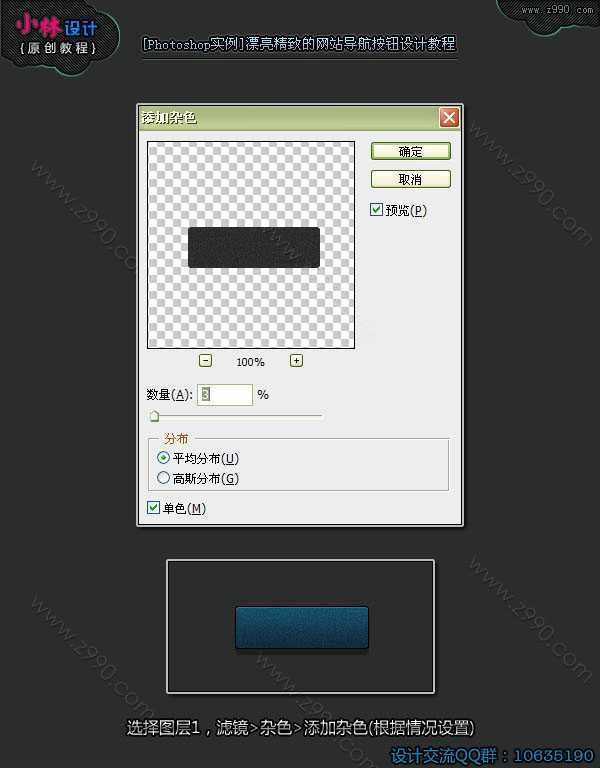
3.选择图层1,使用滤镜>杂色>添加杂色(根据情况调整杂色的数量);
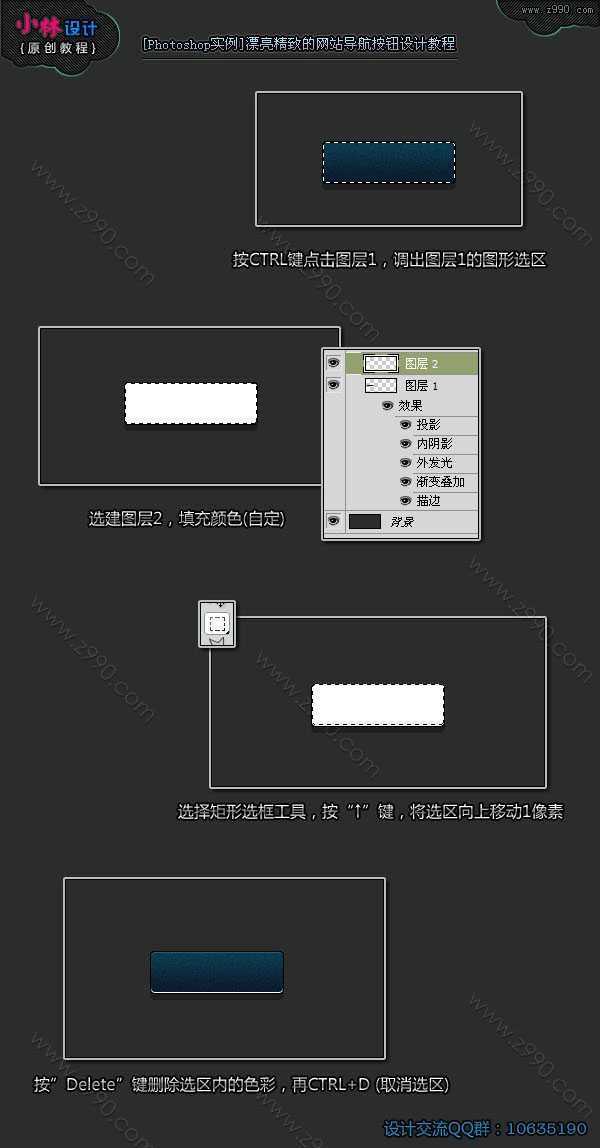
4.按CTRL键点击图层1,调出图层1的图形选区之后,新建图层2,填充任意色彩,选择矩形选框工具,按向上方向键,将选区向上移动1个像表的距离,再按删除键删除选区内的色彩.再CTRL+D,取消选区.这样我们就得到了按钮底部的高光了;
5.选图层2,添加图层样式(渐变叠加);
6.按CTRL键,点击图层1,调出层1选区,再新建图层3,使用渐变工具(径向渐变,白到黑色,从按钮的上中位置拖到按钮的下右位置),CTRL+D取消选区,改变层3的图层样式;如图设置
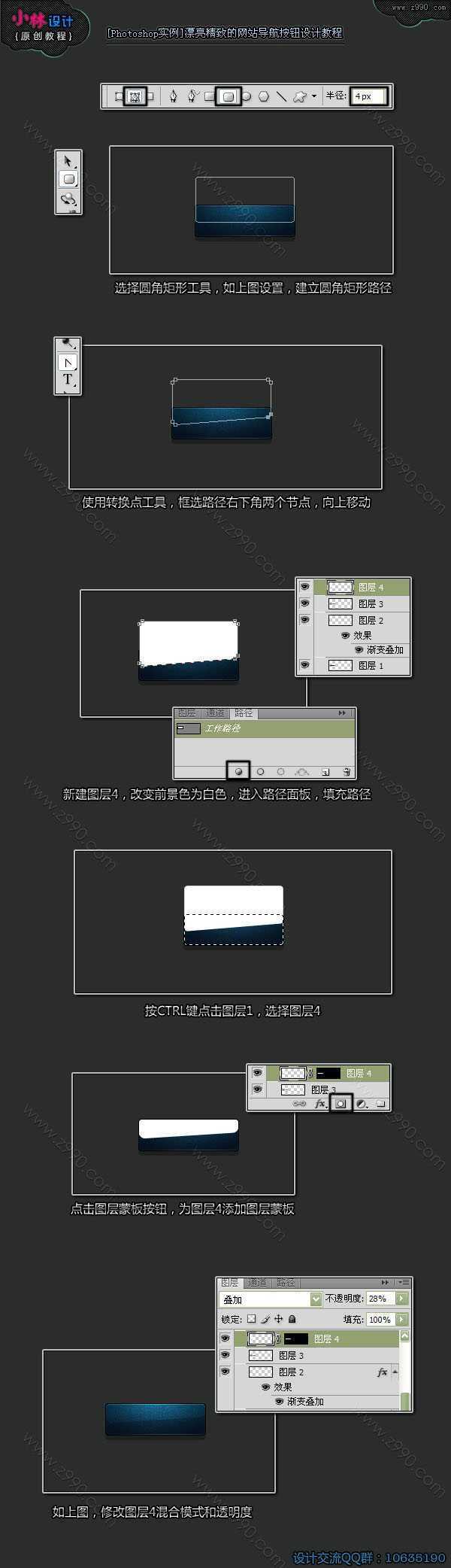
7.选择圆角矩形工具,建立与按钮同等宽度的圆色矩形路径,再选用转换点工具,移动右下角两个节点.使其变成梯形,新建图层4,设置前景色为白色,进入路径面板,填充路径(白色).按CTRL键点击层1,选图层4,为图层4添加图层蒙板.再设置图层混合模式,产生按钮的高光效果;
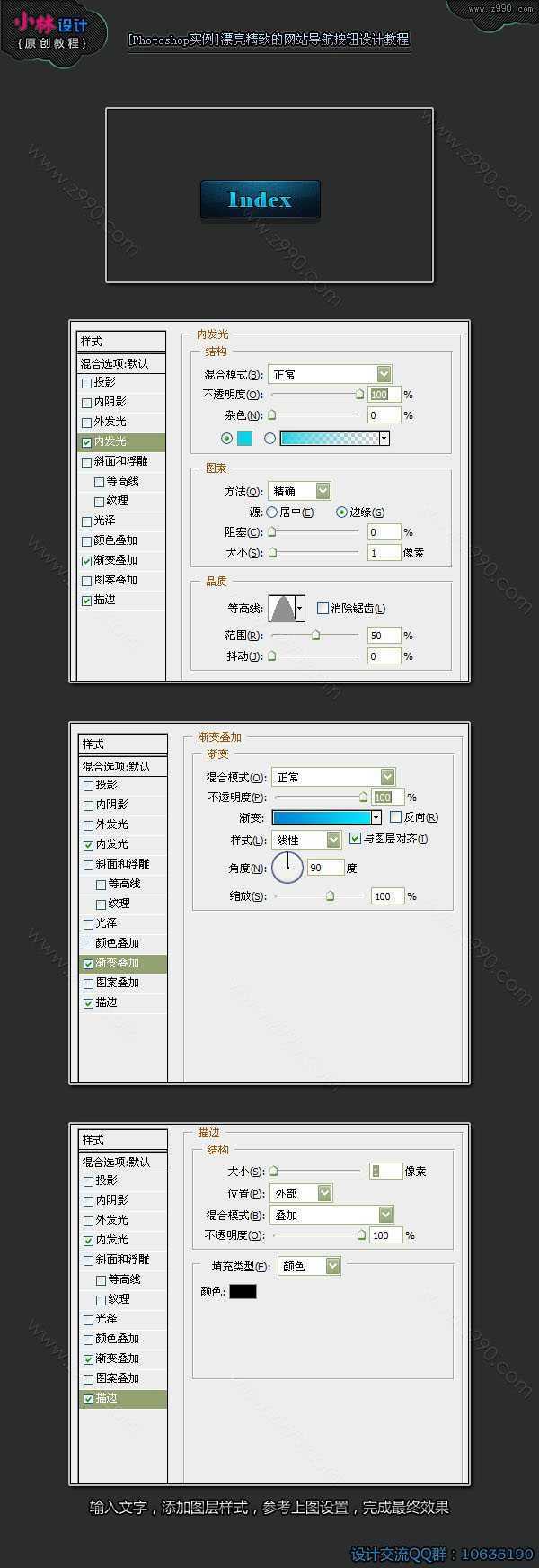
8.输入文字,添加图层样式;
教程结束,以上就是利用PS设计一个漂亮的网站导航教程,希望对大家有所帮助!
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...