昆仑资源网 Design By www.lawayou.com
作者的图标制作的非常精细,用到的图层也非常多。过程:先把图标的结构分解出来,然后由底部往上开始制作,先画出每一层的图形,再用图层样式等来制作质感。
最终效果

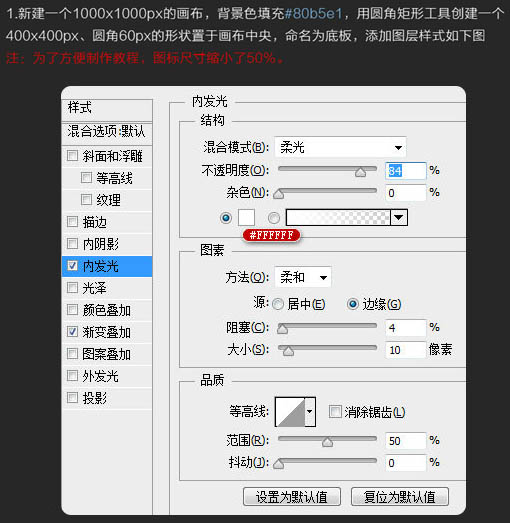
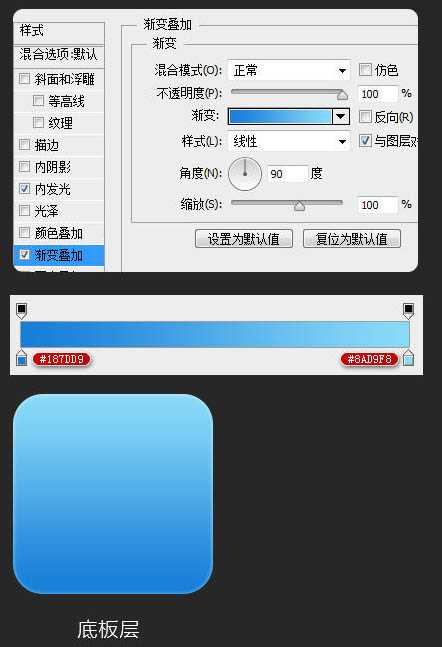
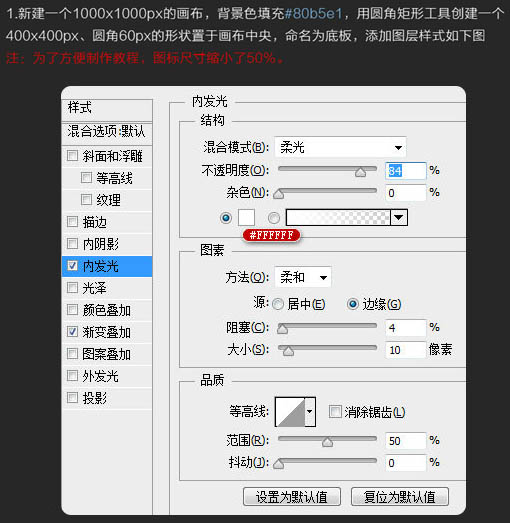
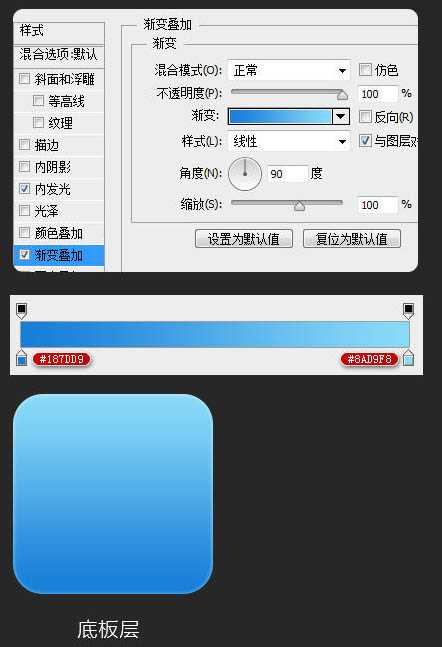
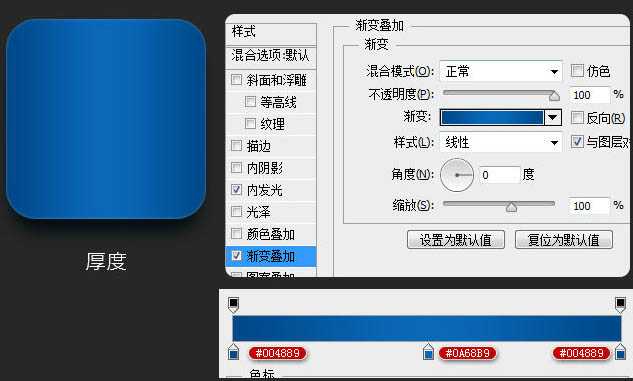
1、新建一个1000 * 1000px的画布,背景填充#808b5e1,用圆角矩形工具创建一个400 * 400px,圆角60px的形状置于画布中央,命名为“底板”,添加图层样式如下图。


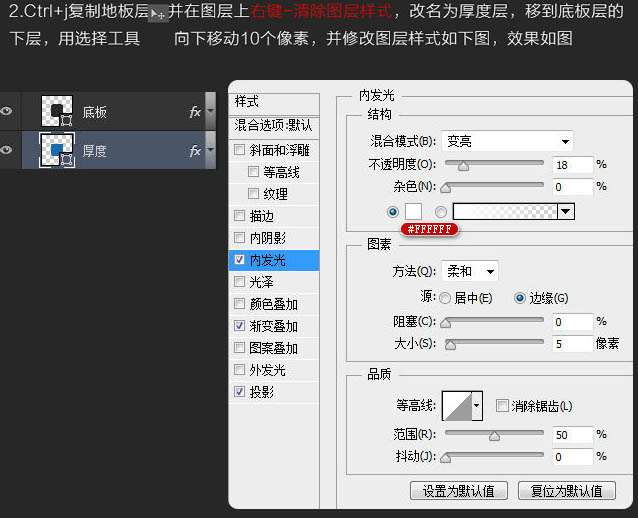
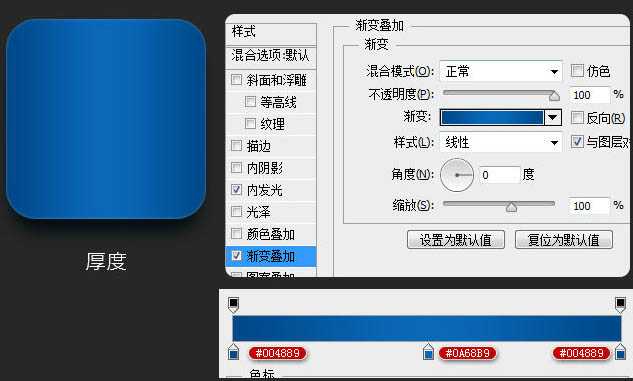
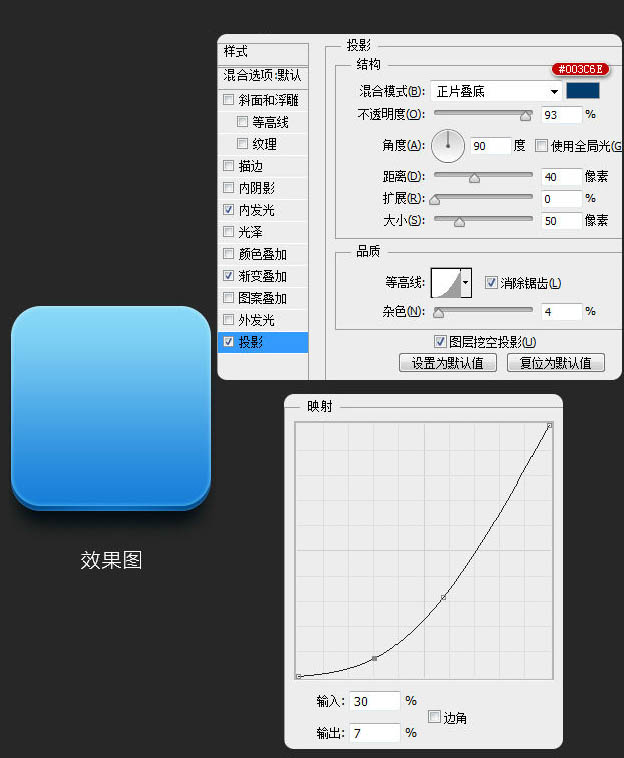
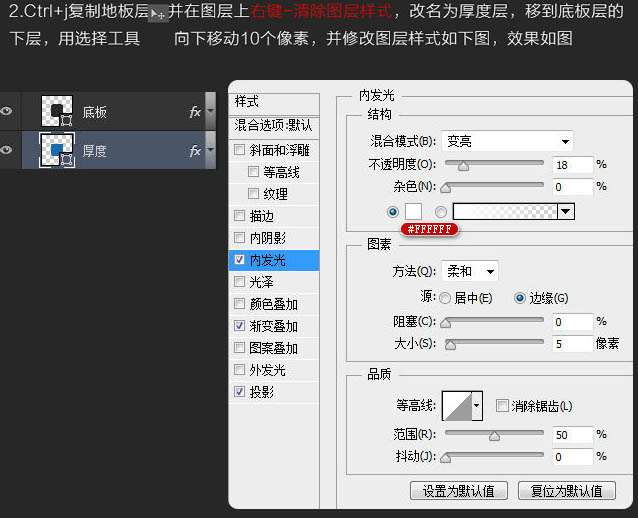
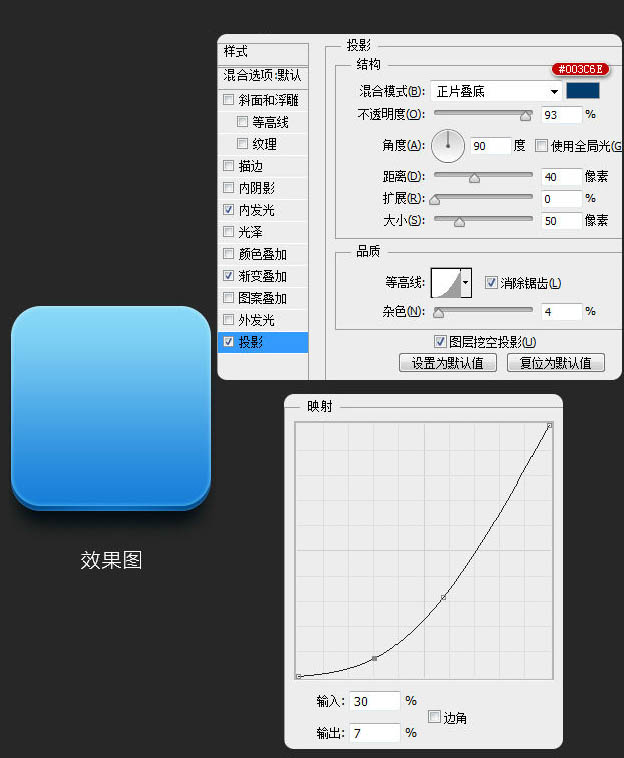
2、Ctrl + J 复制底板层,并在图层上右键选择“清除图层样式”,改名为“厚度层”,移到底板层的下层,用选择工具向下移动10个像素,并修改图层样式如下图。



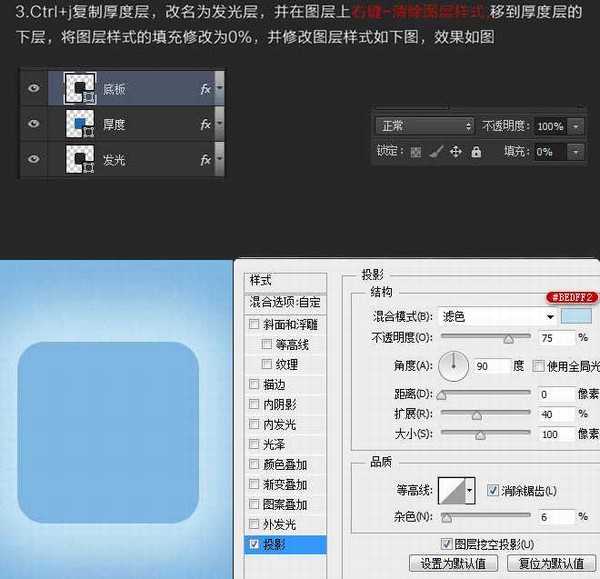
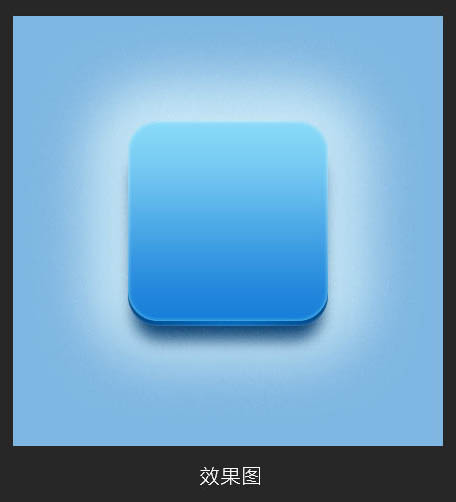
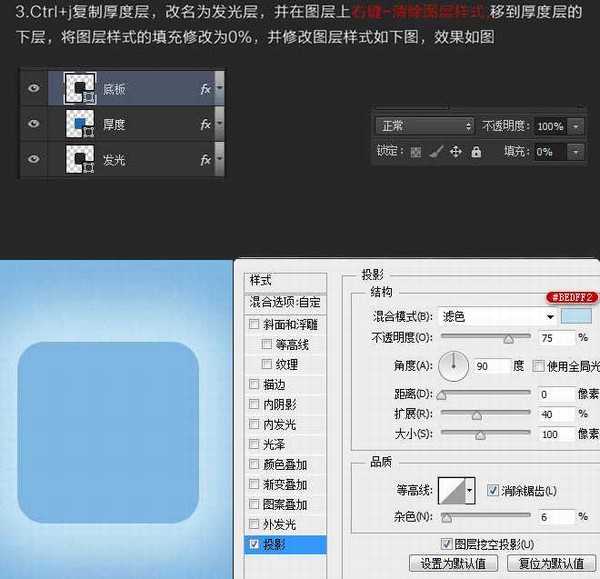
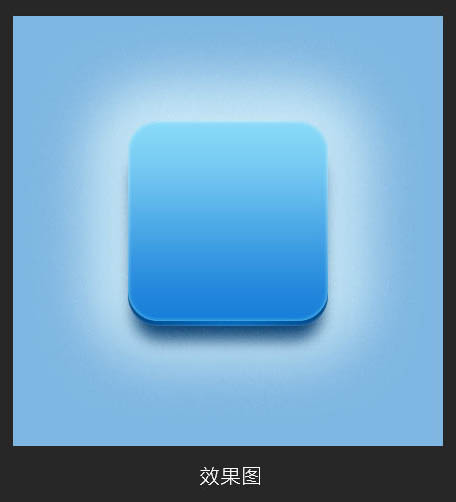
3、Ctrl + J 复制“厚度层”,改名为“发光层”,并在图层上右键选择“清除图层样式”,移到“厚度层”的下层,将图层样式的填充修改为0%,并修改图层样式如下图。


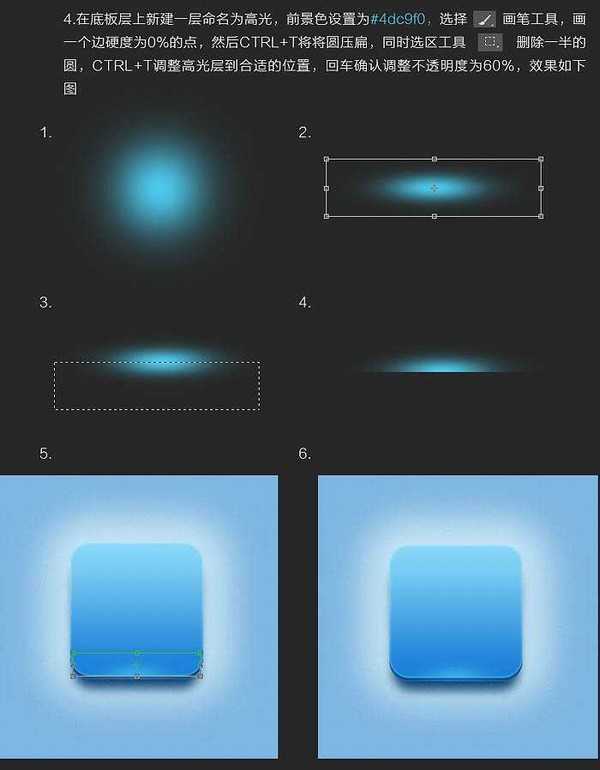
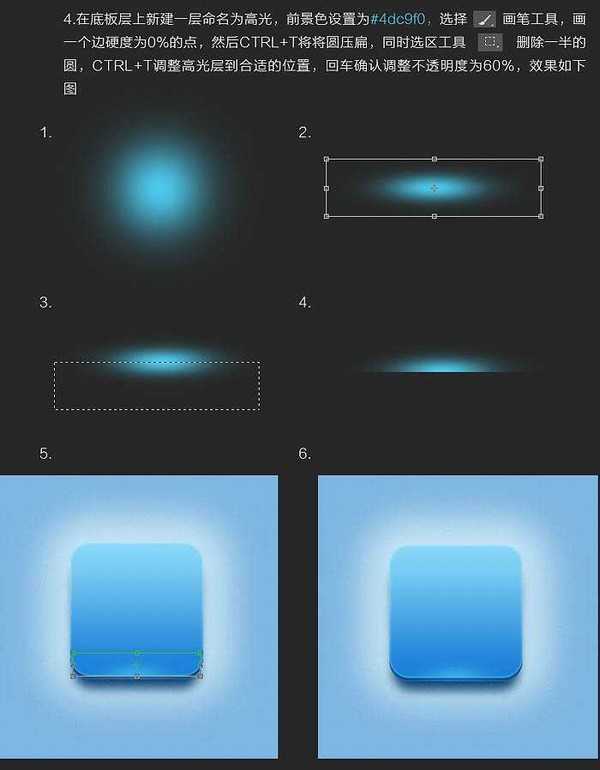
4、在“底板”层上新建一层命名为“高光”,前景色设置为#4dc9f0,选择画笔工具画一个边硬度为0%的点,然后Ctrl + T 将圆压扁,同时选区工具删除一半的圆,Ctrl + T 调整高光层到合适的位置,回车确认调整不透明度为60%,效果如下图。

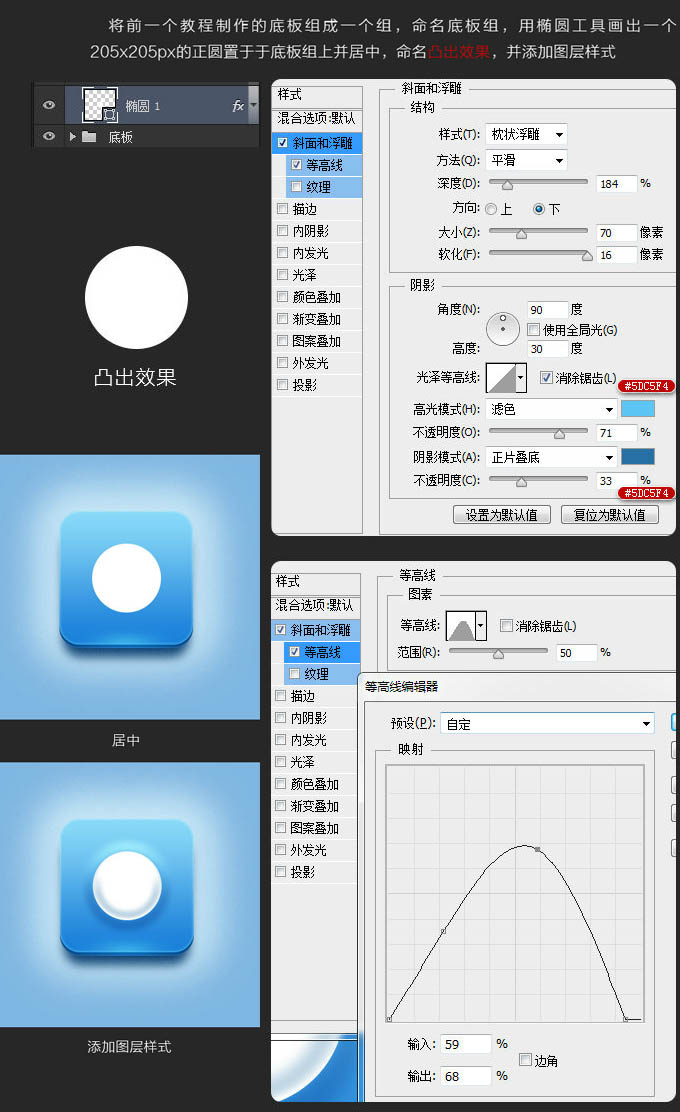
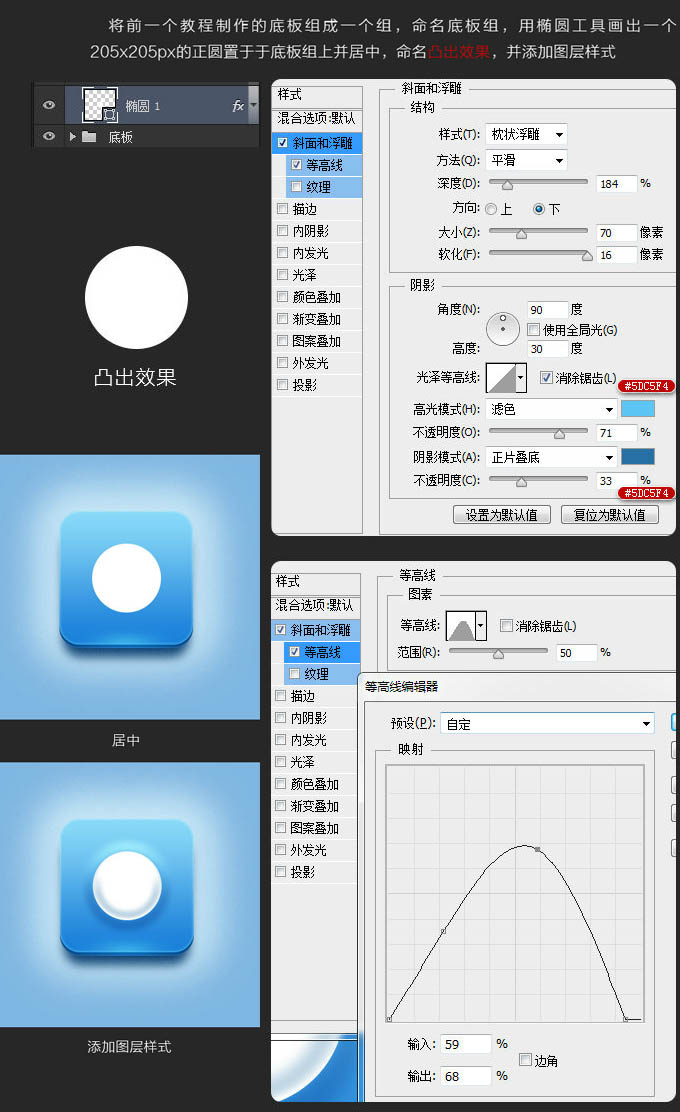
5、将底板的图层组成一个组,命名为“底板”,用椭圆工具画出一个205 * 205的正圆置于“底板”组上并居中,命名“凸出效果”,并添加图层样式。

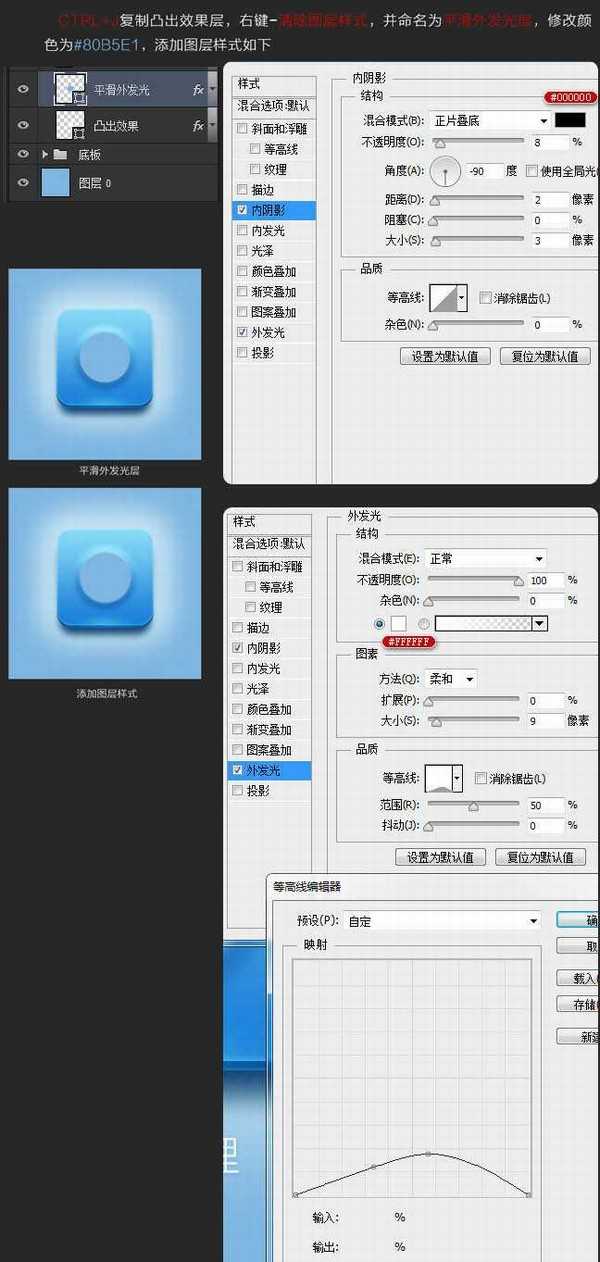
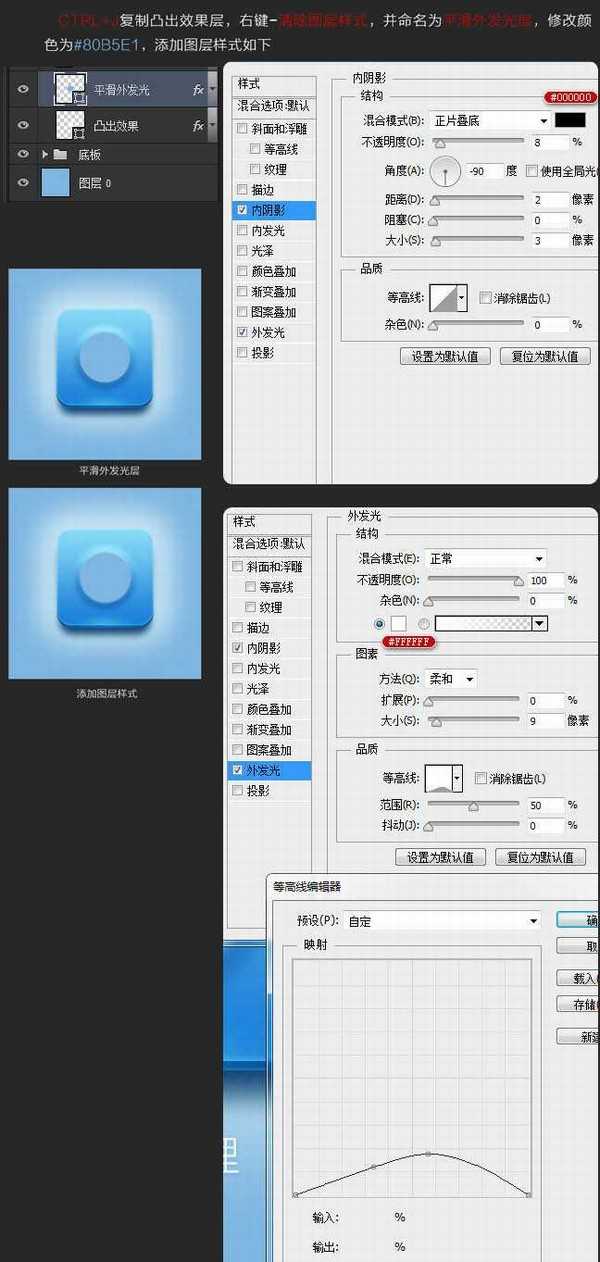
6、Ctrl + J 复制凸出效果层,右键选择“清除图层样式”,并命名为“平滑外发光层”,修改颜色为#80b5e1,添加图层样式如下。

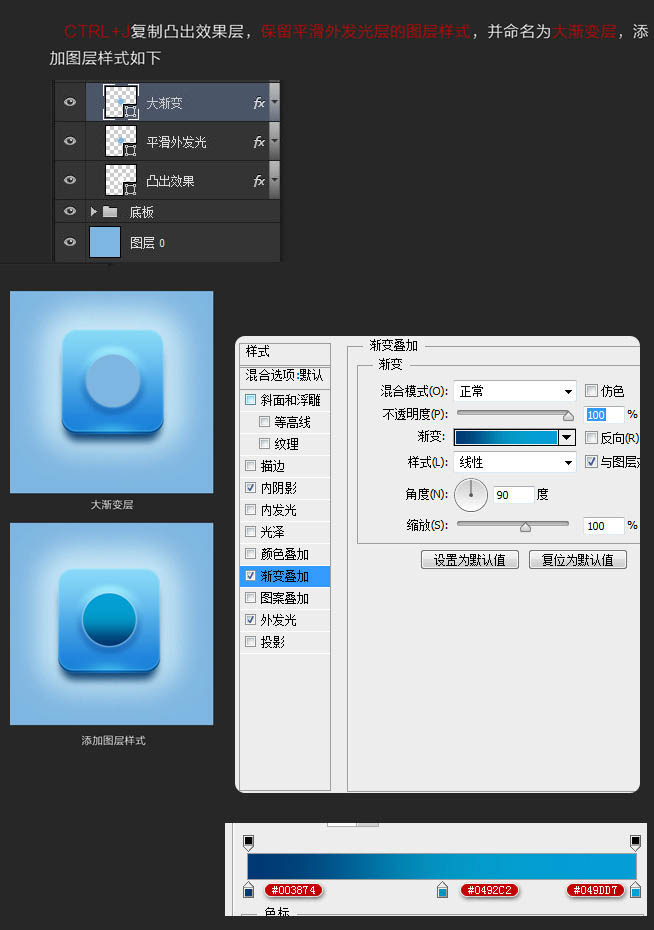
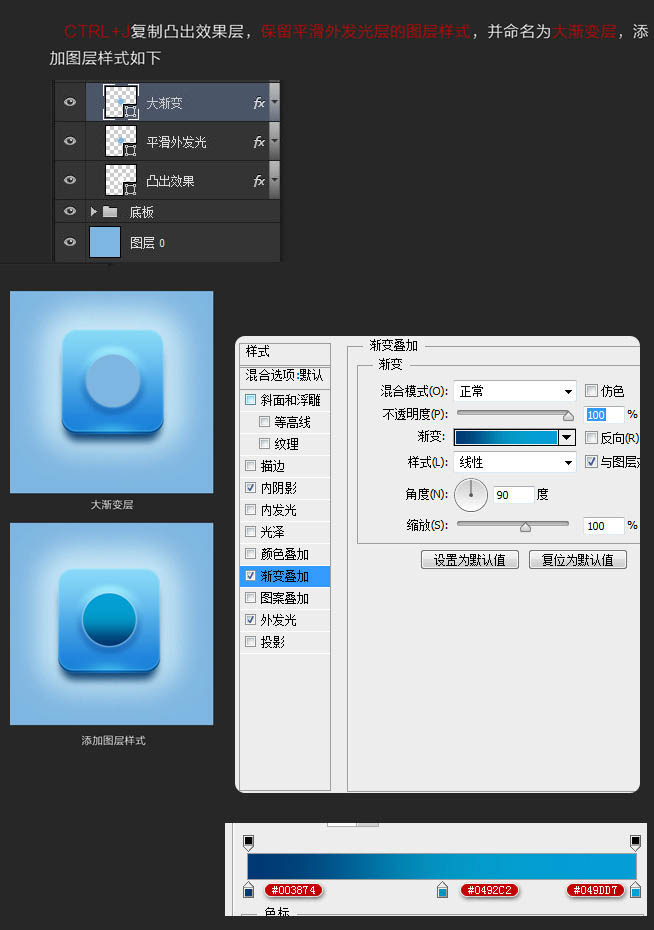
7、Ctrl + J 复制凸出效果层,保留平滑外发光层的图层样式,并命名为“大渐变层”,添加图层样式如下。

上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 1000px的画布,背景填充#808b5e1,用圆角矩形工具创建一个400 * 400px,圆角60px的形状置于画布中央,命名为“底板”,添加图层样式如下图。


2、Ctrl + J 复制底板层,并在图层上右键选择“清除图层样式”,改名为“厚度层”,移到底板层的下层,用选择工具向下移动10个像素,并修改图层样式如下图。



3、Ctrl + J 复制“厚度层”,改名为“发光层”,并在图层上右键选择“清除图层样式”,移到“厚度层”的下层,将图层样式的填充修改为0%,并修改图层样式如下图。


4、在“底板”层上新建一层命名为“高光”,前景色设置为#4dc9f0,选择画笔工具画一个边硬度为0%的点,然后Ctrl + T 将圆压扁,同时选区工具删除一半的圆,Ctrl + T 调整高光层到合适的位置,回车确认调整不透明度为60%,效果如下图。

5、将底板的图层组成一个组,命名为“底板”,用椭圆工具画出一个205 * 205的正圆置于“底板”组上并居中,命名“凸出效果”,并添加图层样式。

6、Ctrl + J 复制凸出效果层,右键选择“清除图层样式”,并命名为“平滑外发光层”,修改颜色为#80b5e1,添加图层样式如下。

7、Ctrl + J 复制凸出效果层,保留平滑外发光层的图层样式,并命名为“大渐变层”,添加图层样式如下。

上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
