昆仑资源网 Design By www.lawayou.com

用PS中的矢量形状以及图层样式打造精致的音乐播放器组件。
界面设计一定要保持简约,保证原汁原味的内容,一眼即知的操作方式。
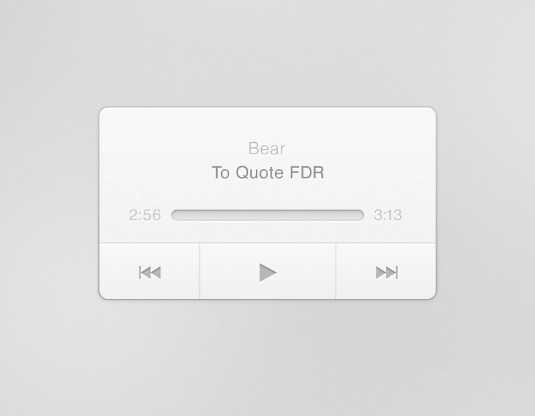
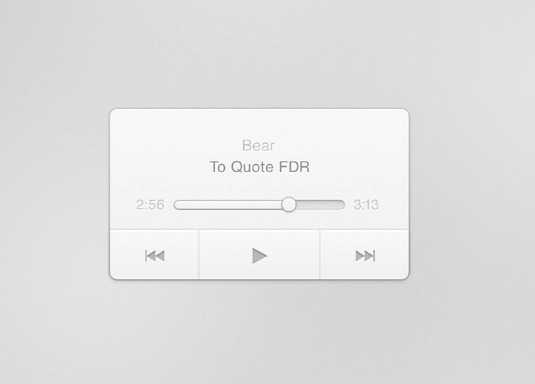
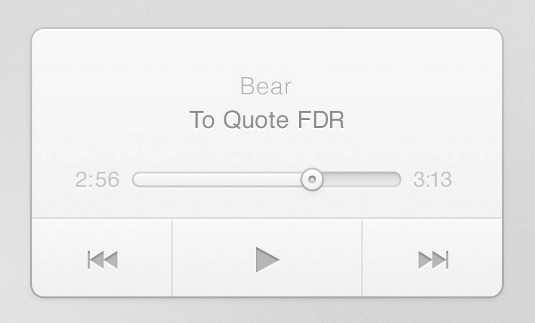
音乐组件
通过本文,你将学习到:如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。
教程中完成的组件是灰度图像,可以在这里下载源文件
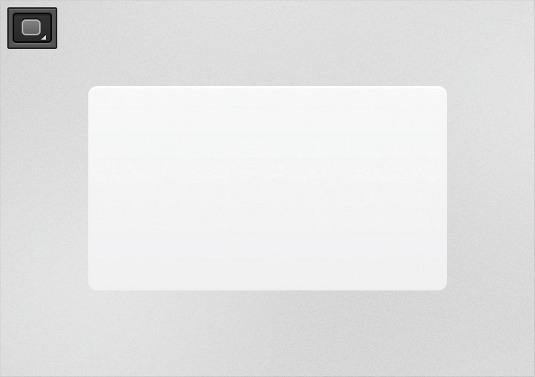
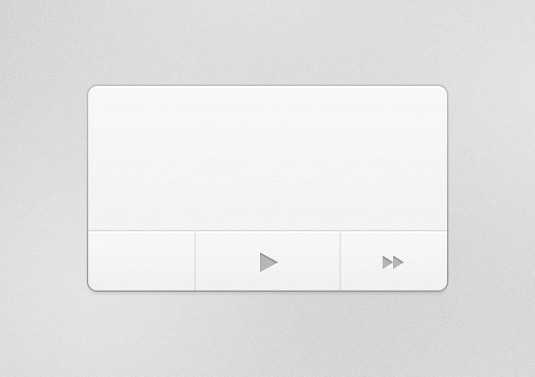
01.创建一个容器图层

图层样式 渐变叠加 线性 90度 从#F9F9FA(顶部)到#EFEFEF(底部),
添加白色的内阴影,距离2px
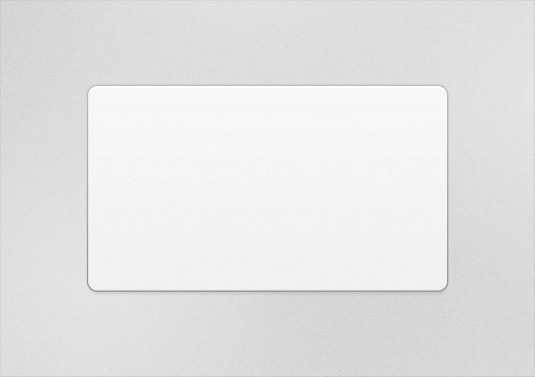
02.添加投影

添加1px描边,填充类型为简便,从浅到深的渐变,顶部颜色为#C8C8C8,底部颜色自行调节。
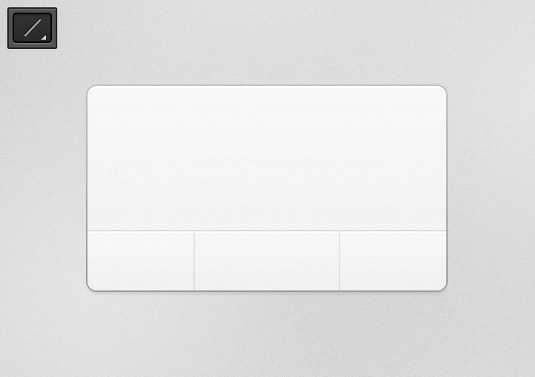
03.划分出按钮栏

(A),选择矩形路径。使用矩形工具画出如上图形状,记住要按住 shift,然后选择与形状区域相交。
04. 创建按钮形状

画一个条#DFDFDF的线横跨容器,再画两条垂直线,不透明度设置为6%。
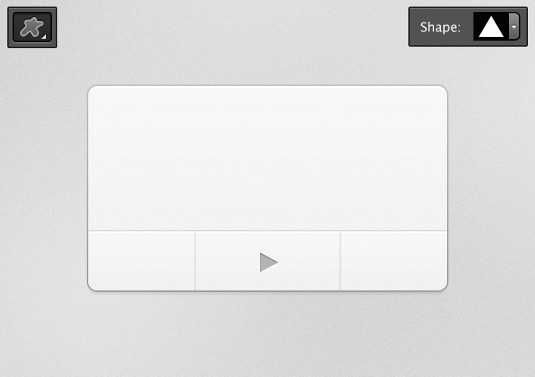
05. 播放图标

设置黑色内阴影大小1px 距离1px,不透明度40%。
白色投影 距离1px
06. 快进图标

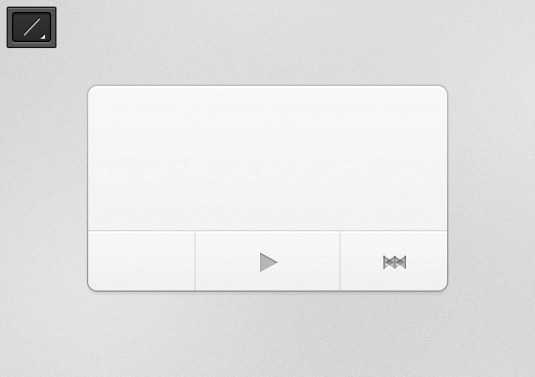
07. 倒回图标

按cmd+h来隐藏路径。选择移动工具按住opt+cmd,再按住键盘的向左键来复制图层。然后cmd+t,右键,垂直翻转。
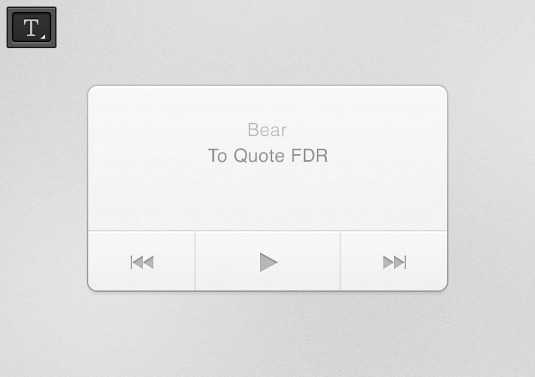
08. 添加文本

09. 字体图层样式

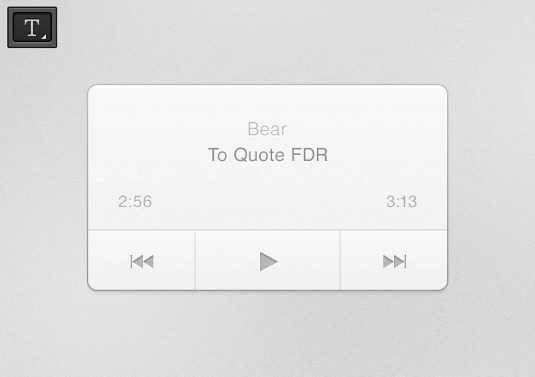
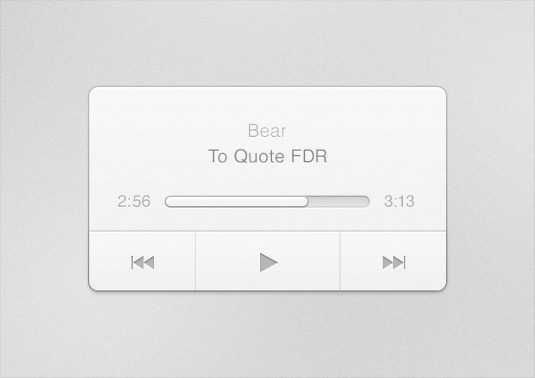
10. 播放进度条

11. 进度条的图层样式

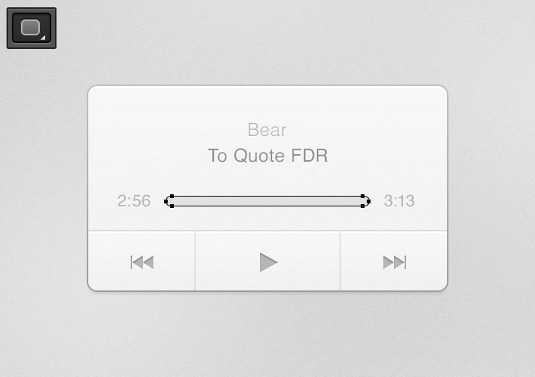
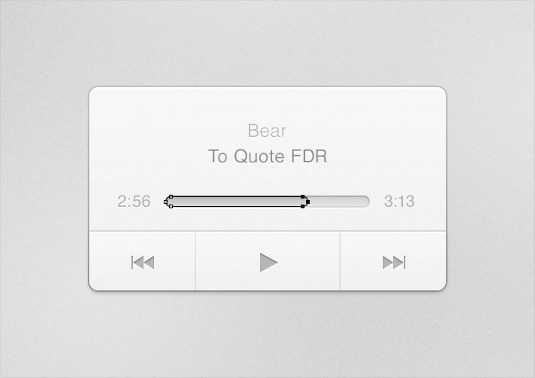
12. 当前播放进度条

13. 当前播放进度条的图层样式

14.进度球

15. 仔细调整

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
