昆仑资源网 Design By www.lawayou.com
下面先看看效果图








第一步:制作麦克风咪头
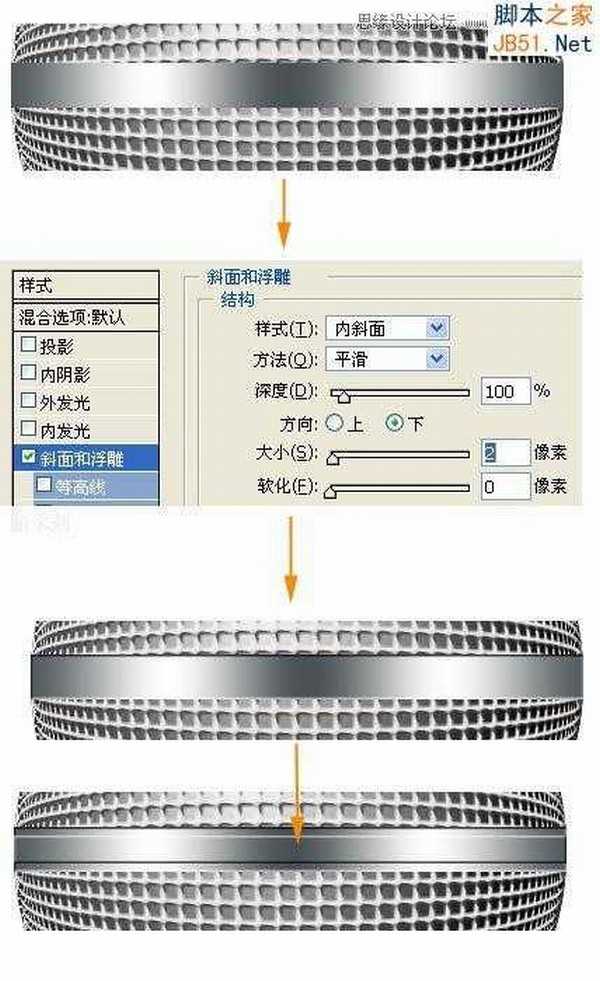
一、新建5×5文件,新建图层,用1象素的铅笔,前景色黑色,画出四边,关闭背景层,执行编辑-定义图案。因为画布很小不好操作,请放大操作。






第二步:制作手柄
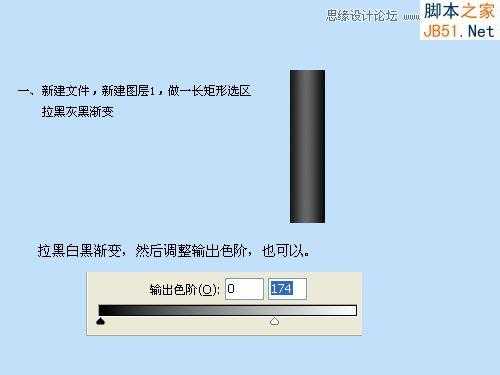
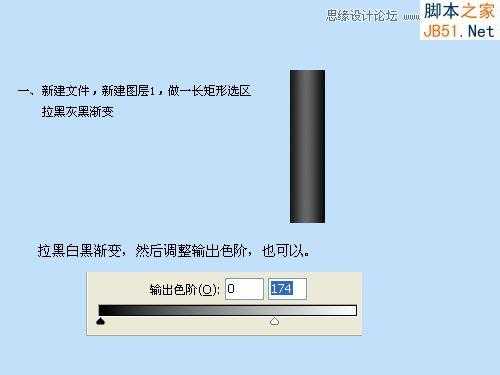
一、新建图层,在如图位置选矩形区域执行渐变(仍然是刚才我们编辑好的金属效果渐变)并执行编辑-变换-透视,如图调整:





第三步:信号线
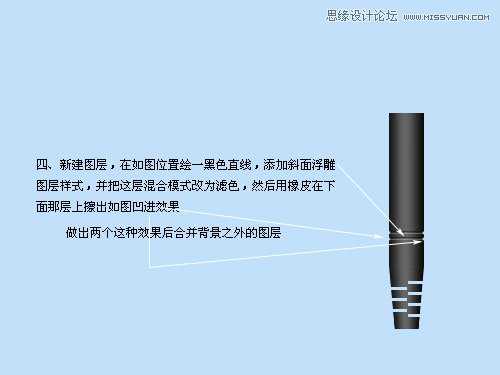
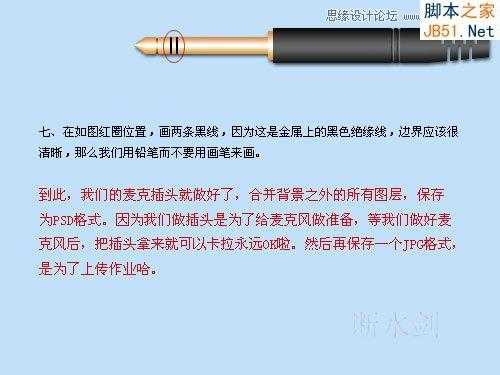
一、新建图层,选合适大小的画笔,前景色设为比较深的灰色,用钢笔画出电线路径,然后进行描边路径,描边后删除路径,对电线添加斜面浮雕样式,ok,注意,如果你画的线有交*的地方,注意分开层次做出交*效果。可以分两个层做两条线,做好后再把两条线接成一条。
加个背景,完成。









第一步:制作麦克风咪头
一、新建5×5文件,新建图层,用1象素的铅笔,前景色黑色,画出四边,关闭背景层,执行编辑-定义图案。因为画布很小不好操作,请放大操作。






第二步:制作手柄
一、新建图层,在如图位置选矩形区域执行渐变(仍然是刚才我们编辑好的金属效果渐变)并执行编辑-变换-透视,如图调整:





第三步:信号线
一、新建图层,选合适大小的画笔,前景色设为比较深的灰色,用钢笔画出电线路径,然后进行描边路径,描边后删除路径,对电线添加斜面浮雕样式,ok,注意,如果你画的线有交*的地方,注意分开层次做出交*效果。可以分两个层做两条线,做好后再把两条线接成一条。
加个背景,完成。

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
