昆仑资源网 Design By www.lawayou.com
最终效果

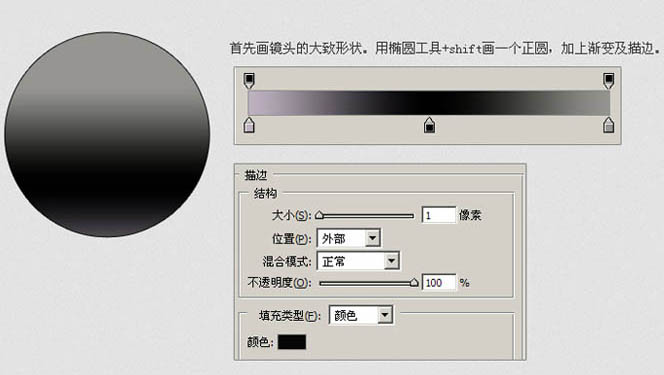
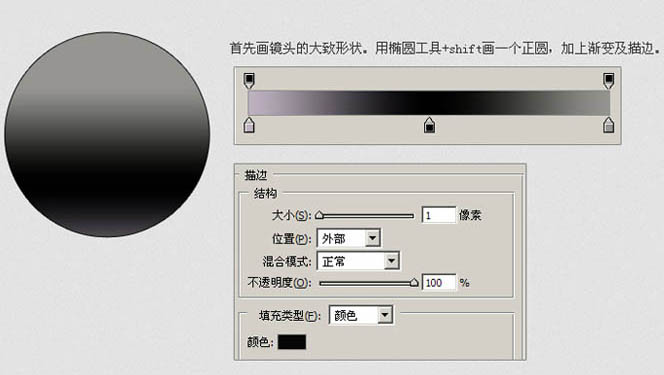
1、首先画镜头的大致形状,用椭圆工具按住Shift键画一个正圆,加上渐变及描边,如下图。

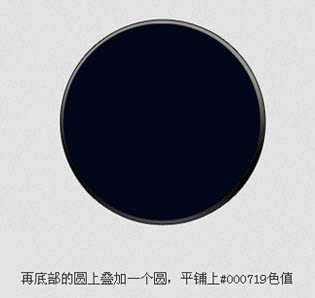
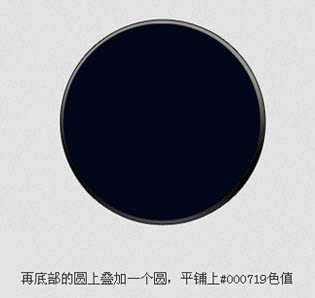
2、在底部的圆上叠加一个圆,平铺上:#000719色值。

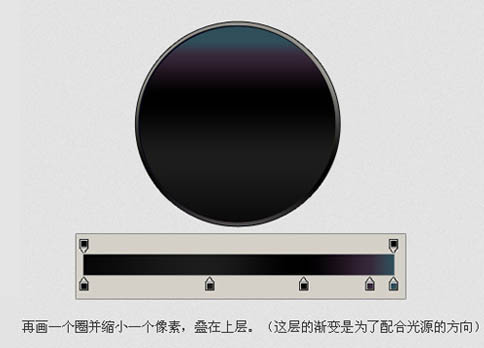
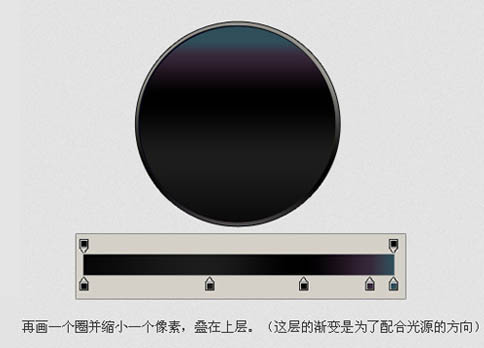
3、再画一个圆并缩小一个像素,叠在上层(这层的渐变是为了配合光影的方向)。

4、接下来画个圆,缩小4像素左右,叠在最上层,加上渐变及23%的透明度。
5、叠加圆,并添加渐变(叠加向上移一个像素,以确保露出上一层的边缘)。

6、现在基本的形已经出来了,接下来就是画中间伸缩部分,加上渐变的同时加上3像素描边。
7、画伸缩镜头时,只要复制一个圆,缩小1像素叠加,当然有几个圆的距离可以空2 - 3 像素,复制8个小圆左右就可以了。

8、下面就是画彩色的镜头区了,最上层叠加一个渐变的圆。然后逐层再叠加不同颜色的圆,最中心的用黑色,过程如下图。

9、中心步骤分解。

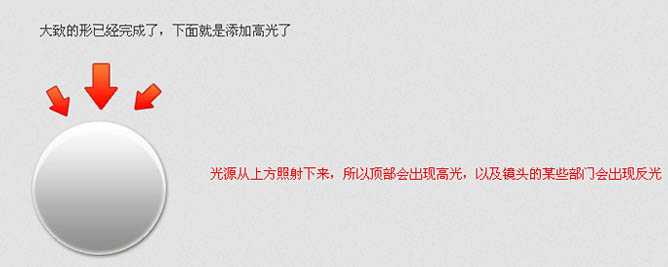
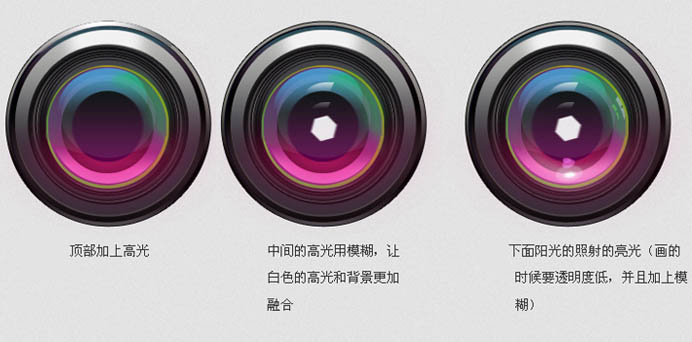
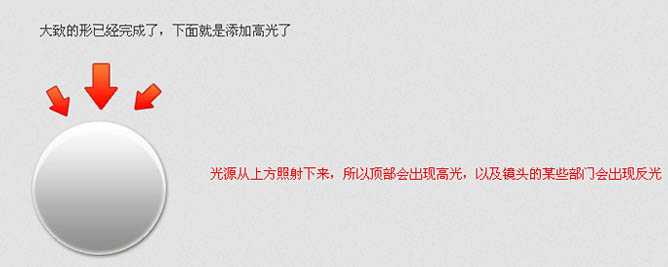
10、大致的形已经完成了,下面就是添加高光了。

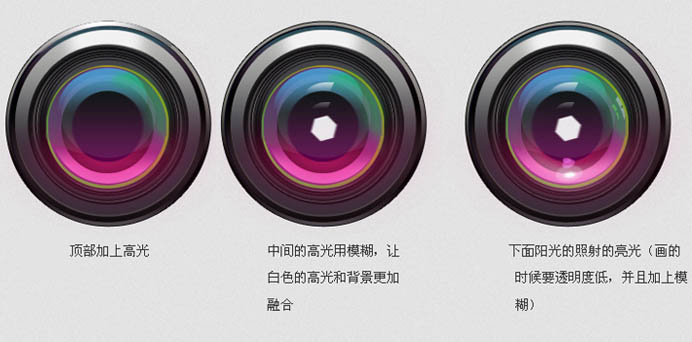
11、顶部、中间、底部分别加上高光,过程如下图。

12、最后在中间加上一个细圆,如下图。

再加上背景,完成最终效果。


1、首先画镜头的大致形状,用椭圆工具按住Shift键画一个正圆,加上渐变及描边,如下图。

2、在底部的圆上叠加一个圆,平铺上:#000719色值。

3、再画一个圆并缩小一个像素,叠在上层(这层的渐变是为了配合光影的方向)。

4、接下来画个圆,缩小4像素左右,叠在最上层,加上渐变及23%的透明度。
5、叠加圆,并添加渐变(叠加向上移一个像素,以确保露出上一层的边缘)。

6、现在基本的形已经出来了,接下来就是画中间伸缩部分,加上渐变的同时加上3像素描边。
7、画伸缩镜头时,只要复制一个圆,缩小1像素叠加,当然有几个圆的距离可以空2 - 3 像素,复制8个小圆左右就可以了。

8、下面就是画彩色的镜头区了,最上层叠加一个渐变的圆。然后逐层再叠加不同颜色的圆,最中心的用黑色,过程如下图。

9、中心步骤分解。

10、大致的形已经完成了,下面就是添加高光了。

11、顶部、中间、底部分别加上高光,过程如下图。

12、最后在中间加上一个细圆,如下图。

再加上背景,完成最终效果。

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
