昆仑资源网 Design By www.lawayou.com
最终效果

1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。



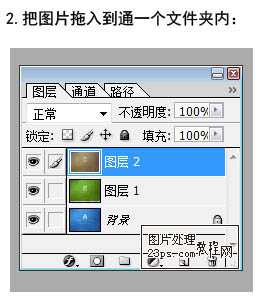
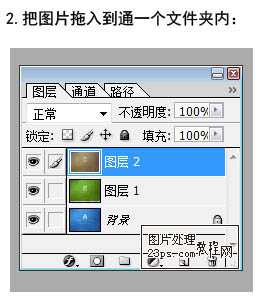
2、把图片拖入到统一文件夹内。

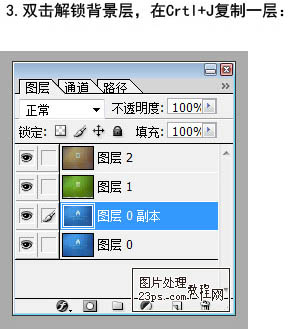
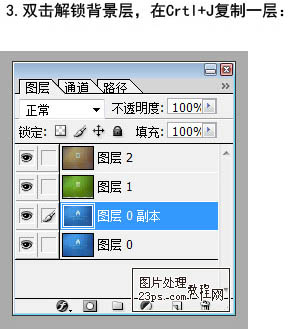
3、双击解锁背景层,按Ctrl + J 复制一层。

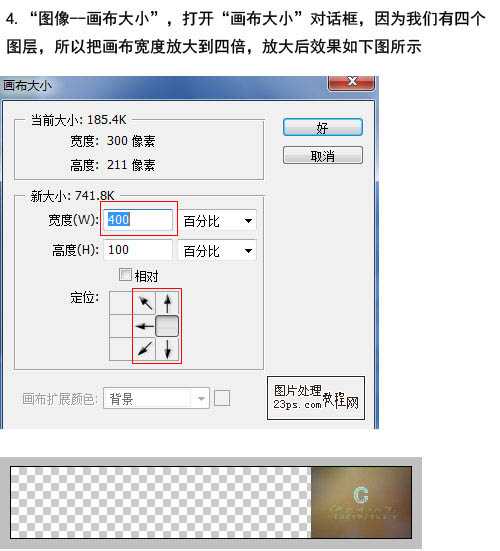
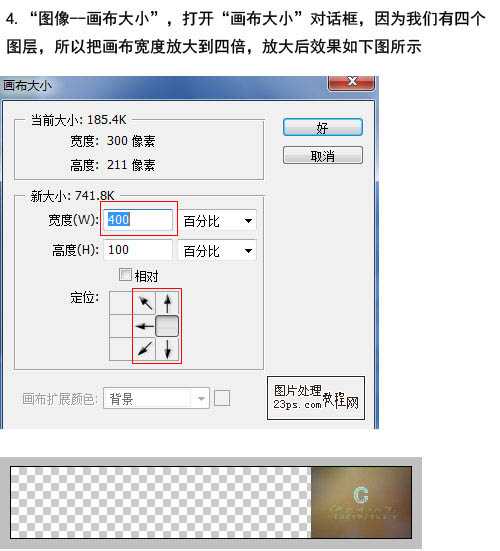
4、选择菜单:图像 > 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。

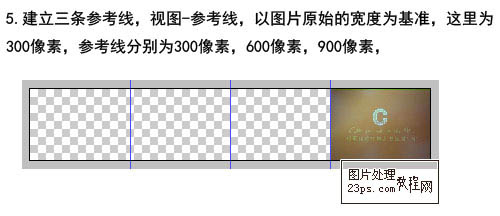
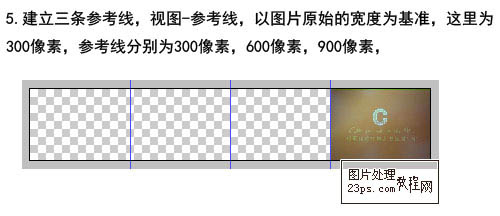
5、建立三条参考线,视图 > 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。

6、分别把图片的对其参考线,效果如下图。

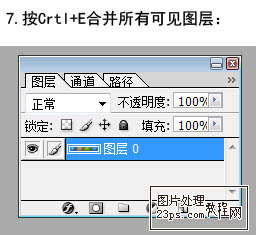
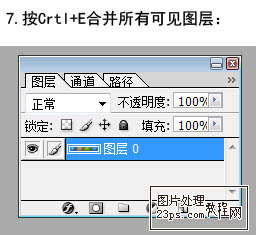
7、按Ctrl + E合并所有可见图层。

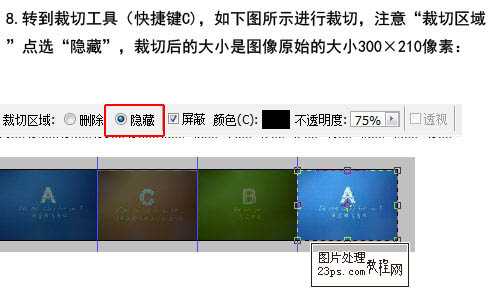
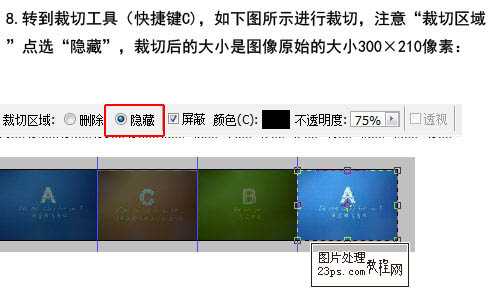
8、转到裁切工具,如下图所示进行裁切。

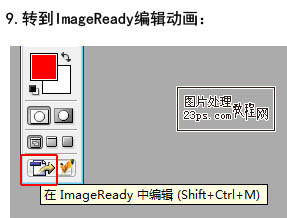
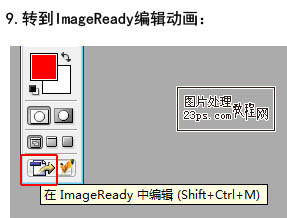
9、转到IR编辑动画。

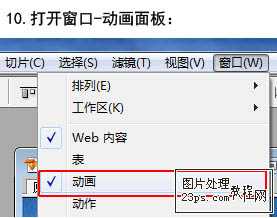
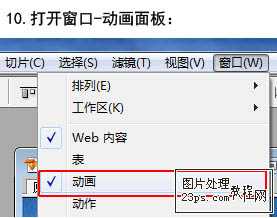
10、打开窗口 > 动画面板。

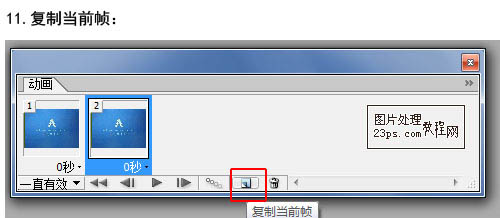
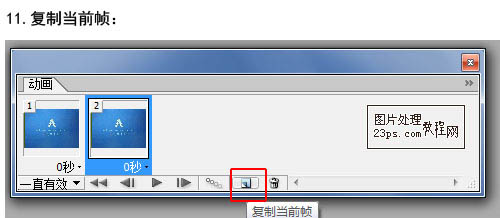
11、复制当前帧。

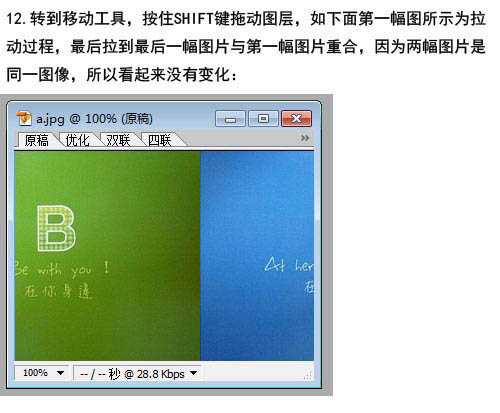
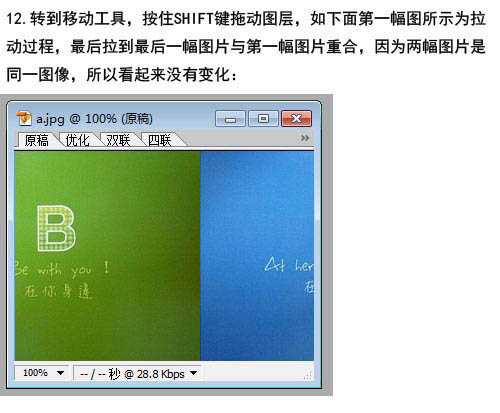
12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。


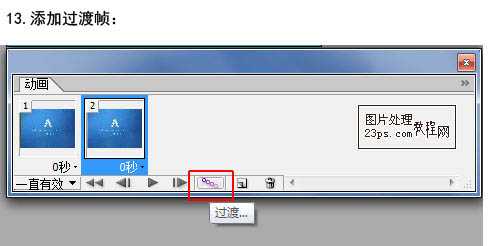
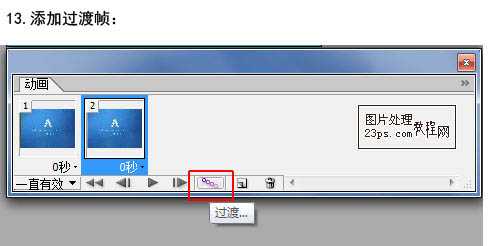
13、添加过渡帧。

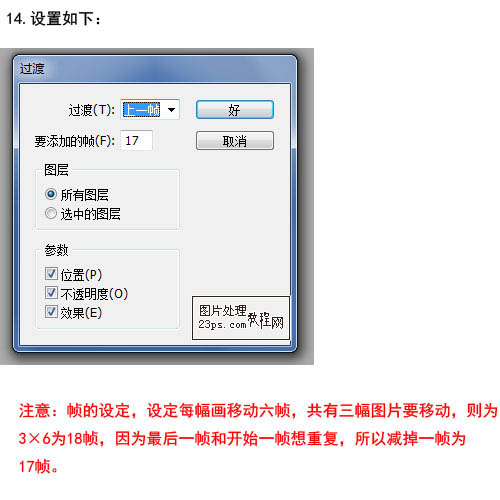
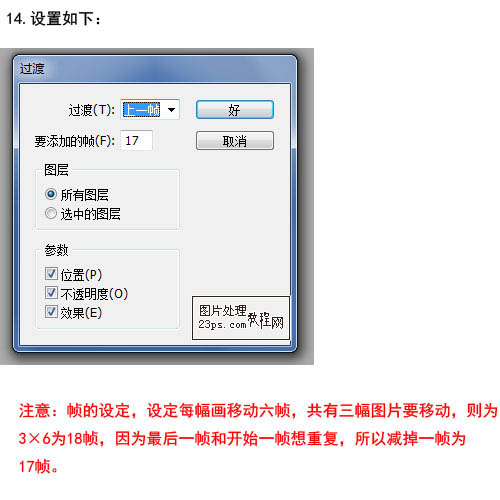
14、设置如下图。

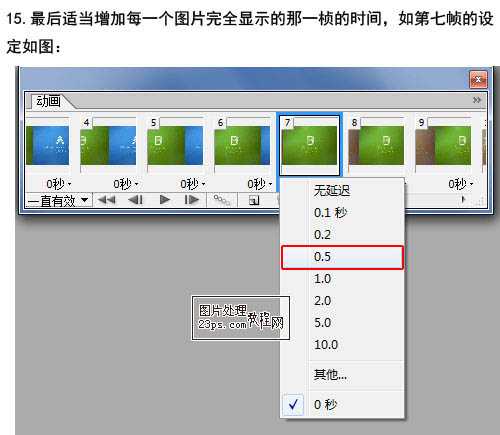
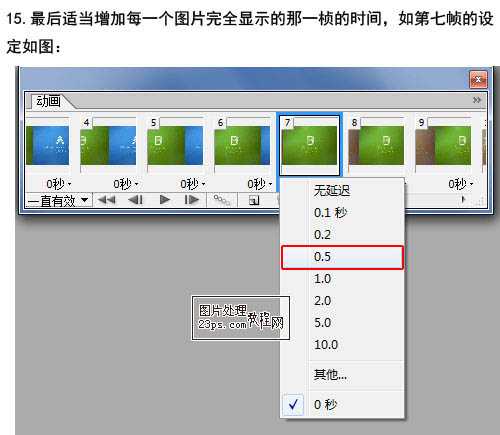
15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。

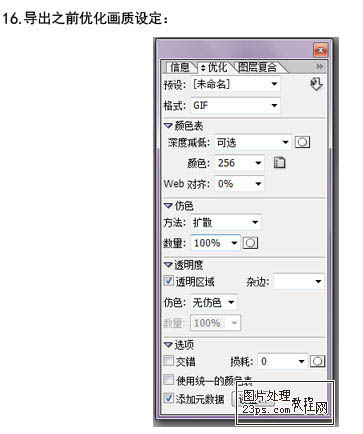
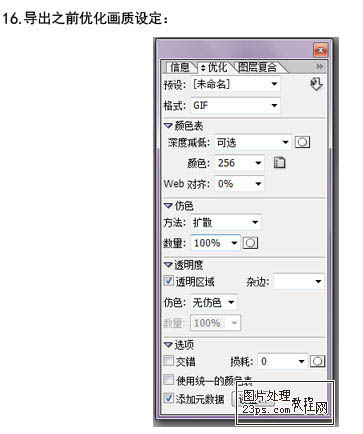
16、导出之前优化画质设置。

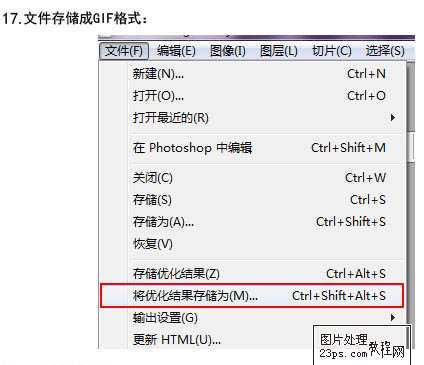
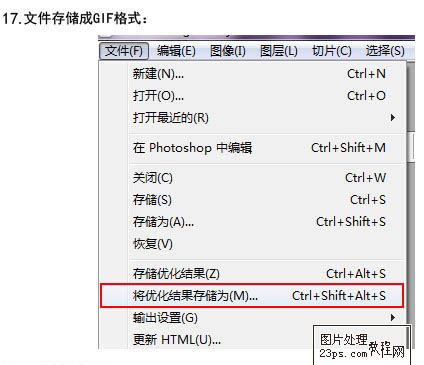
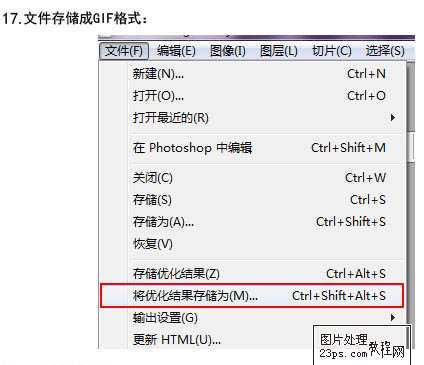
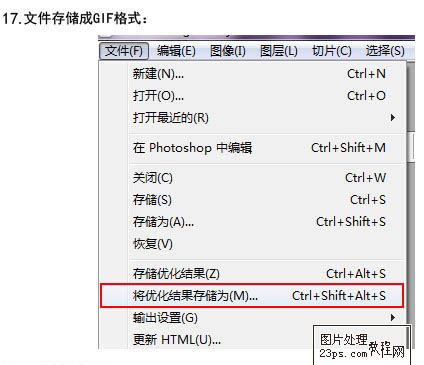
17、选择菜单:文件 > 将优化结果存储为。

17、文件存储为GIF格式。

最终效果:


1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。



2、把图片拖入到统一文件夹内。

3、双击解锁背景层,按Ctrl + J 复制一层。

4、选择菜单:图像 > 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。

5、建立三条参考线,视图 > 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。

6、分别把图片的对其参考线,效果如下图。

7、按Ctrl + E合并所有可见图层。

8、转到裁切工具,如下图所示进行裁切。

9、转到IR编辑动画。

10、打开窗口 > 动画面板。

11、复制当前帧。

12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。


13、添加过渡帧。

14、设置如下图。

15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。

16、导出之前优化画质设置。

17、选择菜单:文件 > 将优化结果存储为。

17、文件存储为GIF格式。

最终效果:

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
