昆仑资源网 Design By www.lawayou.com
最终效果

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
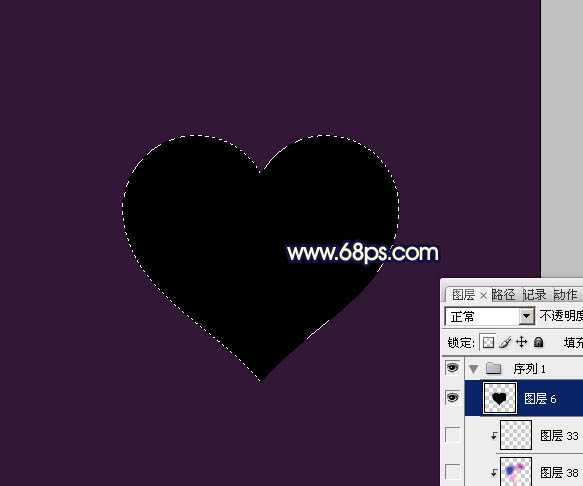
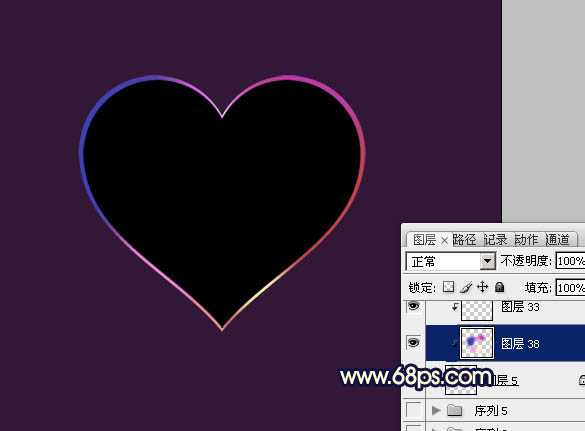
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
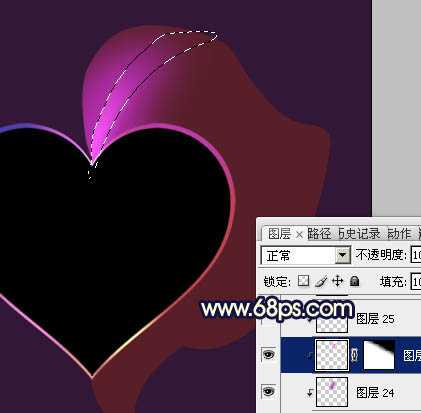
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
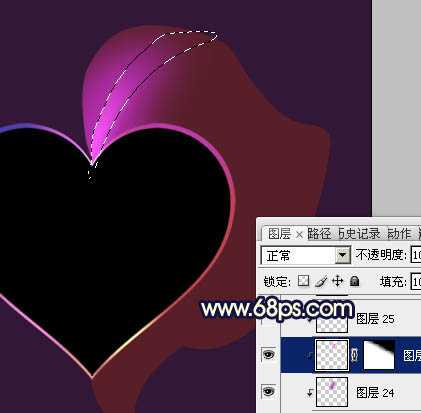
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
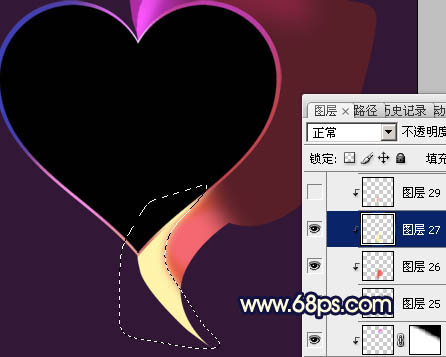
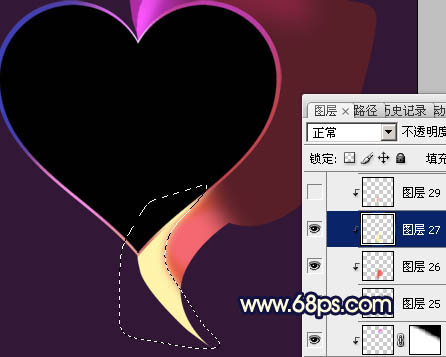
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
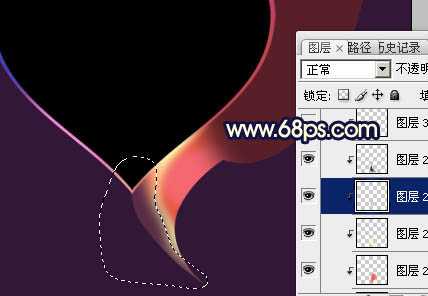
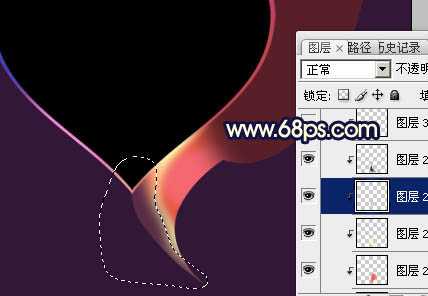
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
