昆仑资源网 Design By www.lawayou.com
最终效果

1、新建一个壁纸大小的文档如:1024 * 768 像素,背景填充黑色。用套索工具勾出下图所示的选区,按Ctrl + Alt + D 把选区羽化60个像素。

<图1>
2、新建一个图层填充颜色:#24205D,作为背景边缘色。

<图2>
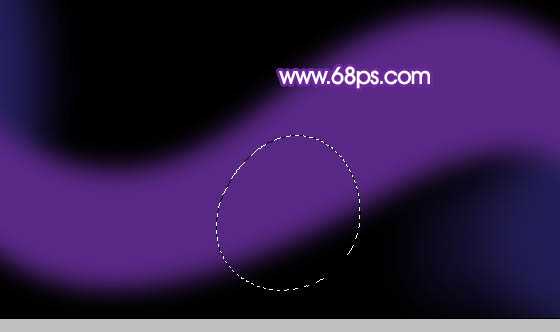
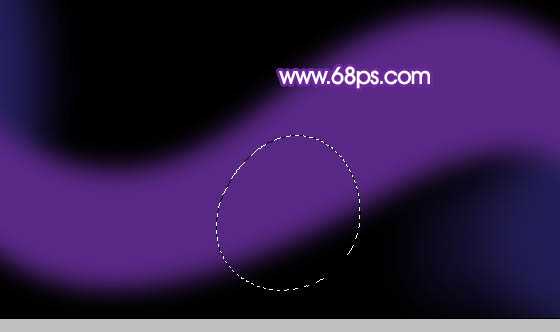
3、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#582886,如下图。

<图3>
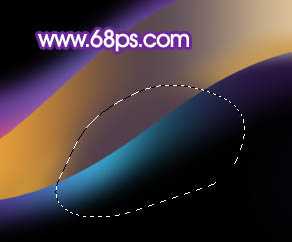
4、新建一个图层,用套索工具勾出图4所示的选区,羽化25个像素后填充颜色:#38CFF3,按Ctrl + D 取消选区后按Ctrl + Alt + G 与前一图层编组,效果如图5。

<图4>

<图5>
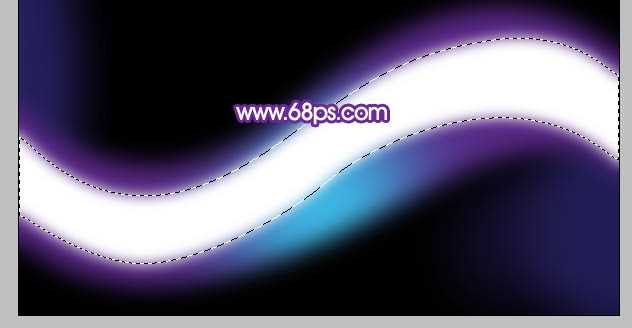
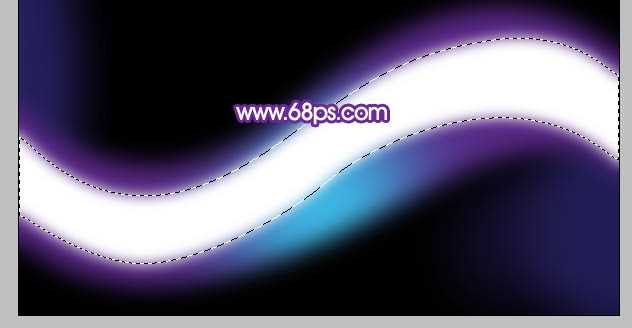
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充白色,作为中间的高光。

<图6>
6、新建一个图层,用套索工具勾出图7所示的选区,羽化30个像素后填充红色:#EA222D,按Ctrl + Alt + G ,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充紫红色:#8B2D82,再按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图9>
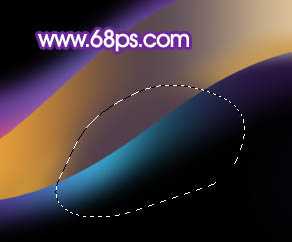
8、新建一个图层,用套索勾出下图所示的选区,羽化20个像素后填充橙黄色:#F7AF45,按Ctrl + Alt + G,效果如下图。

<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。

<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#8C51A9,到这一步背景部分的底色大致铺好,整体效果如图13。后面还需要增加一些曲线。

<图12>

<图13>
11、新建一个图层,用钢笔勾出图14所示的大曲线路径,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变。

<图14>

<图15>

<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#C68F39,按Ctrl + Alt + G 与前一个图层编组。

<图17>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#513F4C。

<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#799293。

<图19>
上一页12 下一页 阅读全文

1、新建一个壁纸大小的文档如:1024 * 768 像素,背景填充黑色。用套索工具勾出下图所示的选区,按Ctrl + Alt + D 把选区羽化60个像素。

<图1>
2、新建一个图层填充颜色:#24205D,作为背景边缘色。

<图2>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#582886,如下图。

<图3>
4、新建一个图层,用套索工具勾出图4所示的选区,羽化25个像素后填充颜色:#38CFF3,按Ctrl + D 取消选区后按Ctrl + Alt + G 与前一图层编组,效果如图5。

<图4>

<图5>
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化10个像素后填充白色,作为中间的高光。

<图6>
6、新建一个图层,用套索工具勾出图7所示的选区,羽化30个像素后填充红色:#EA222D,按Ctrl + Alt + G ,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充紫红色:#8B2D82,再按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图9>
8、新建一个图层,用套索勾出下图所示的选区,羽化20个像素后填充橙黄色:#F7AF45,按Ctrl + Alt + G,效果如下图。

<图10>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。

<图11>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充紫色:#8C51A9,到这一步背景部分的底色大致铺好,整体效果如图13。后面还需要增加一些曲线。

<图12>

<图13>
11、新建一个图层,用钢笔勾出图14所示的大曲线路径,转为选区后选择渐变工具,颜色设置如图15,拉出图16所示的线性渐变。

<图14>

<图15>

<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#C68F39,按Ctrl + Alt + G 与前一个图层编组。

<图17>
13、在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#513F4C。

<图18>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#799293。

<图19>
上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
