昆仑资源网 Design By www.lawayou.com
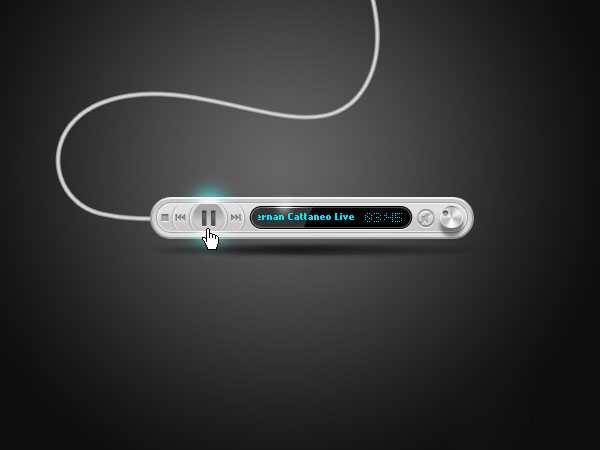
最终效果

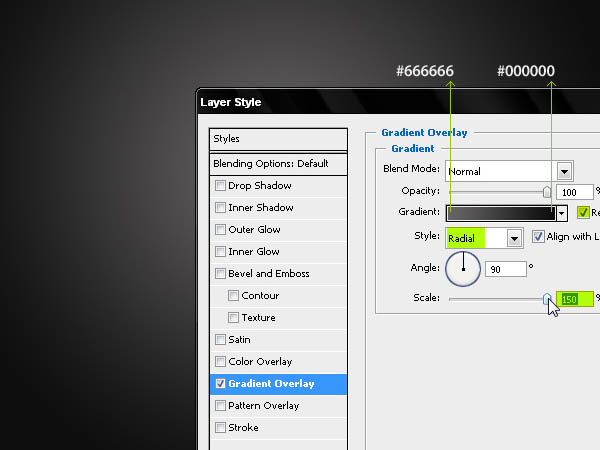
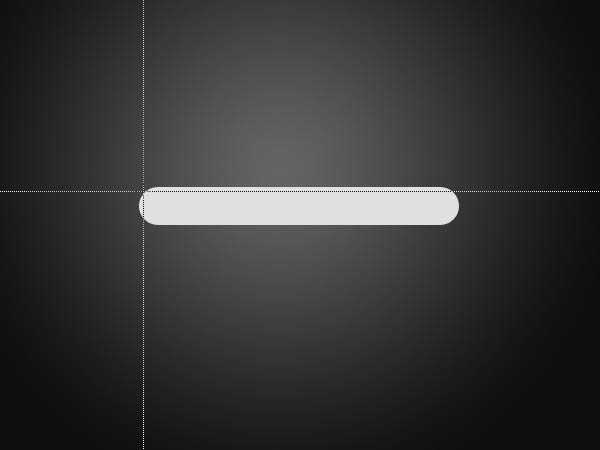
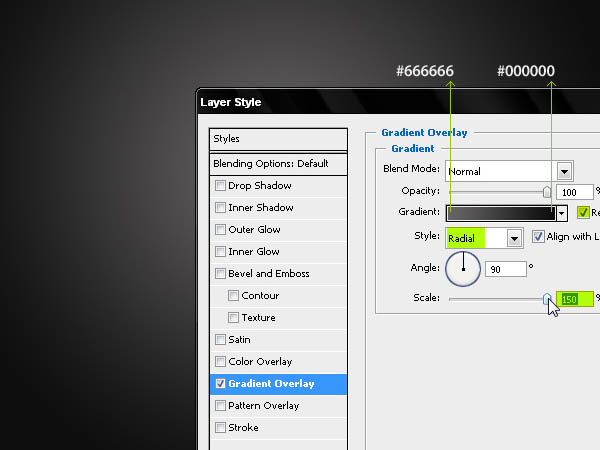
1、第一步是我们创建一个黑色径向渐变的背景。在任何颜色的油漆层,添加一个如下所示的渐变图层样式。

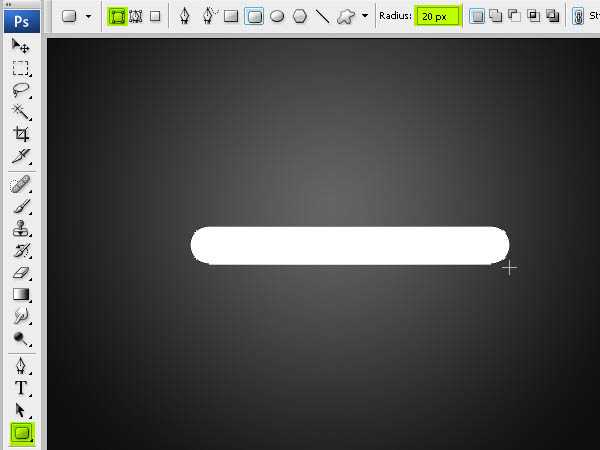
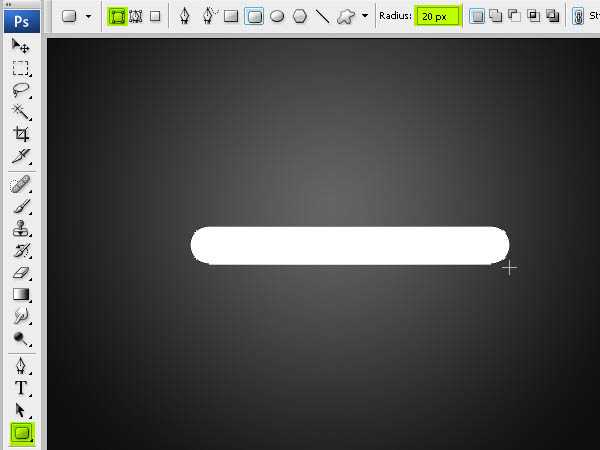
2、用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一选择)。

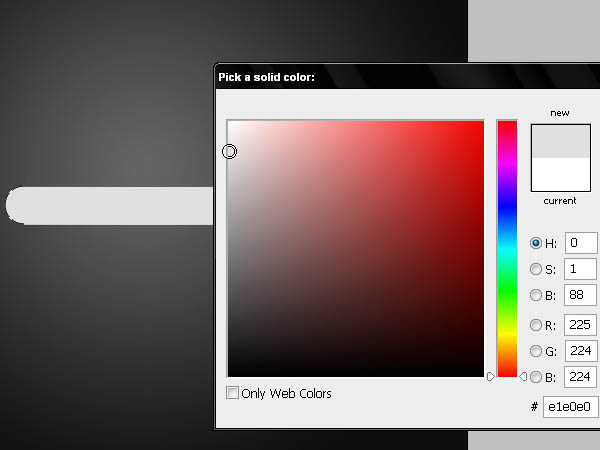
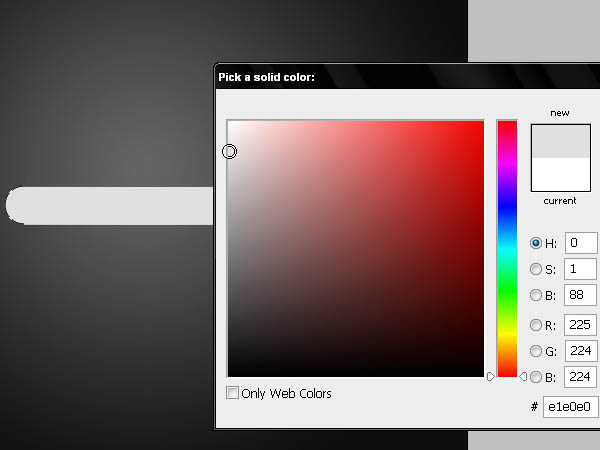
3、双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色的颜色,进而可以增加表面的发光程度。

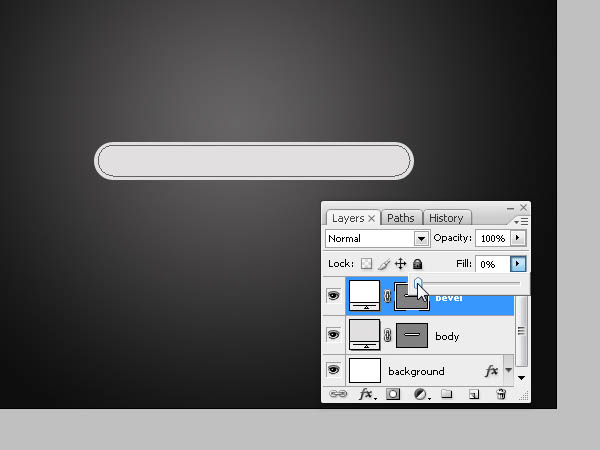
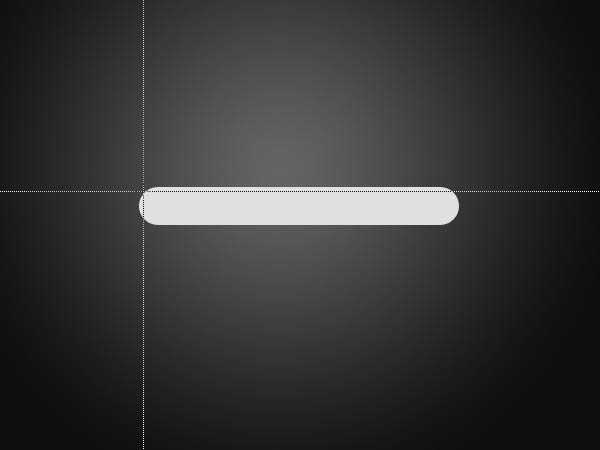
4、现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。点击这两个统治者收敛角,通过拖动鼠标,我们在放置光标的位置放置光标,这将使我们能够创造一个外围设备周围等距离斜面。

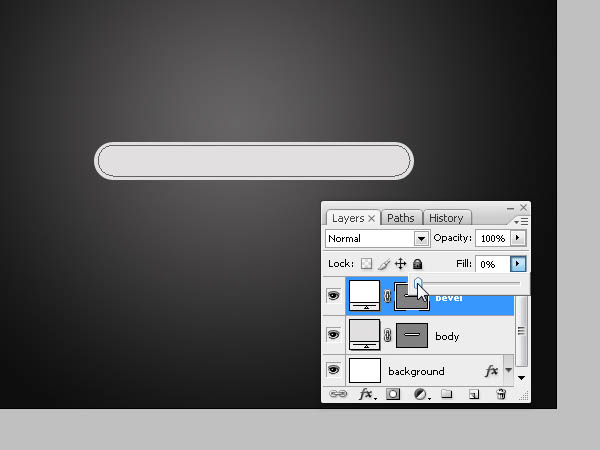
5、我们把这个图层的不透明度调为0,因为我们只是想看到一个表面上2像素的斜面。

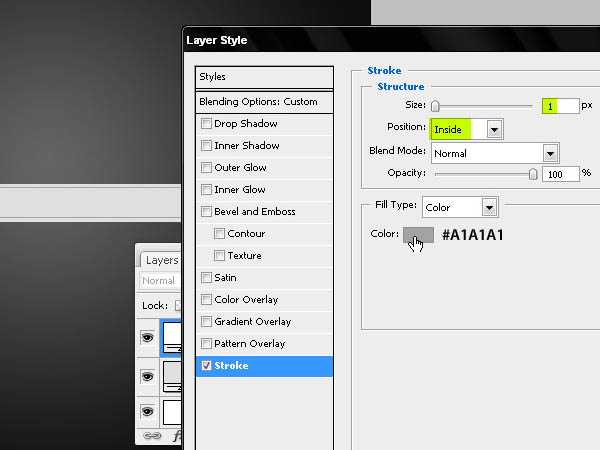
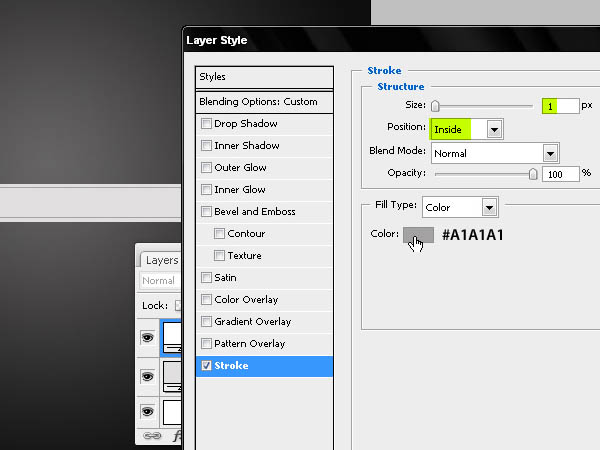
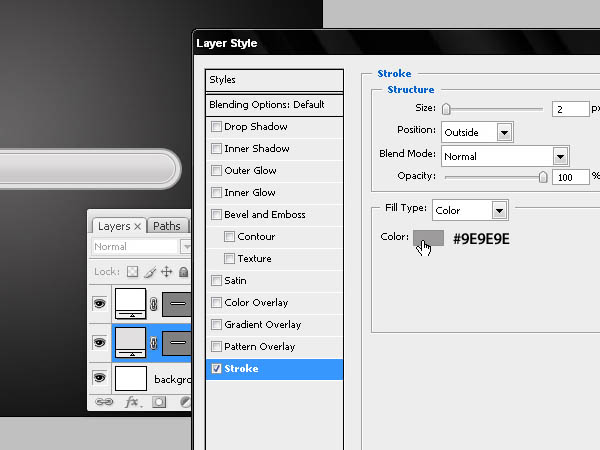
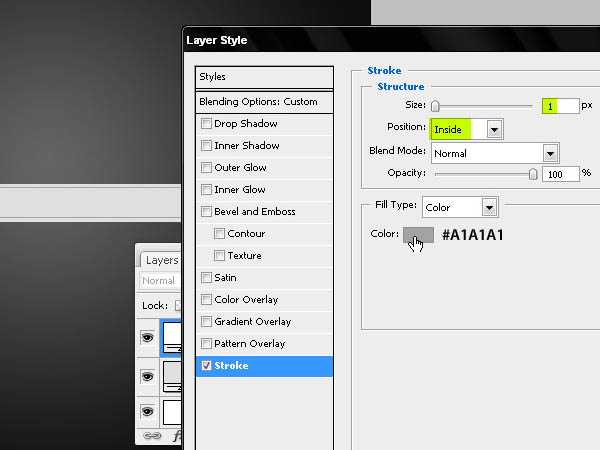
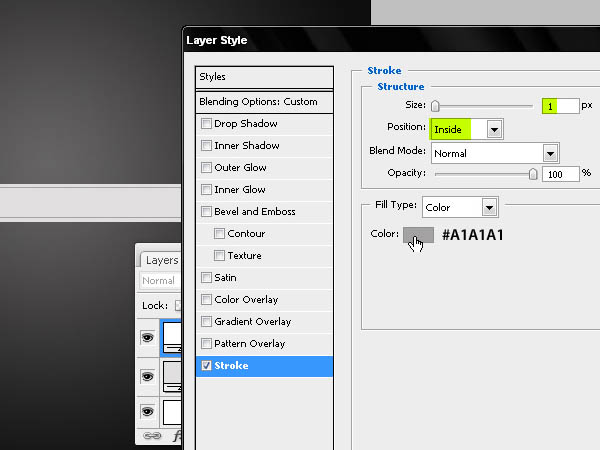
6、套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。

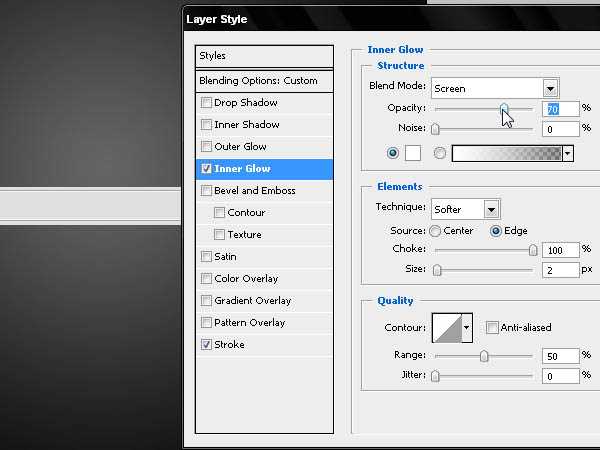
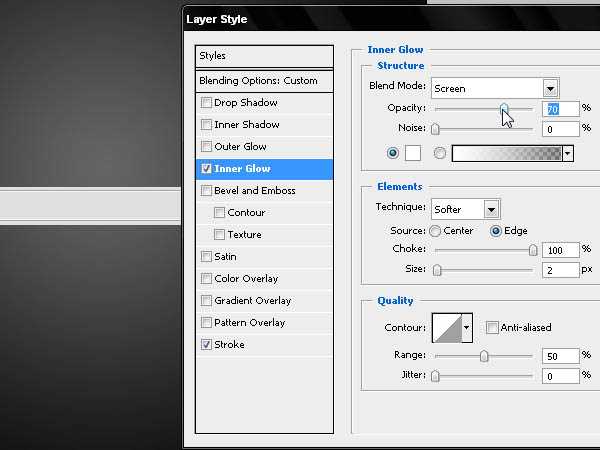
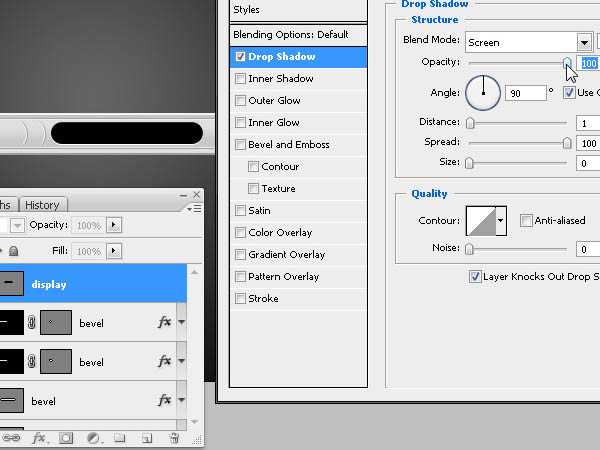
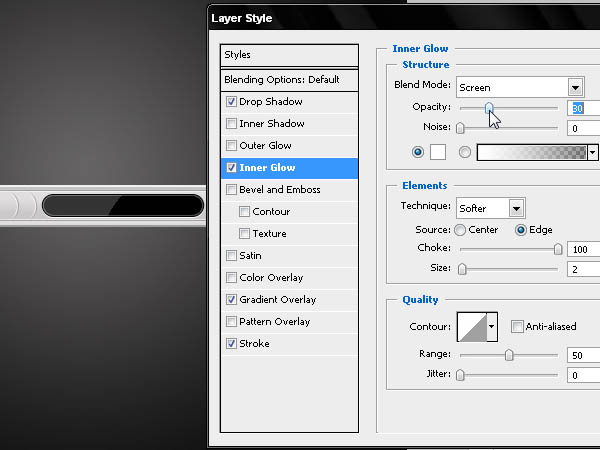
7、设置2像素值以下的内发光。

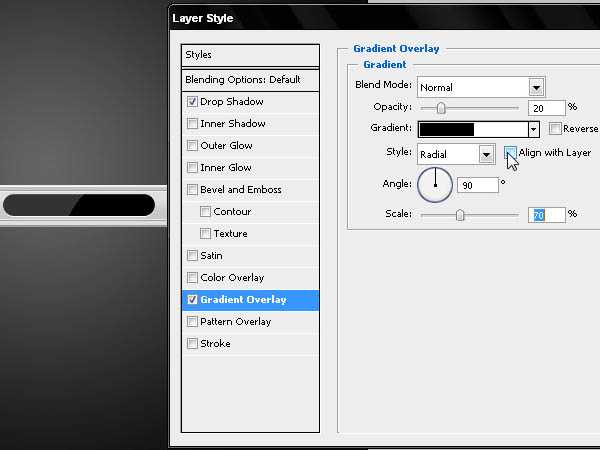
8、给设备的前部添加软梯度,让设备更有凸出感。

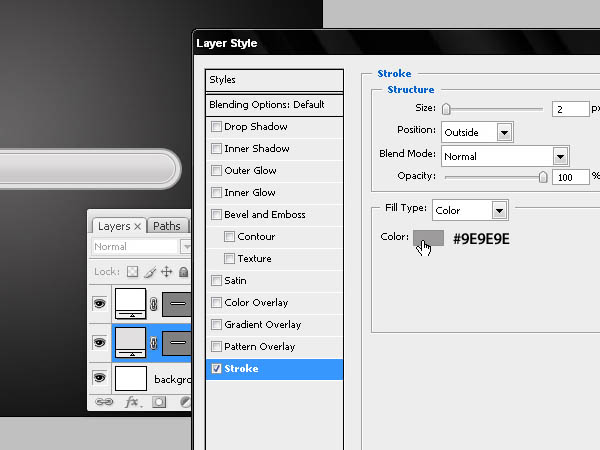
9、现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度中风效果。

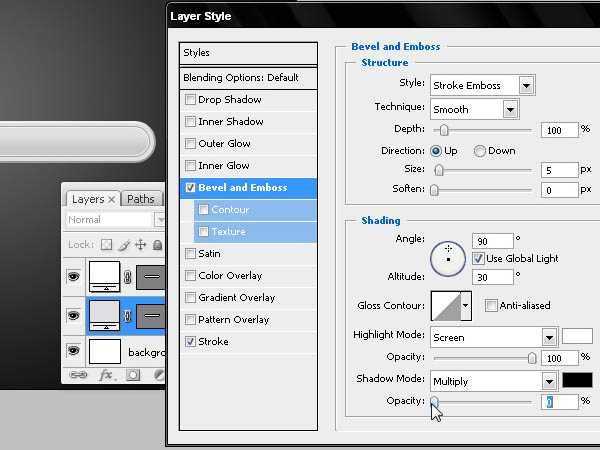
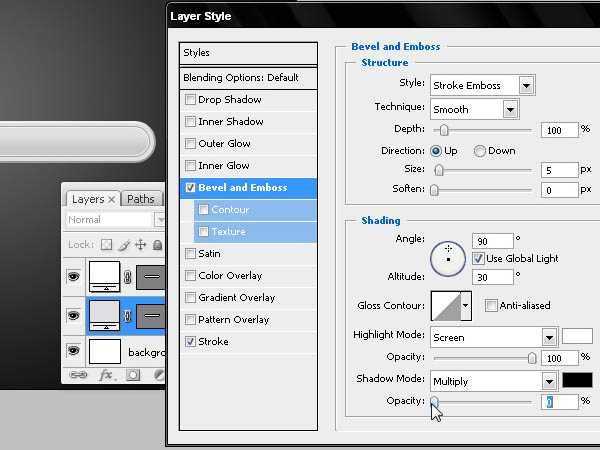
10、利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面变得更暗的挤压效果。

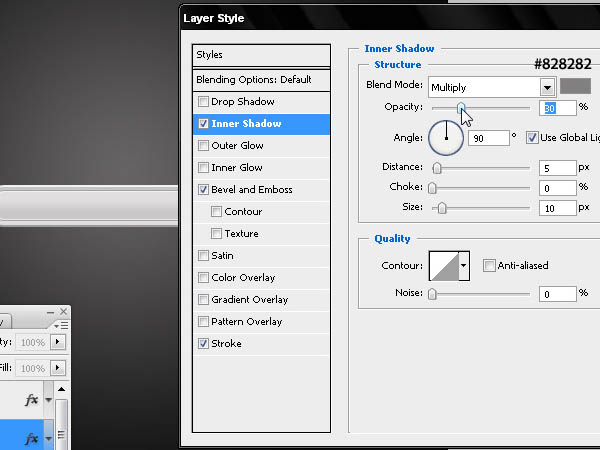
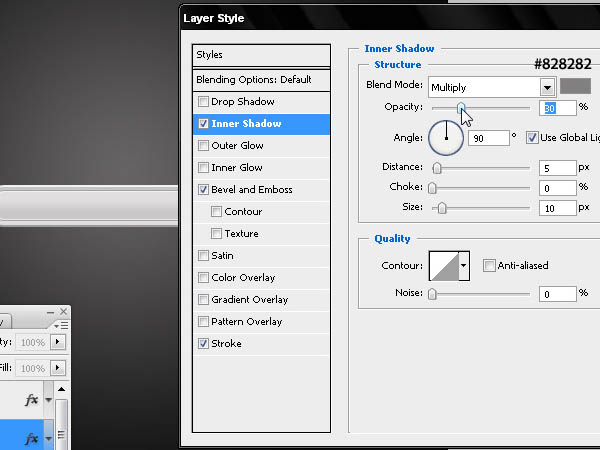
11、现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。

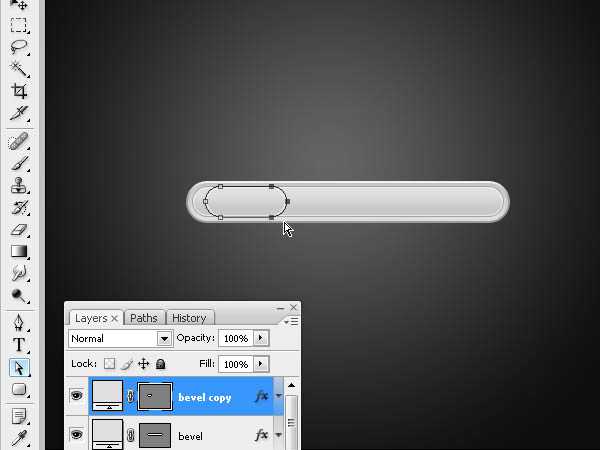
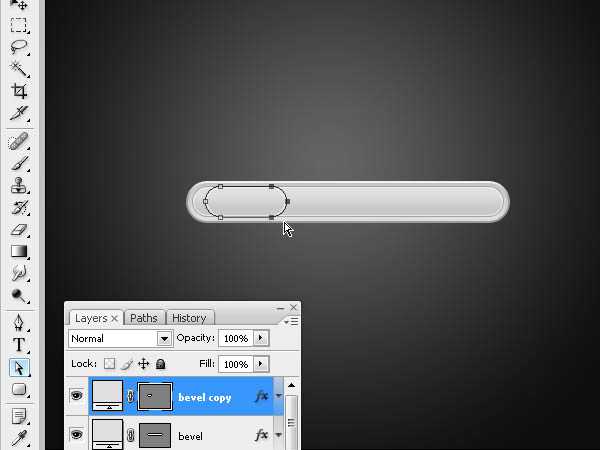
12、通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。

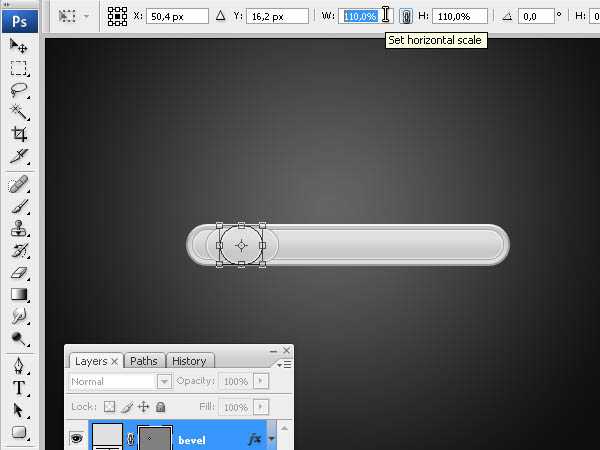
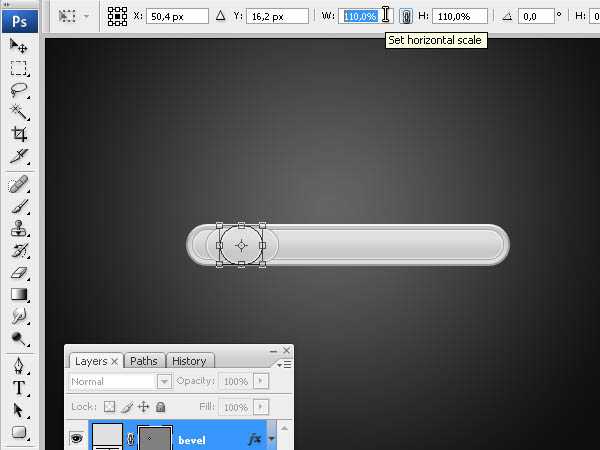
13、现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。

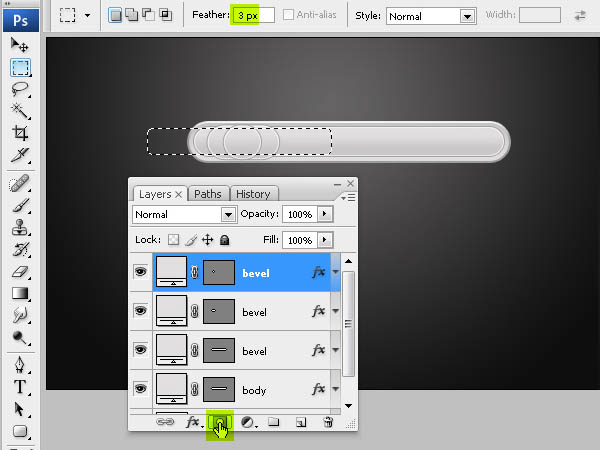
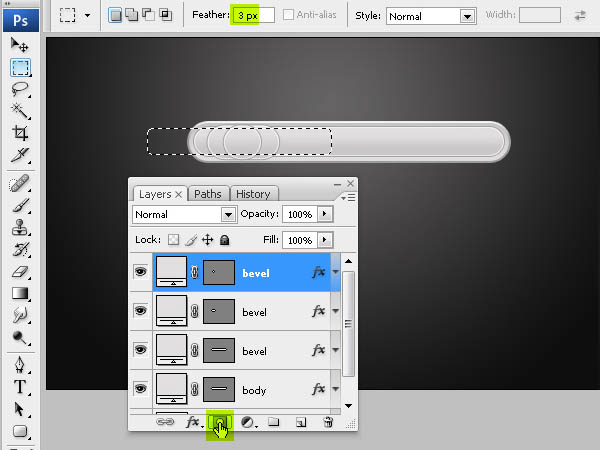
14、像下面这样在步骤13中创建的形状中应用软3像素面具。

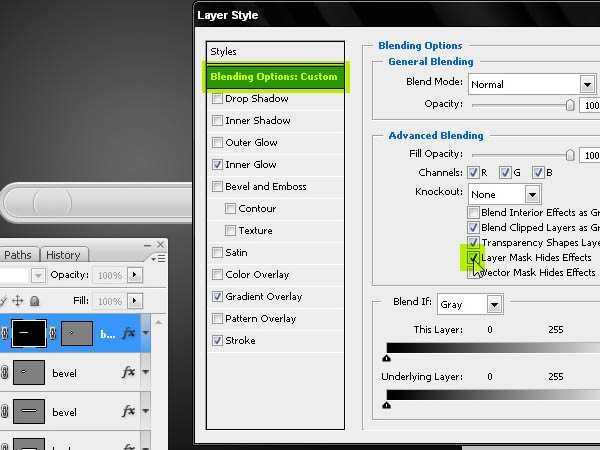
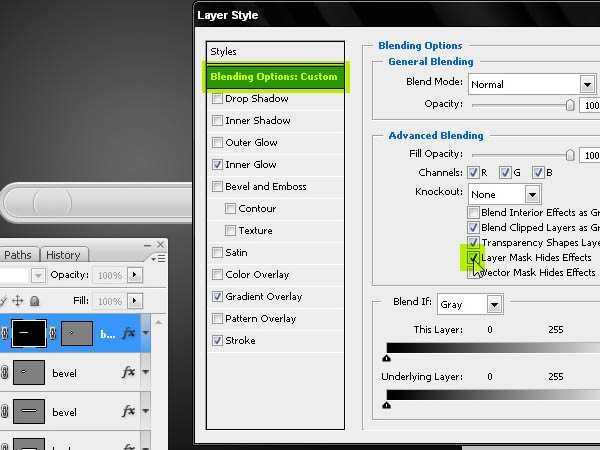
15、为了使面具隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个面具只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。

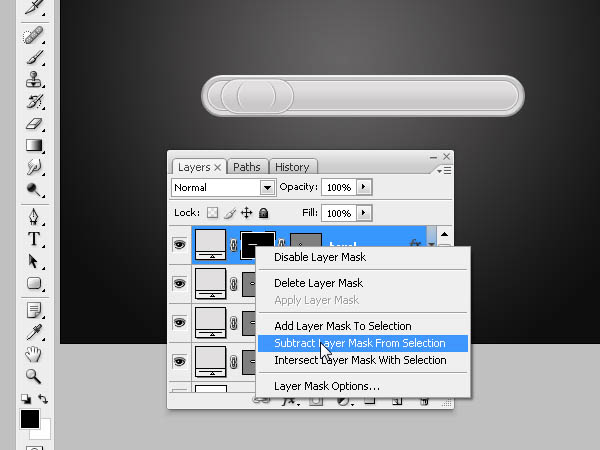
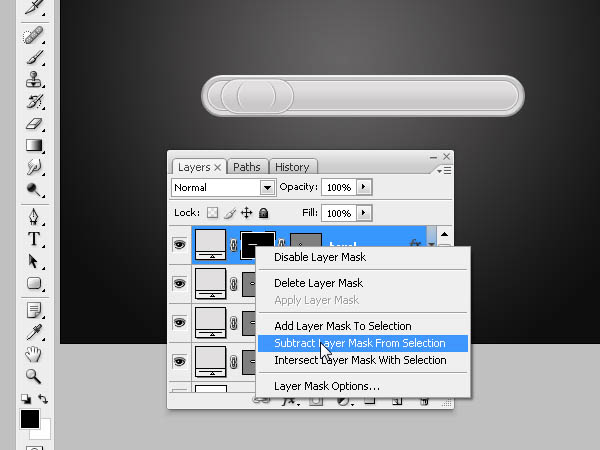
16、相同的面具也将用于其他斜面,我们可以从之前的图层屏蔽掉。用鼠标右键点击图层里面的遮罩层的图标,选择“从选择减去层面膜”。这将创建一个和以前相同的选择。

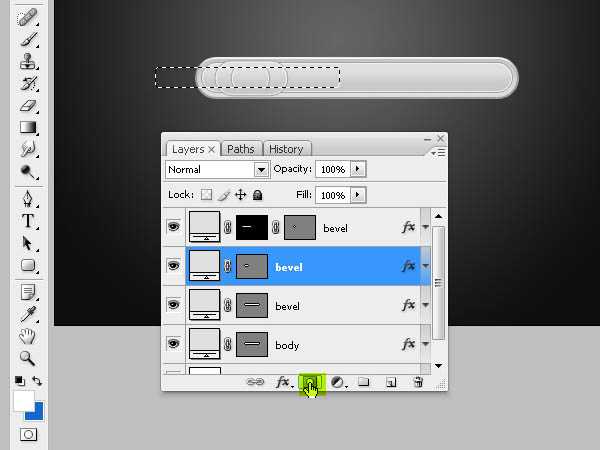
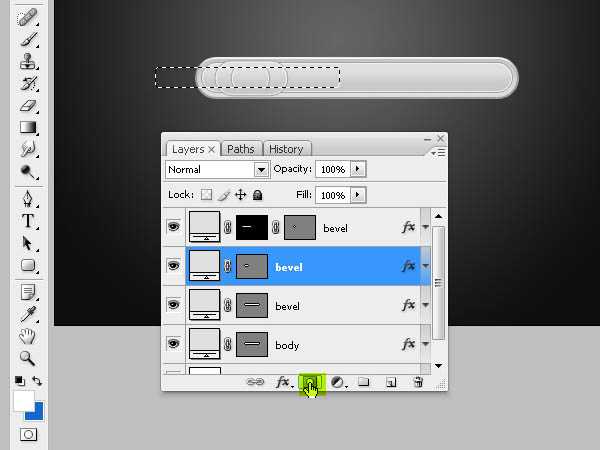
17、在这一步,我们将重复选择转换图层的步骤。

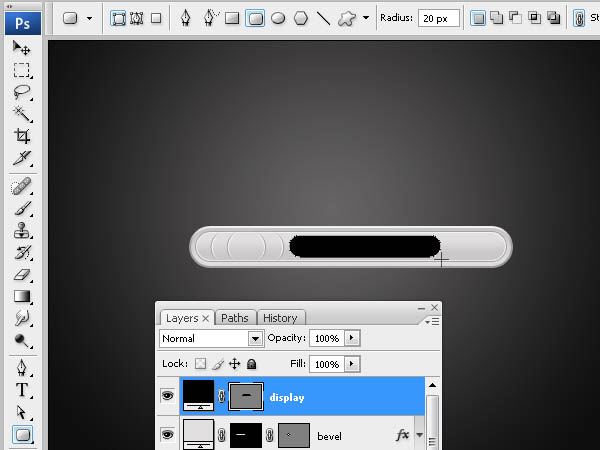
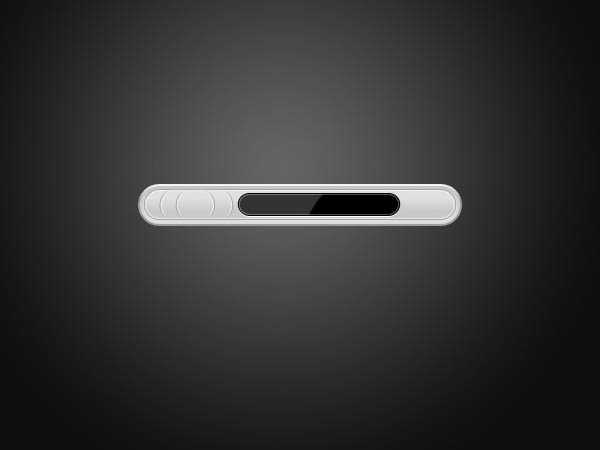
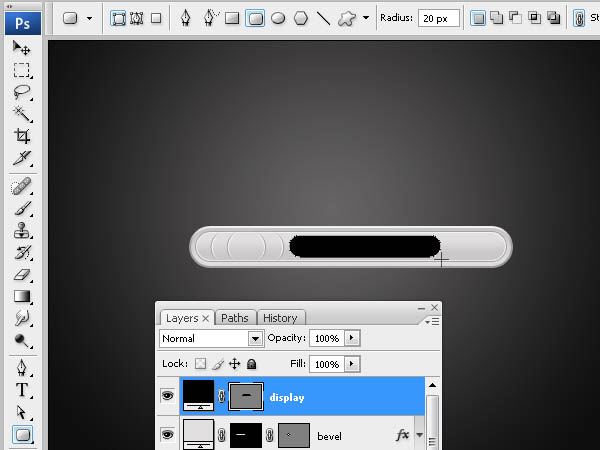
18、我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。

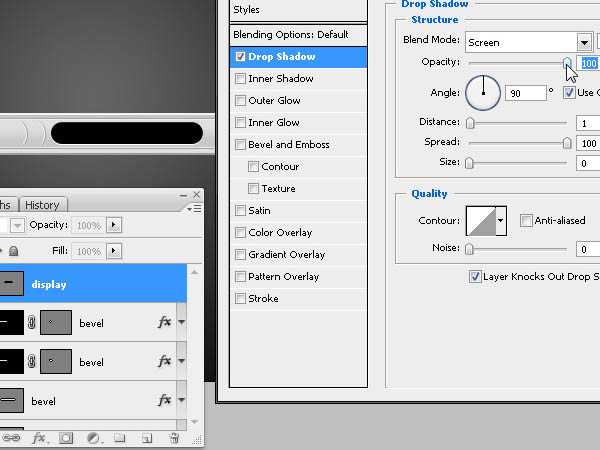
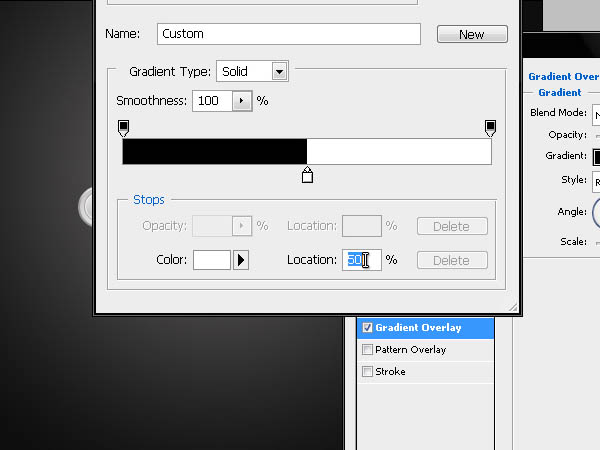
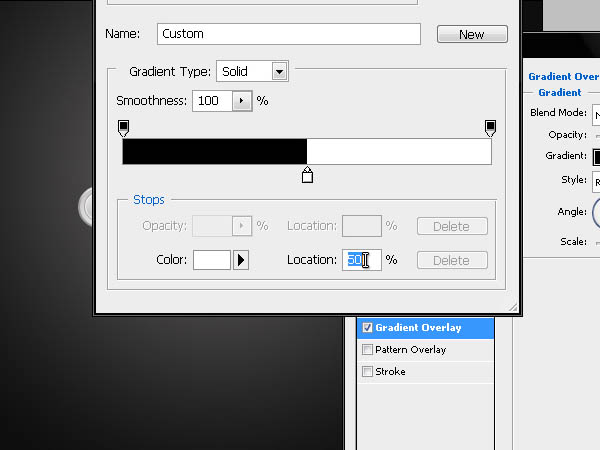
19、首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。

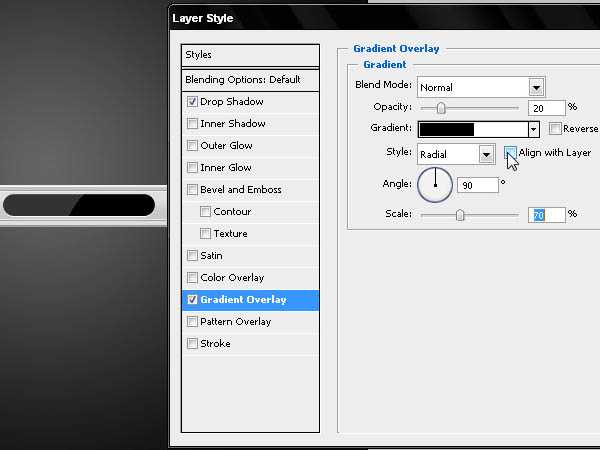
20、现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。

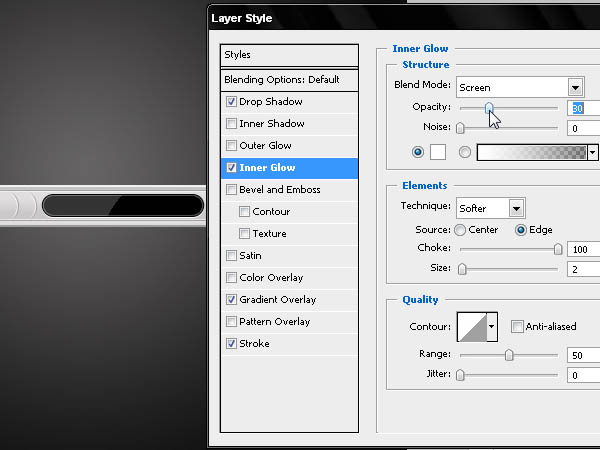
21、取消点选该选项与层对齐。如果我们不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。

22、他出示您的镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素中风。使用内部发光,2像素的大小设置为屏幕上的混合模式。

23、现在我们已经完成了我们的MP3播放器的前面。现在我们需要添加一些显示按钮和文本的图标。

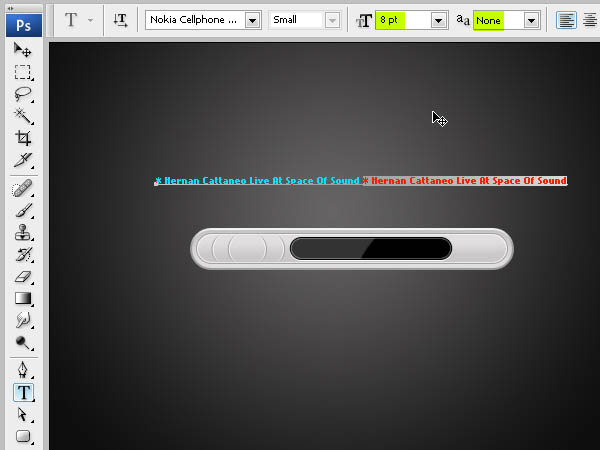
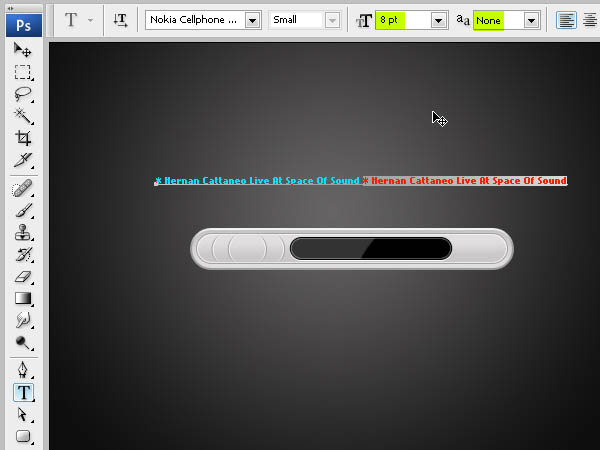
24、现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,我们需要添加将播放的翻译名称和歌曲名称。你可以使用这个免费的字体。记得把走样移出菜单上的文字工具窗口,以保持文本尖锐。

上一页12 下一页 阅读全文

1、第一步是我们创建一个黑色径向渐变的背景。在任何颜色的油漆层,添加一个如下所示的渐变图层样式。

2、用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一选择)。

3、双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色的颜色,进而可以增加表面的发光程度。

4、现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。点击这两个统治者收敛角,通过拖动鼠标,我们在放置光标的位置放置光标,这将使我们能够创造一个外围设备周围等距离斜面。

5、我们把这个图层的不透明度调为0,因为我们只是想看到一个表面上2像素的斜面。

6、套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。

7、设置2像素值以下的内发光。

8、给设备的前部添加软梯度,让设备更有凸出感。

9、现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度中风效果。

10、利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面变得更暗的挤压效果。

11、现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。

12、通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。

13、现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。

14、像下面这样在步骤13中创建的形状中应用软3像素面具。

15、为了使面具隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个面具只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。

16、相同的面具也将用于其他斜面,我们可以从之前的图层屏蔽掉。用鼠标右键点击图层里面的遮罩层的图标,选择“从选择减去层面膜”。这将创建一个和以前相同的选择。

17、在这一步,我们将重复选择转换图层的步骤。

18、我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。

19、首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。

20、现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。

21、取消点选该选项与层对齐。如果我们不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。

22、他出示您的镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素中风。使用内部发光,2像素的大小设置为屏幕上的混合模式。

23、现在我们已经完成了我们的MP3播放器的前面。现在我们需要添加一些显示按钮和文本的图标。

24、现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,我们需要添加将播放的翻译名称和歌曲名称。你可以使用这个免费的字体。记得把走样移出菜单上的文字工具窗口,以保持文本尖锐。

上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
