本教程主要使用Photoshop巧用图层样式制作立体旋钮教程,很多同学一直学不好图层样式这个神器,今天我用一个旋钮教程,帮你学会图层样式。感兴趣的朋友让我们一起来学习吧。效果图:
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
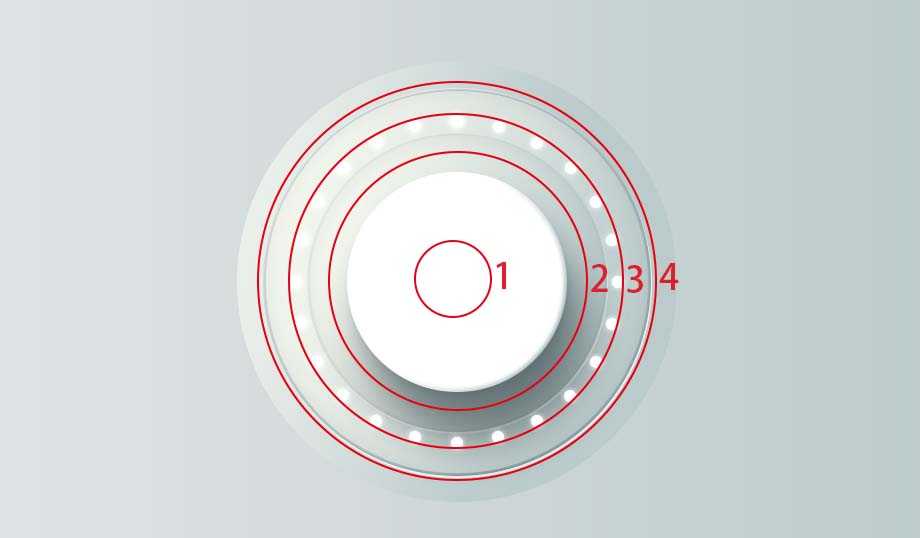
我们先把这个案例做出来,对比参数变化所达到不同的效果,边做边了解图层样式。开始之前先分析一下这个按钮的结构,总共分为4层,从里到外依次命名椭圆1~椭圆4。
步骤一:制作主体部分
打开你的Adobe Photoshop,创建一个新文档
宽度2000 PX
高度1300 PX
分辨率72
将背景图层填充数值调为0,调节图层样式。(本篇所有填充数值都为0)
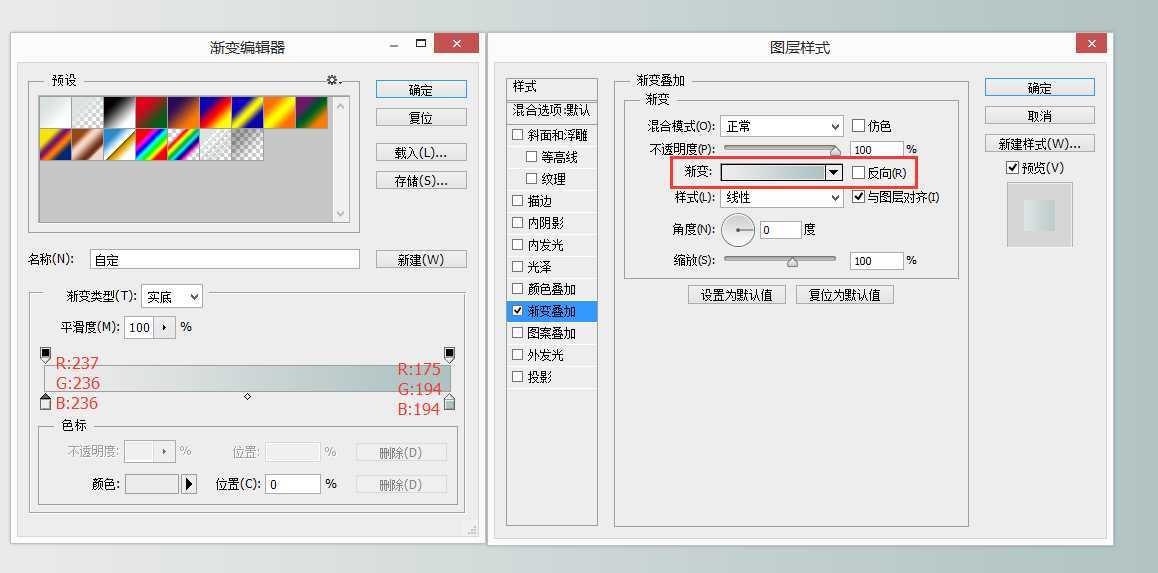
图层样式:渐变叠加
混合模式:正常
不透明度:100%
样式:线性
角度0
缩放:100%
渐变颜色:(r:237 g:236 b:236) (r:175 g:194 b:194)
【注意点1】:使用图层样式时,记得把图层面板上方的不透明度和填充参数设置好哦~
不透明度:控制整个图层效果不透明度
填充:只影响图层原有内容,不影响图层样式
因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式。
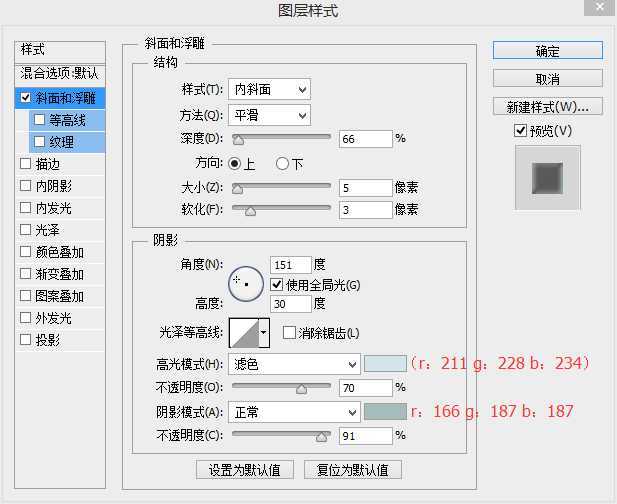
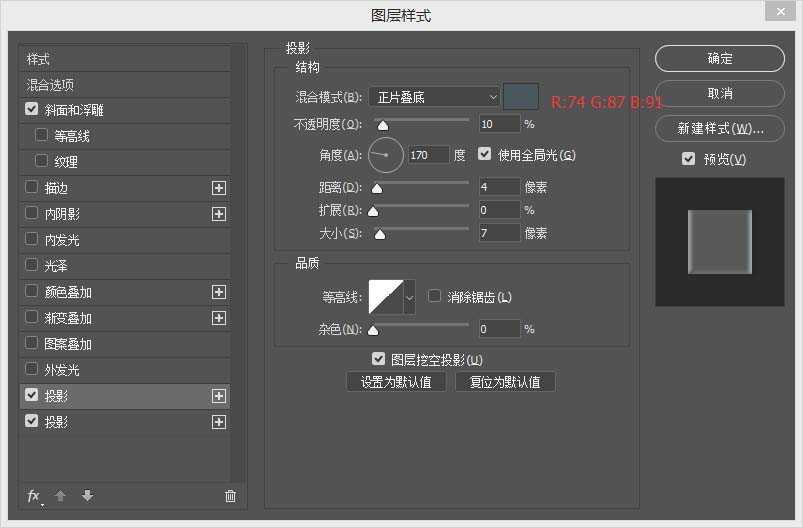
图层样式 – 投影:
混合模式:正片叠底
色值:(R:74 G:87 B:91)
不透明度:10%
角度:170
距离:4
扩展:0
大小:7
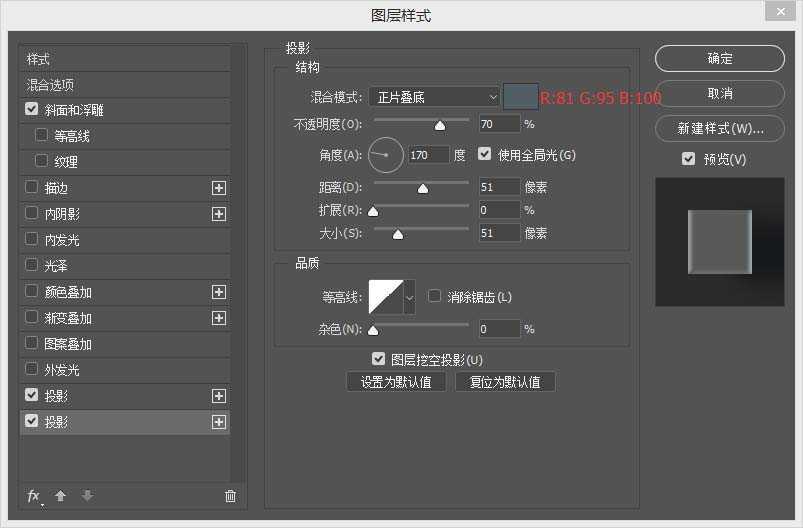
图层样式 – 投影
混合模式:正片叠底
色值:515f64(R:81 G:95 B:100)
不透明度:70%
角度:170
距离:51
扩展:0
大小:51
"color: #ff0000">点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,
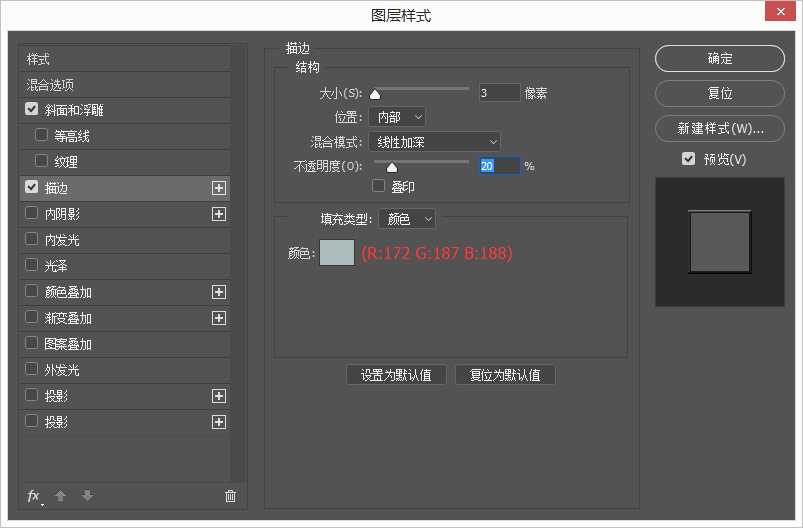
图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc(R:172 G:187 B:188)
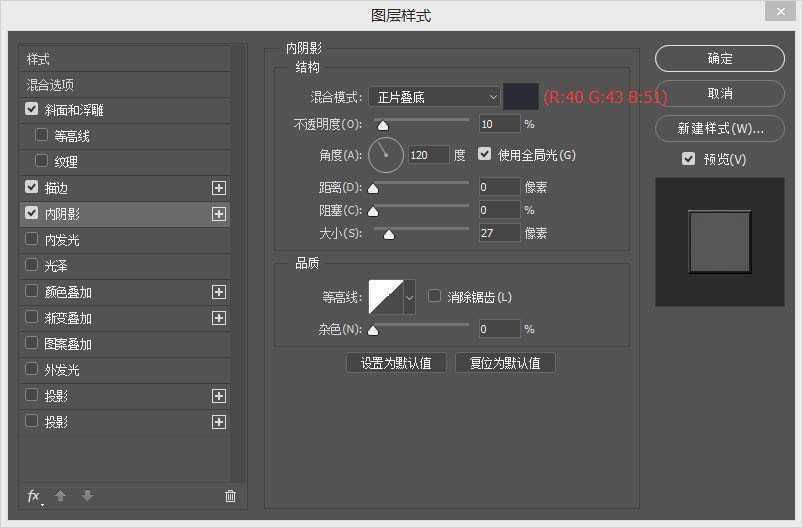
图层样式 – 内阴影
混合模式:正片叠底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27
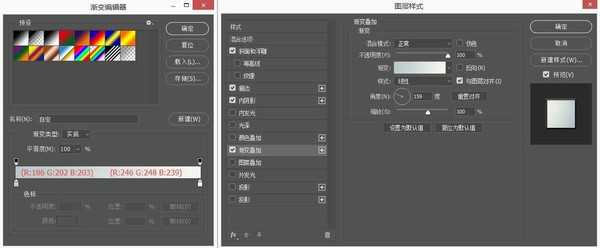
图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
样式:线性 角度:159
图层样式 – 投影
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!