昆仑资源网 Design By www.lawayou.com
时候有更多的 下载之软体 比实际的源材料 用 它,本教程将通过这三只股票的图像二结束时,如果您有电影四维经验。
此外,而不是单调的分步教程大家通过网络找到的形式,我使用了不同的方法。基本上我将解释每个效果器,以便您可以使用这个地方,而不是限制你自己这里的最终图像。
本教程主要有两个部门。
第一部分-背景
第二部分-模型及影响。
每个效果将分别解释。
因此,让我们得到我们的手脏!
第一部分-背景
能让开始一个新文档,尺寸1200 × 1600像素。按D设置默认调色板前景色的颜色黑与白的背景。新闻 ALT键+ Backspace键 画的背景黑色。
在此之上进行新的集团,并将它命名为'云'。设置组混合模式正常,不透明度设置为75%
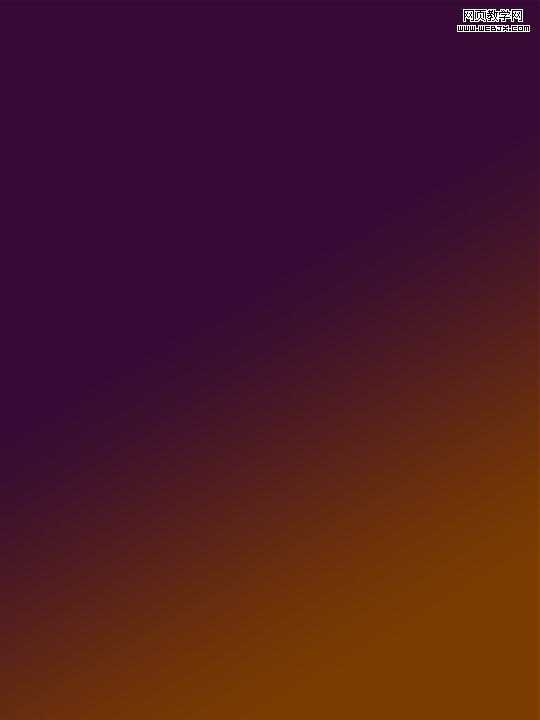
在这种新的'云',集团作出新的层。选择 渐变工具(G)的 并应用线性渐变要对角。使用颜色橙色(#fd7c00)和紫色(#6f156c)。降低图层不透明度为65%。
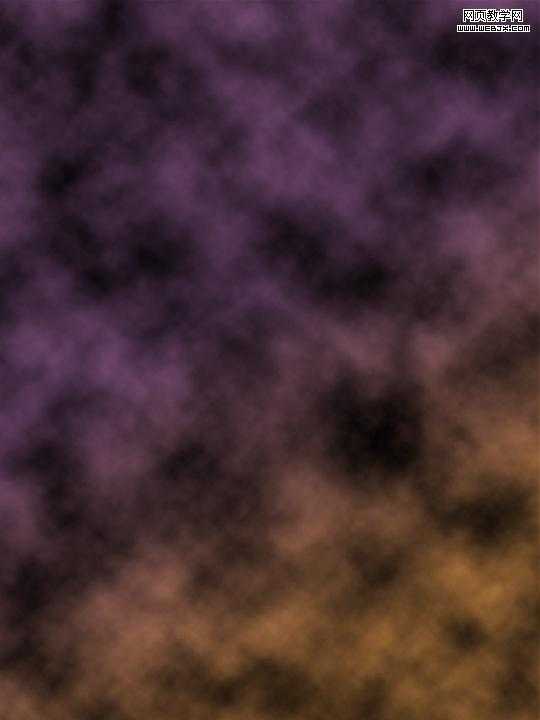
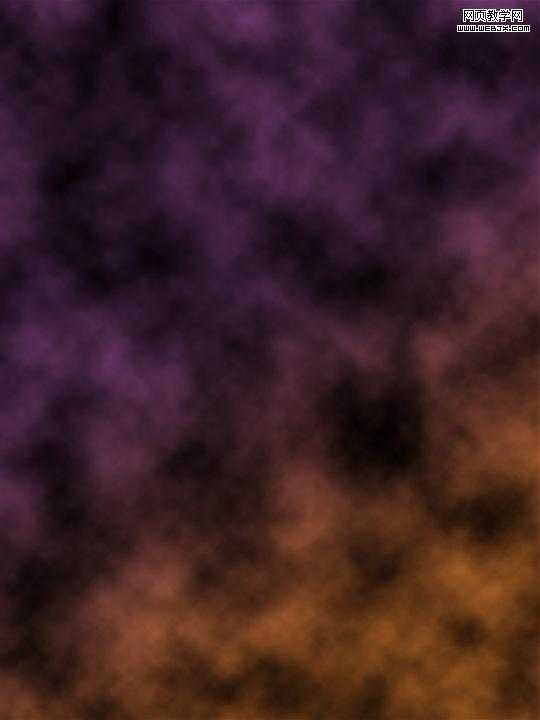
在此之上进行新的层。按D,就可以恢复默认的颜色黑/白。转到滤镜“>渲染”云 >“制作。 混合模式:乘法;不透明度100%
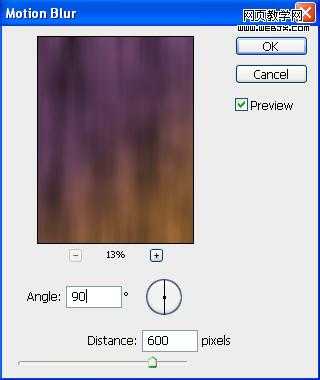
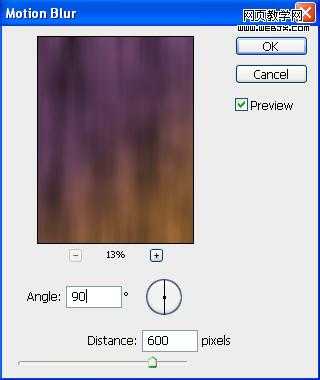
其次,合并 (Ctrl + E将) 该集团。复制这一层。转到滤镜“>模糊”运动模糊 使用以下设置:距离:600 和角度:90。
设置混合模式 至 软光。不透明度75%,自动,因为它从一个75%的不透明层重复
现在,让我们在我们的背景,主要城市的元素带来的画布上。找到 照片 关于sxc.hu.记住-你 不 要缩小它的形象,以适应帆布完全。我们的目标是主要的黄色建设要占用朝左侧的空间中大量的画布。
一旦完成定位添加矢量蒙版的层:图层“>矢量蒙版”显示全部
现在使用 套索工具(长) 或干脆 刷(乙) ,查出来的建筑物(天空),超过部分。您可以使用最后一软刷(硬度:零),使事情顺利一点。
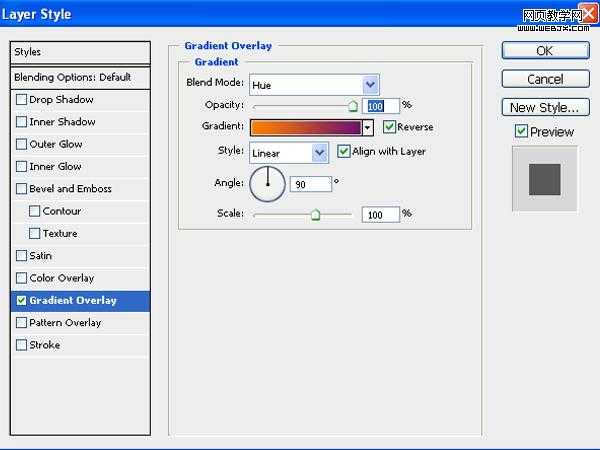
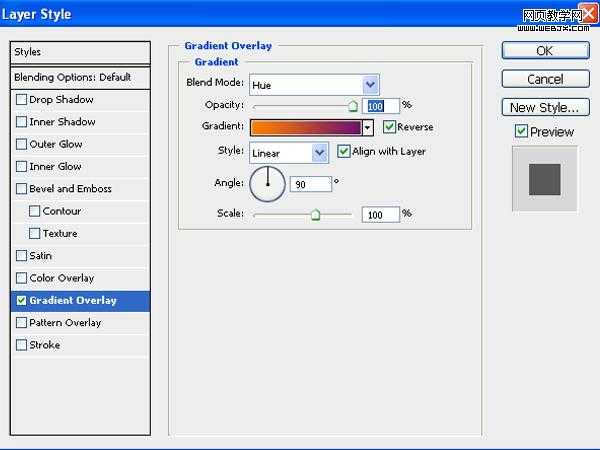
添加去一个渐变叠加图层“>图层样式”渐变叠加。使用相同的橙色和紫色的颜色作为我们以前使用的。混合模式:色相
名称层'城市'。你应该得到类似如下图所示:
使2'副本的城市'。(按Ctrl + "211" width="210" src="/UploadFiles/2021-04-17/201002151735517777.jpg">
合并 这两个文本,以使矢量蒙得到应用和图层样式消失。
名称上层'city_colour'和下层'city_blur'。跟进?看看屏幕截图清除疑虑。
上一页12 3 下一页 阅读全文
此外,而不是单调的分步教程大家通过网络找到的形式,我使用了不同的方法。基本上我将解释每个效果器,以便您可以使用这个地方,而不是限制你自己这里的最终图像。

本教程主要有两个部门。
第一部分-背景
第二部分-模型及影响。
每个效果将分别解释。
因此,让我们得到我们的手脏!
第一部分-背景
能让开始一个新文档,尺寸1200 × 1600像素。按D设置默认调色板前景色的颜色黑与白的背景。新闻 ALT键+ Backspace键 画的背景黑色。
在此之上进行新的集团,并将它命名为'云'。设置组混合模式正常,不透明度设置为75%
在这种新的'云',集团作出新的层。选择 渐变工具(G)的 并应用线性渐变要对角。使用颜色橙色(#fd7c00)和紫色(#6f156c)。降低图层不透明度为65%。

在此之上进行新的层。按D,就可以恢复默认的颜色黑/白。转到滤镜“>渲染”云 >“制作。 混合模式:乘法;不透明度100%

其次,合并 (Ctrl + E将) 该集团。复制这一层。转到滤镜“>模糊”运动模糊 使用以下设置:距离:600 和角度:90。

设置混合模式 至 软光。不透明度75%,自动,因为它从一个75%的不透明层重复

现在,让我们在我们的背景,主要城市的元素带来的画布上。找到 照片 关于sxc.hu.记住-你 不 要缩小它的形象,以适应帆布完全。我们的目标是主要的黄色建设要占用朝左侧的空间中大量的画布。
一旦完成定位添加矢量蒙版的层:图层“>矢量蒙版”显示全部
现在使用 套索工具(长) 或干脆 刷(乙) ,查出来的建筑物(天空),超过部分。您可以使用最后一软刷(硬度:零),使事情顺利一点。
添加去一个渐变叠加图层“>图层样式”渐变叠加。使用相同的橙色和紫色的颜色作为我们以前使用的。混合模式:色相

名称层'城市'。你应该得到类似如下图所示:

使2'副本的城市'。(按Ctrl + "211" width="210" src="/UploadFiles/2021-04-17/201002151735517777.jpg">
合并 这两个文本,以使矢量蒙得到应用和图层样式消失。

名称上层'city_colour'和下层'city_blur'。跟进?看看屏幕截图清除疑虑。

上一页12 3 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
