昆仑资源网 Design By www.lawayou.com
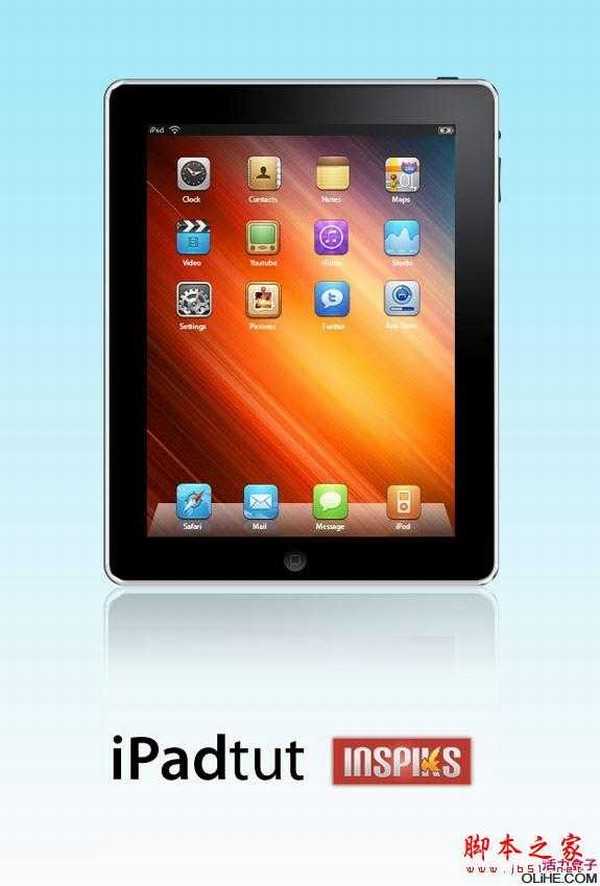
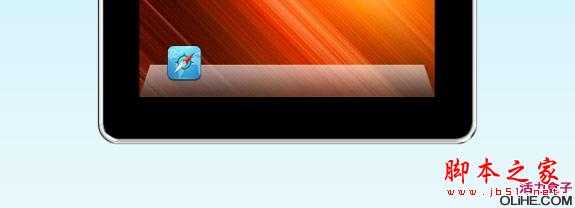
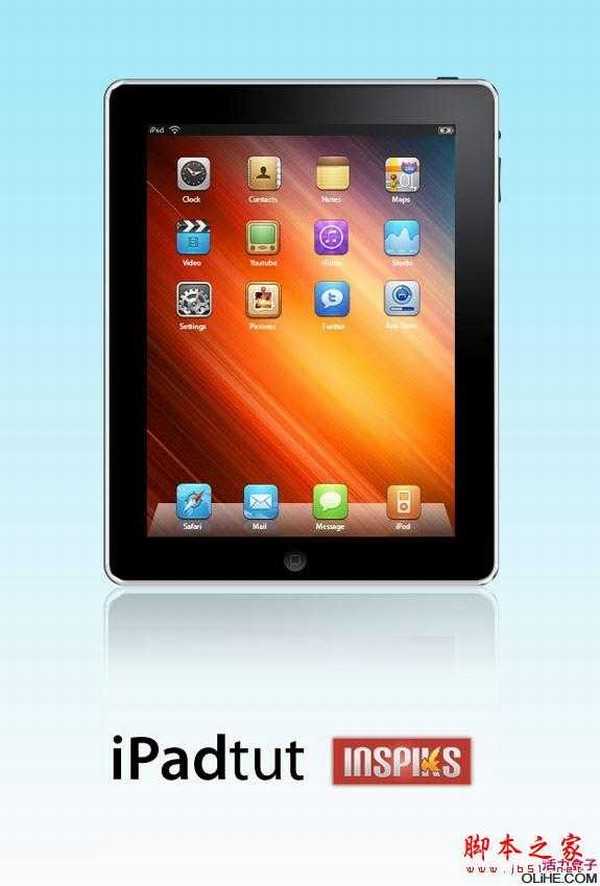
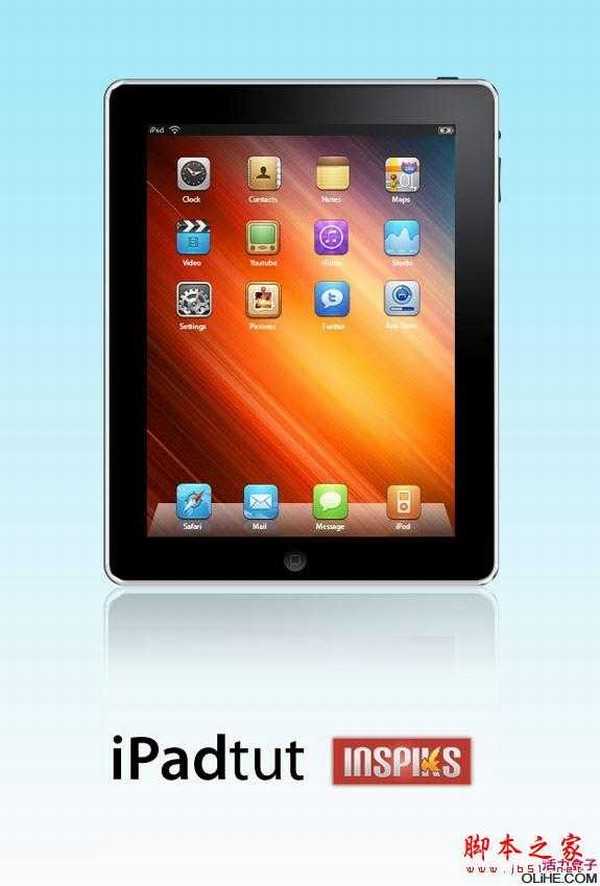
先看一下最终效果:

在Photoshop中重构一个产品有很大的挑战,但同时也乐趣无穷。今天我们就将重构苹果公司一款最漂亮的革命性产品-ipad。它融合突破性的技术于双手间,它简洁、干净、线条流畅。这个iPad允许你上网、看书、打游戏、看电影、操作电子邮件、听音乐等,你还可以从程序商店下载超十五万程序扩充其功能。我们开始教程吧。 最终效果预览
能力等级:高级
素材:Overdue for iPhone Icons by kediashubham
Aurora by pkarwowski
Reference Photo by Apple
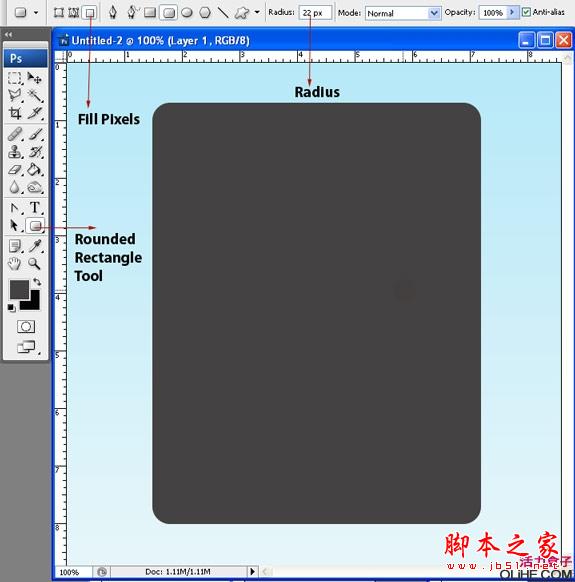
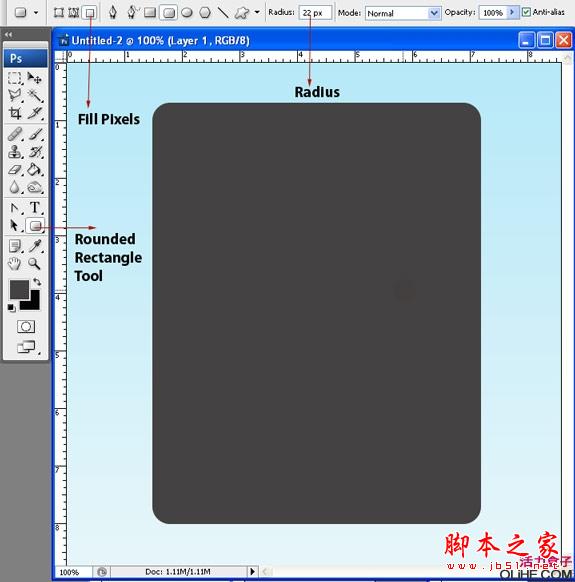
1.在Photoshop中新建文件宽624px、高921px,背景色设为白色,分辨率72dpi。添加从上到下,蓝到白渐变。选择“圆角矩形工具”,圆角半径设为22px,绘制如下图所示的形状,把该图层重命名为“border”。

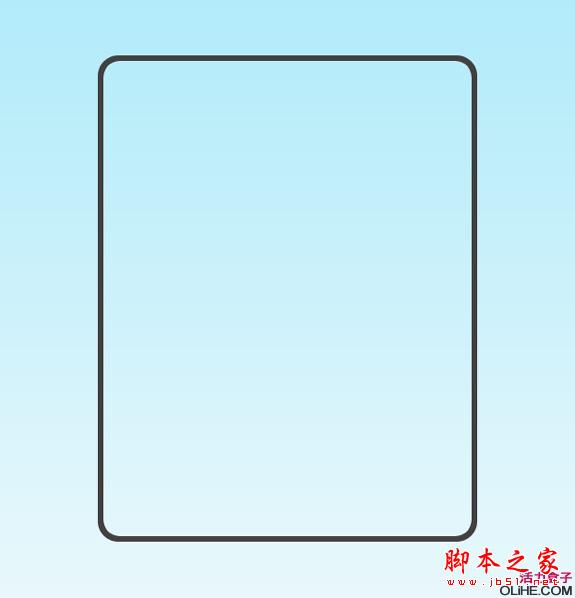
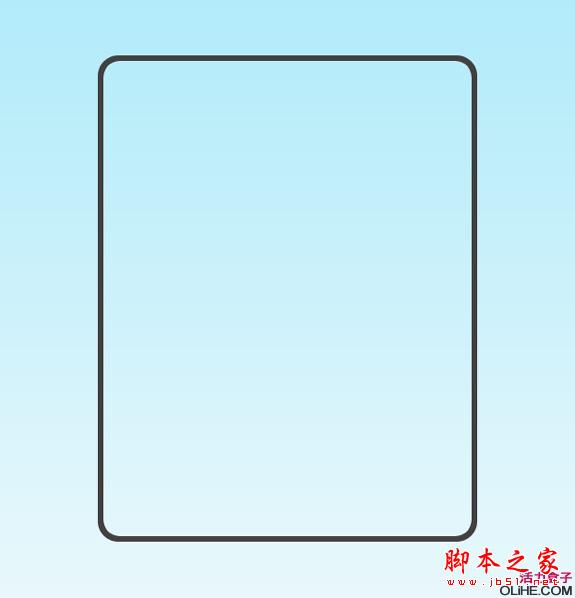
在“border”图层上抠出边框来。按住Ctrl键单击“border”图层缩略图,取得选区,执行“选择-修改-缩减”,缩减6px,按Delete删除。
使用索讨工具单击“border”内部取得选区,新建图层填充黑色,把该图层重命名为“Black Glass”。新建图层,重命名为“screen”,使用矩形工具绘制屏幕,到目前为止我们得到4个图层,background、border、black glass、screen。
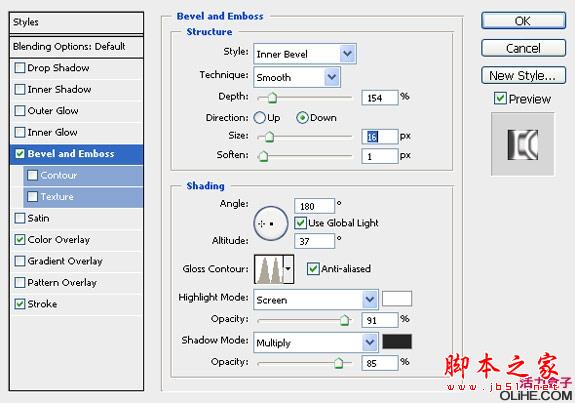
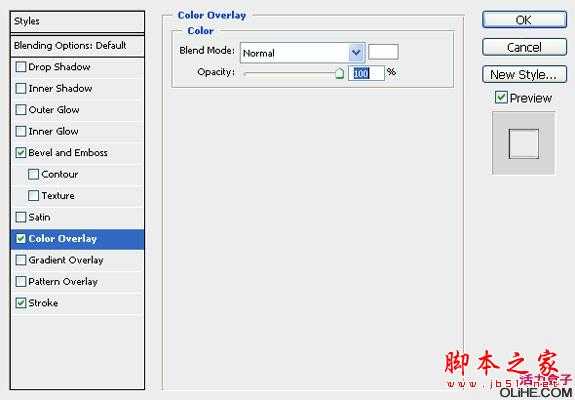
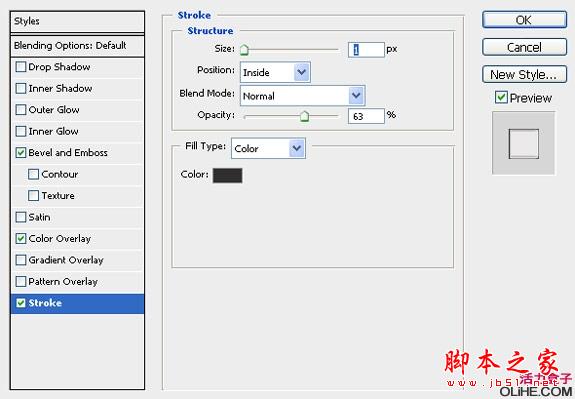
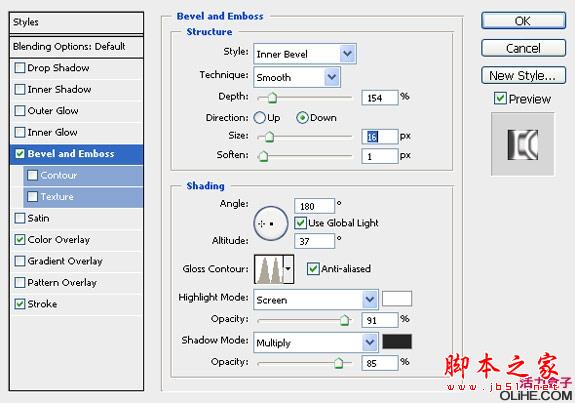
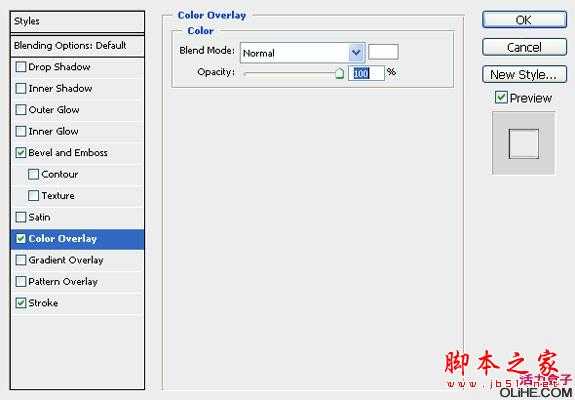
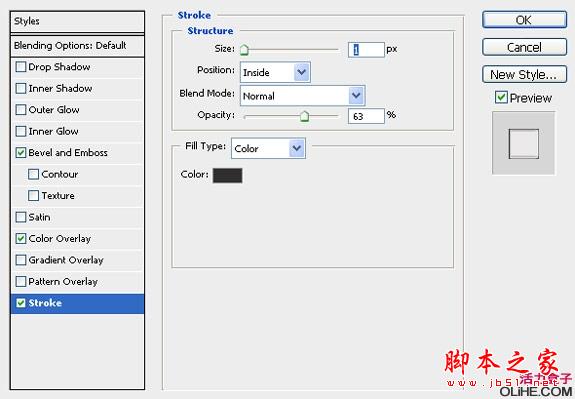
2.我们回过头来处理“border”图层。选中图层,添加图层样式。斜面/浮雕、颜色叠加和描边。




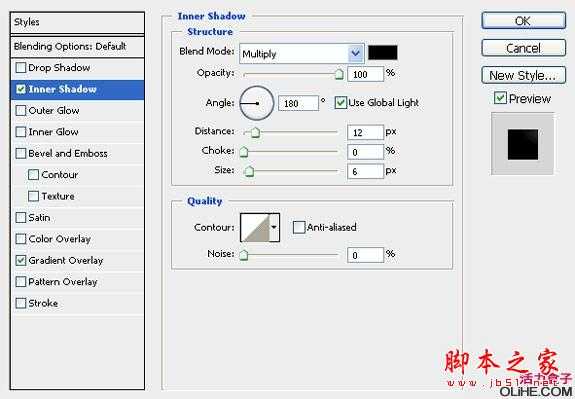
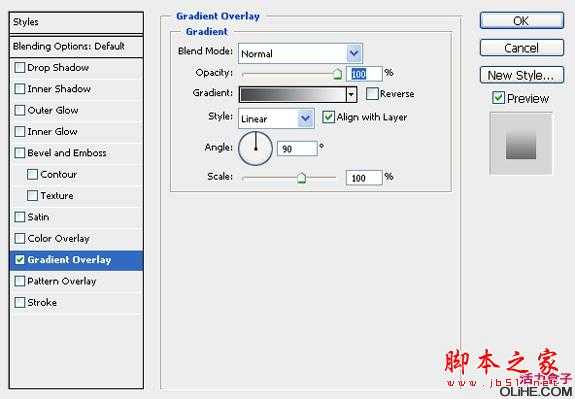
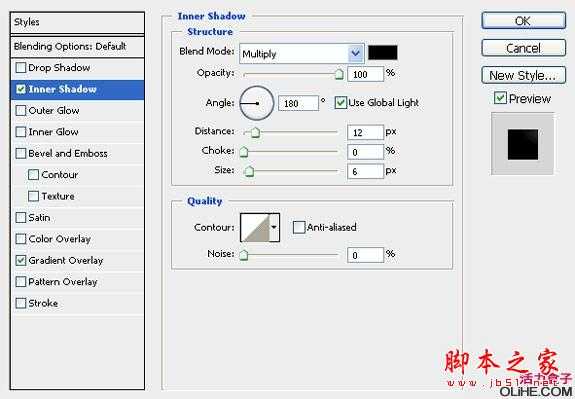
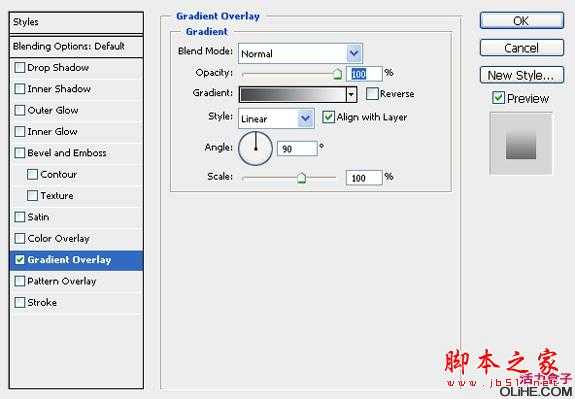
选中“black blass”图层,添加线性“渐变叠加”,颜色设置为:#5b5c60-# 000000。
3.现在我们添加屏幕壁纸。首先我们下载pkarwowski 提供的背景图,导入到Photoshop中,置于“screen”图层的上方,然后按住Alt+Ctrl+G创建剪贴蒙版。
4.前景色设为白色,新建图层,重命名为“Dock”,画一个长方形,然后执行“编辑-变形-扭曲”,拖动上方的两个角点向中间移动如下图:
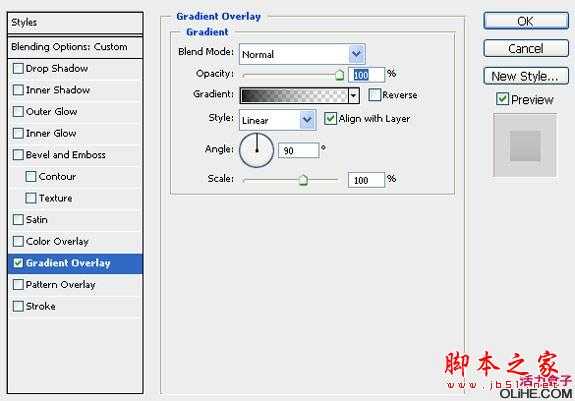
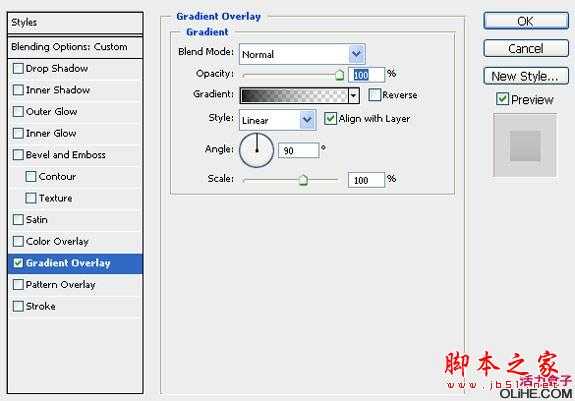
选中“Dock”图层,添加图层样式“渐变叠加”,颜色设置为#454637到#fafbfc的渐变。
把“dock”图层不透明度降低为58%。我们继续制作屏幕顶部的信息栏并且添加ipad图标。
5.现在我们添加些Icon图标到桌面,下载本文所用图标(当然您可以使用谷歌搜索满意的图标)。打开下载好的 Safari 图标,把它导入Photoshop并且放置在“dock”层的上方,调整其大小。
为 Safari 图标创建倒影。复制图标,然后执行“编辑-变形-垂直翻转”
降低图层的不透明度为21%,创建黑色到透明的渐变叠加。
选取并删除溢出屏幕的倒影部分。
重复相同的过程,为桌面添加其他3个图标。
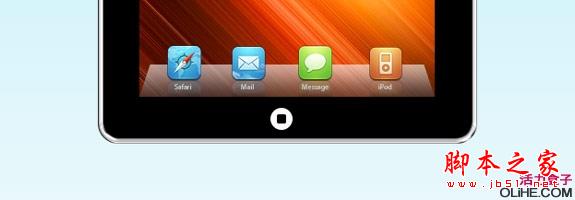
6.下面来添加按钮以完善我们的ipad界面。画一个白色的圆作为开始按钮,然后继续在其内部画一个圆角半径为2px的圆角矩形。
对小圆应用渐变叠加,颜色设置如下:#4c4d51-#060606。然后给小的圆角矩形添加描边和渐变叠加,同时降低图层不透明度到19%。
7.选择圆角矩形工具,圆角半径设为2px,然后分别绘制按钮A和按钮B。
制作按钮C时,首先在顶部-圆角矩形工具设置面板上选择“形状图层”(最左侧的一个),然后设置圆角半径2px 画出按钮C。
使用钢笔工具为按钮C增加锚点如下图所示,然后使用直接选择工具选中锚点,按左方向键向左侧移动3个像素。最后把所有按钮都置于“border”层的下方。
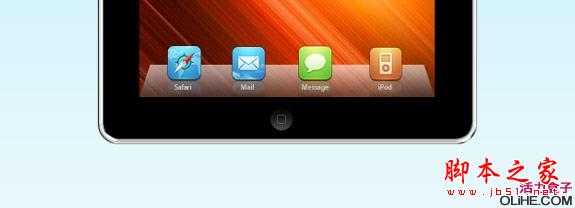
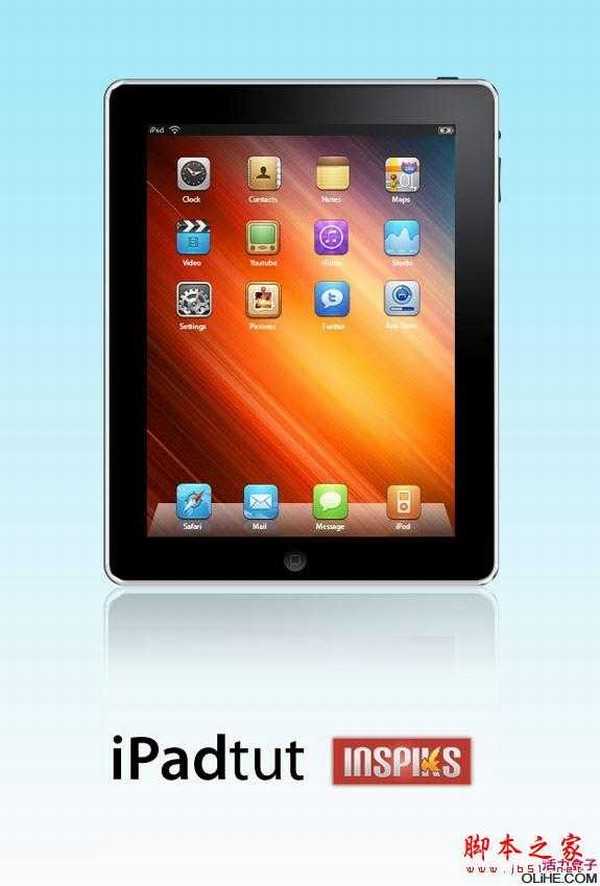
最终效果:

在Photoshop中重构一个产品有很大的挑战,但同时也乐趣无穷。今天我们就将重构苹果公司一款最漂亮的革命性产品-ipad。它融合突破性的技术于双手间,它简洁、干净、线条流畅。这个iPad允许你上网、看书、打游戏、看电影、操作电子邮件、听音乐等,你还可以从程序商店下载超十五万程序扩充其功能。我们开始教程吧。 最终效果预览
能力等级:高级
素材:Overdue for iPhone Icons by kediashubham
Aurora by pkarwowski
Reference Photo by Apple
1.在Photoshop中新建文件宽624px、高921px,背景色设为白色,分辨率72dpi。添加从上到下,蓝到白渐变。选择“圆角矩形工具”,圆角半径设为22px,绘制如下图所示的形状,把该图层重命名为“border”。

在“border”图层上抠出边框来。按住Ctrl键单击“border”图层缩略图,取得选区,执行“选择-修改-缩减”,缩减6px,按Delete删除。

使用索讨工具单击“border”内部取得选区,新建图层填充黑色,把该图层重命名为“Black Glass”。新建图层,重命名为“screen”,使用矩形工具绘制屏幕,到目前为止我们得到4个图层,background、border、black glass、screen。

2.我们回过头来处理“border”图层。选中图层,添加图层样式。斜面/浮雕、颜色叠加和描边。





选中“black blass”图层,添加线性“渐变叠加”,颜色设置为:#5b5c60-# 000000。

3.现在我们添加屏幕壁纸。首先我们下载pkarwowski 提供的背景图,导入到Photoshop中,置于“screen”图层的上方,然后按住Alt+Ctrl+G创建剪贴蒙版。

4.前景色设为白色,新建图层,重命名为“Dock”,画一个长方形,然后执行“编辑-变形-扭曲”,拖动上方的两个角点向中间移动如下图:

选中“Dock”图层,添加图层样式“渐变叠加”,颜色设置为#454637到#fafbfc的渐变。

把“dock”图层不透明度降低为58%。我们继续制作屏幕顶部的信息栏并且添加ipad图标。

5.现在我们添加些Icon图标到桌面,下载本文所用图标(当然您可以使用谷歌搜索满意的图标)。打开下载好的 Safari 图标,把它导入Photoshop并且放置在“dock”层的上方,调整其大小。

为 Safari 图标创建倒影。复制图标,然后执行“编辑-变形-垂直翻转”

降低图层的不透明度为21%,创建黑色到透明的渐变叠加。

选取并删除溢出屏幕的倒影部分。

重复相同的过程,为桌面添加其他3个图标。

6.下面来添加按钮以完善我们的ipad界面。画一个白色的圆作为开始按钮,然后继续在其内部画一个圆角半径为2px的圆角矩形。

对小圆应用渐变叠加,颜色设置如下:#4c4d51-#060606。然后给小的圆角矩形添加描边和渐变叠加,同时降低图层不透明度到19%。

7.选择圆角矩形工具,圆角半径设为2px,然后分别绘制按钮A和按钮B。

制作按钮C时,首先在顶部-圆角矩形工具设置面板上选择“形状图层”(最左侧的一个),然后设置圆角半径2px 画出按钮C。

使用钢笔工具为按钮C增加锚点如下图所示,然后使用直接选择工具选中锚点,按左方向键向左侧移动3个像素。最后把所有按钮都置于“border”层的下方。

最终效果:

昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
