昆仑资源网 Design By www.lawayou.com
单击该图像以查看 最终结果.

相关素材 水中素材 喷溅水笔刷 Lets get started…
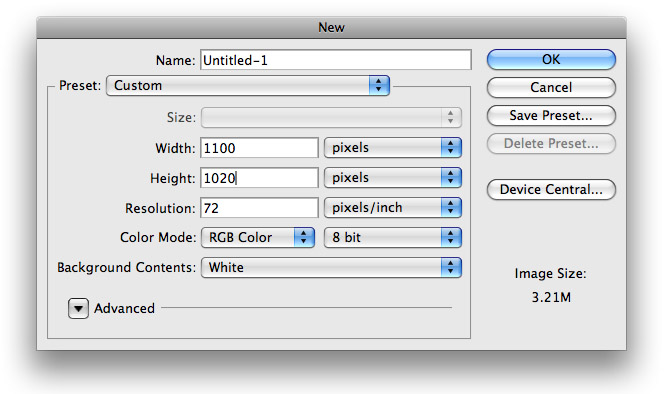
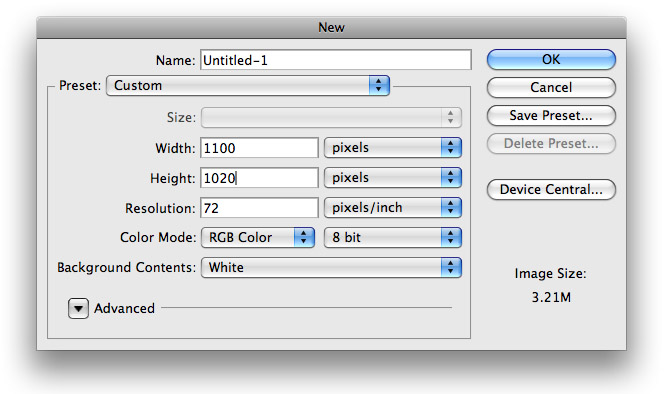
1.新文档 1100×1020.

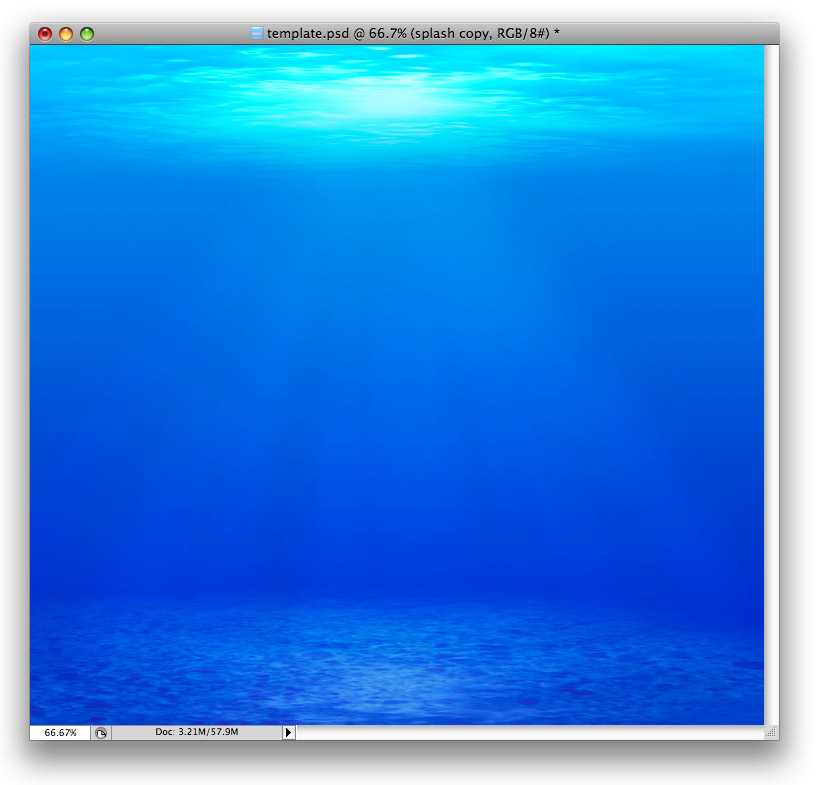
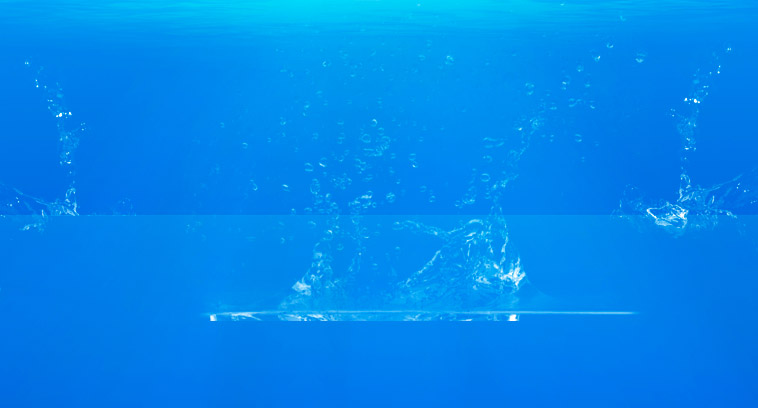
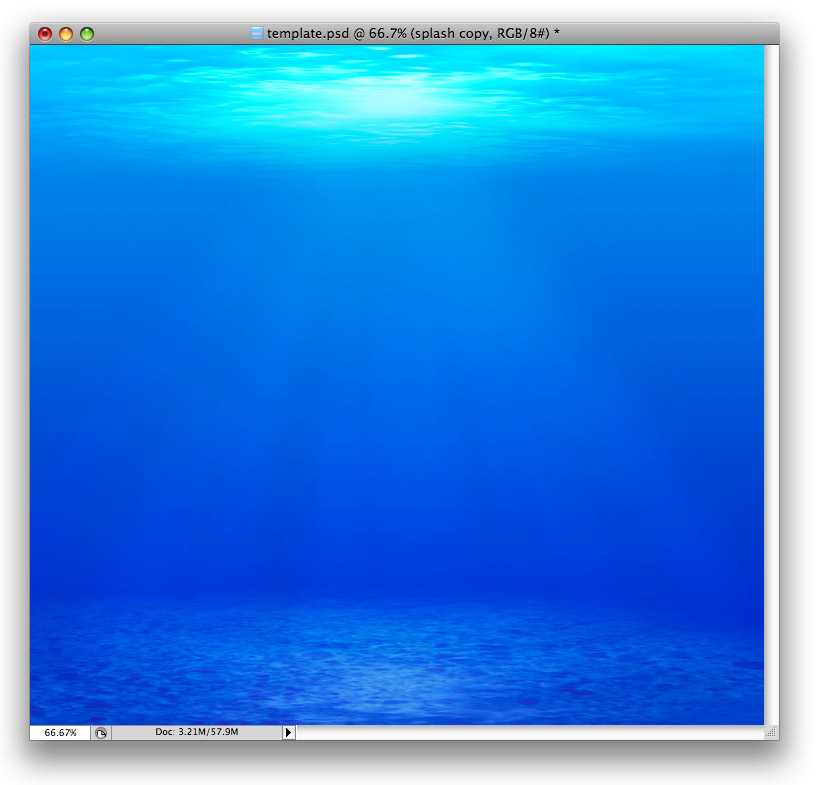
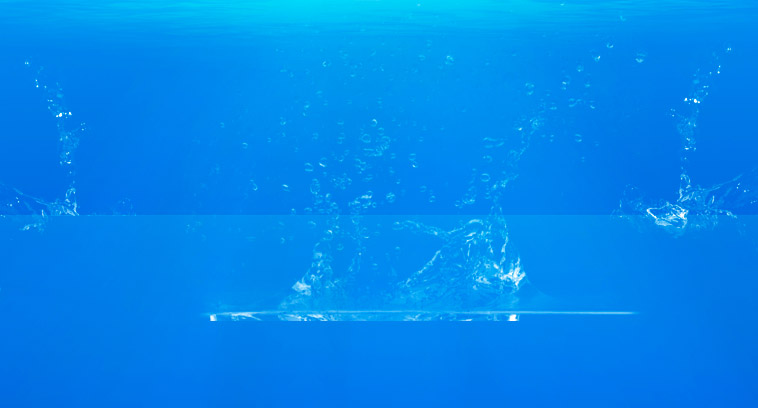
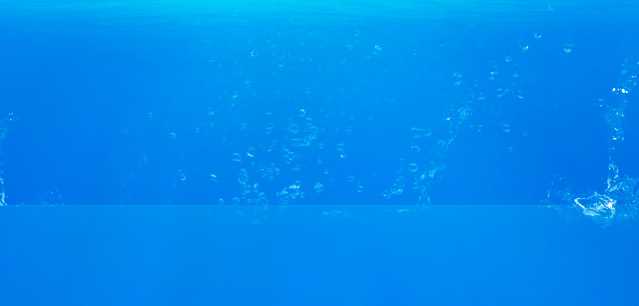
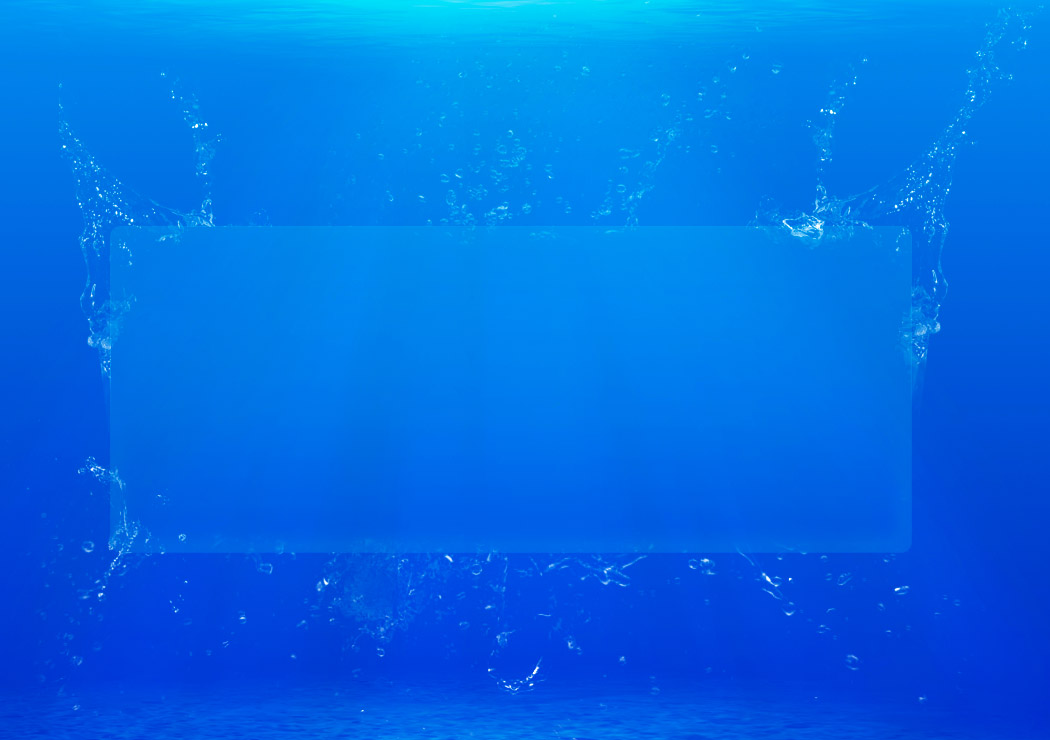
2. 下一步我们要设置为我们的主题。 从本文顶部的资源列表中检索水下素材照片。 打开它并调整大小以适合您的模板,如下所示。

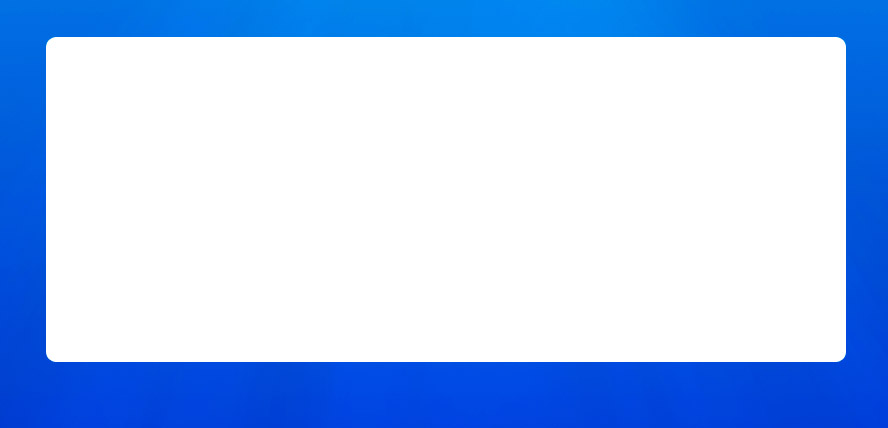
3. 使用您的圆角矩形工具半径为 10px,使类似以下内容的矩形。 我要去请参考此图层为”返回内容”。 您想要将它放在您的文档的中心 (参阅最终图像预览,如果您需要。

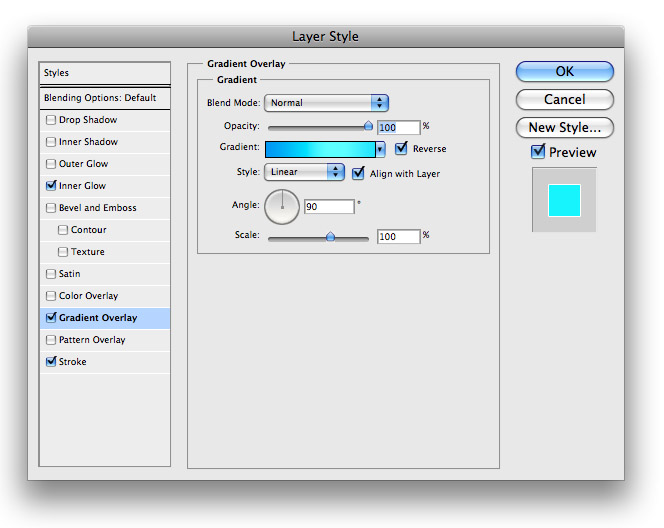
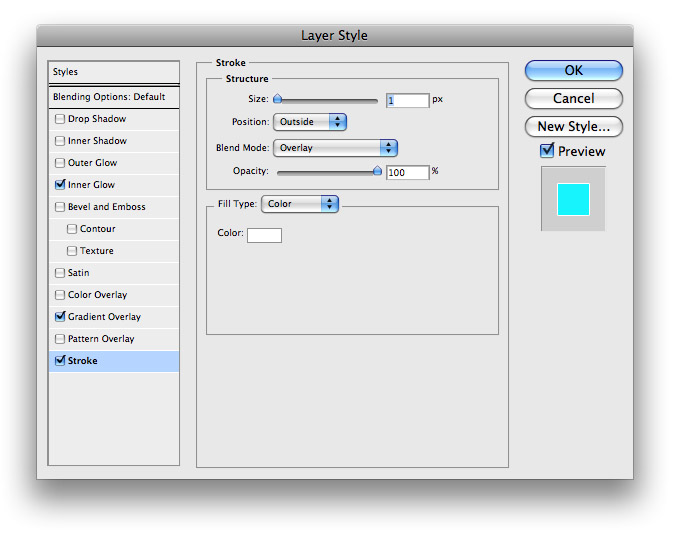
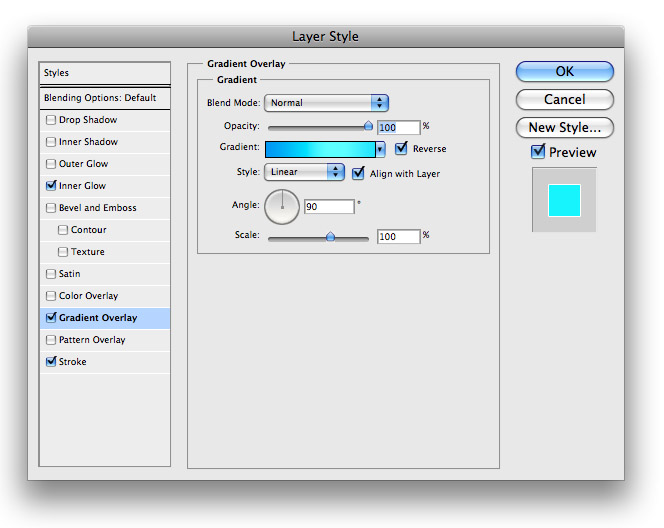
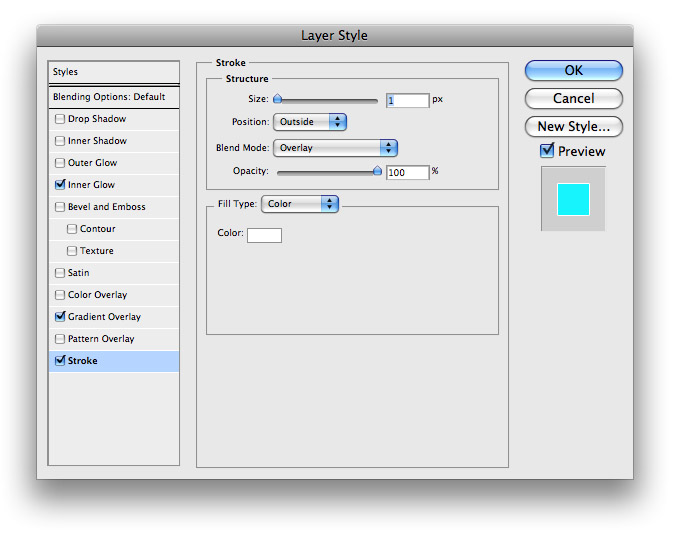
4. 对你”内容返回”以下的混合层插入选项,右键单击图层调板中的图层,然后选择混合从下拉式菜单选项。




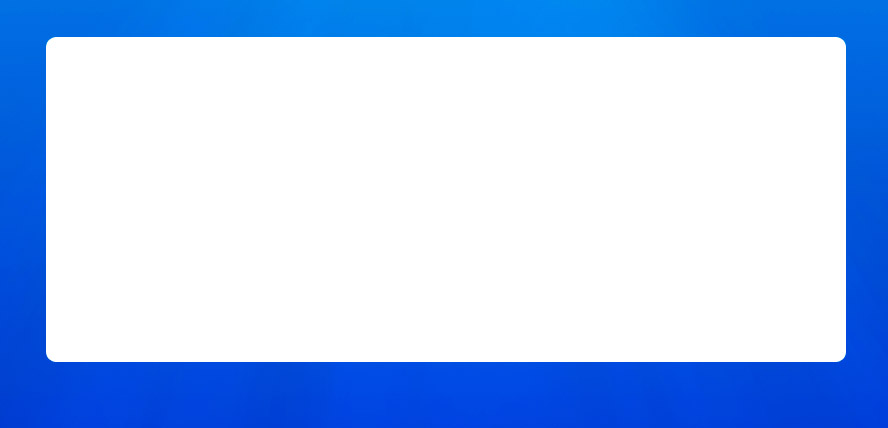
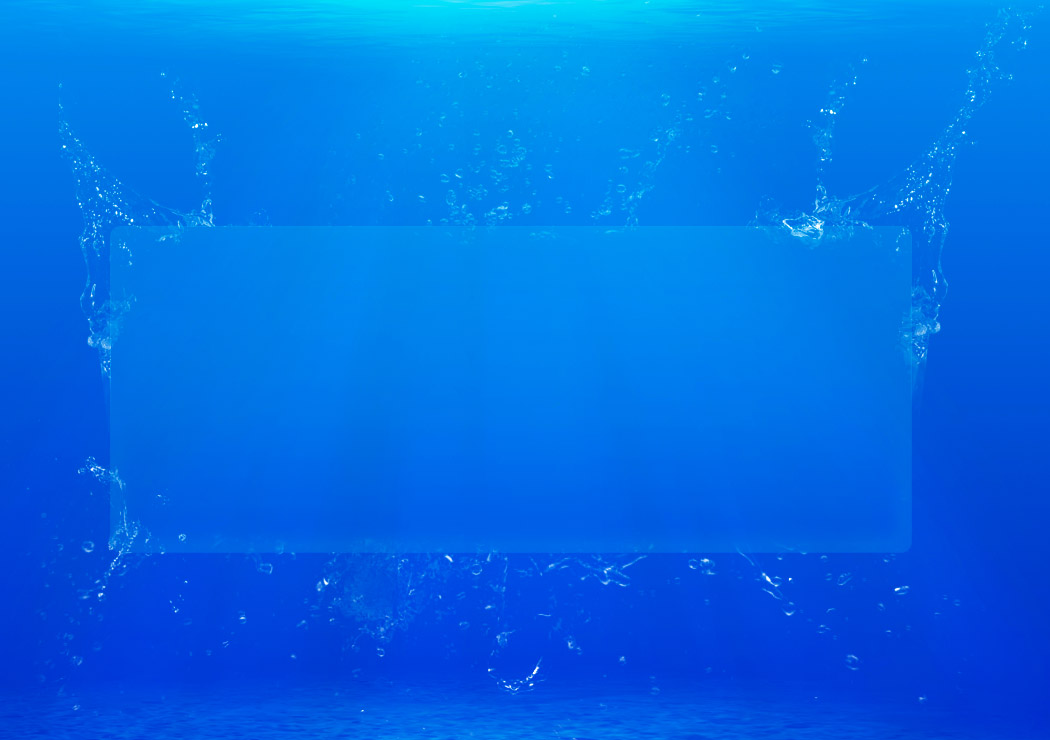
5. 降低您”内容返回的”图层到在不透明度 15%左右,并且得东西,看起来像这样:

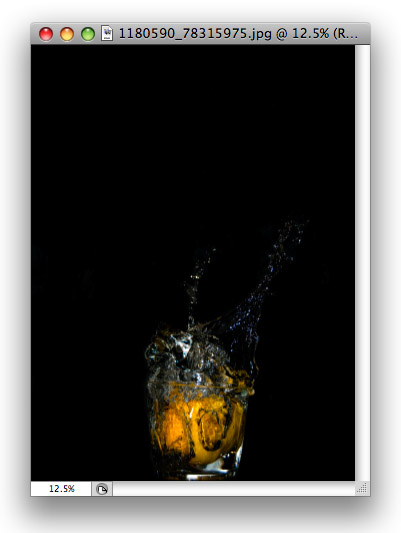
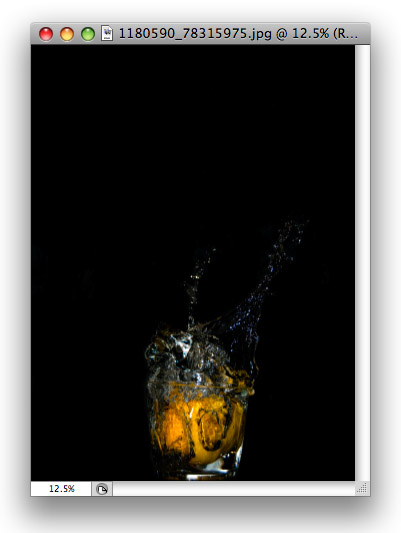
6. 下一步是添加我们溅。 这将要求一些股票的照片。 从顶部的资源列表下载的溅我有准备本教程的集合。 我们想要做的第一件事情是打开名为”splash1.jpg”的文件。 它将如下所示:

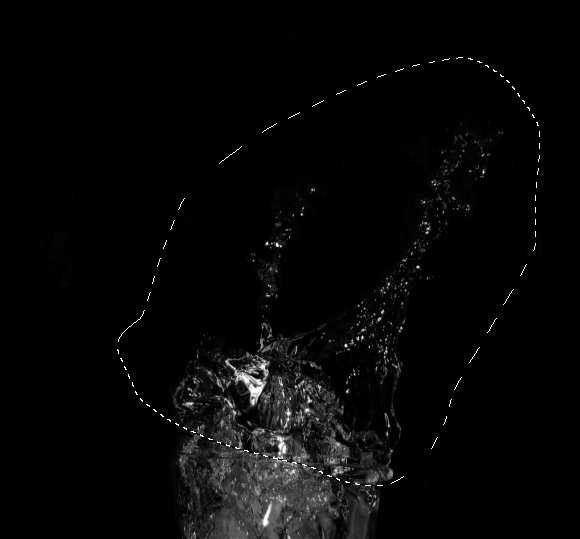
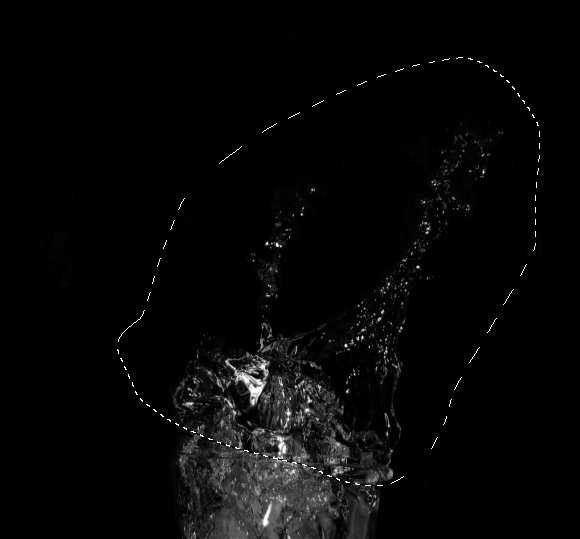
7. 我们在我们的初始,不需要任何颜色,所以我们要去想要添加到我们的模板之前,desaturate 我们的形象。 若要做此打命令 + Shift + U 和它将变成黑色和白色。 现在是时候将其导入到我们的模板。 我们不需要在整个的图像,所以您套索工具使用 10px 有关的羽毛、 进行类似于以下的选择然后拖动并将它放到您的文档:

8. 此图像将会比我们的模板中,很多大的所以我们打算要缩小它并将其置于一个类似在顶部以下的方法我们内容区域的权利:

9. 集这层混合模式到屏幕和你得东西,看起来像这样:

10.我们不想我们内容框将涵盖了的水,不过我们希望有些照片的重叠区域。 这就是我们的图层蒙版会起到重要作用。 与您所选的 Splash1 层,从您图层面板中选择图层蒙版图标。 然后,我们想要使用的设置为黑色,遮盖,开机画面的一些一软刷。 请确保你画了的蒙版而非层本身。 要将它看上去类似于以下,如果一切顺利:

11. 在左边的端我只是重复此相同的初始层和扩展它的小一点,因此它不愿完全相同,并遵循了第 10 步中使用的相同过程。 我这些结果。

12.现在是我们的”splash2.jpg”的开放时间。 我们要按照相同的步骤 6 和 7 中使用。 但这一次我们的 Splash2 将被放置在底部我们内容区域的左侧 (别忘了把你的图层混合模式改为屏幕):

13. 使用步骤 10 再次,我们想要掩盖一些的重叠闪屏直到我们得到以下:

14. 我们都几乎完成我们溅了! 为我们下一步的初始我们想要打开”Splash3.jpg”。 您会注意到此映像有一个,不能像别人和黑色背景白色背景。 所以我们需要将其背景黑色,因此我们可以实现之前相同的效果。
15. 第一是我们将做为 desaturated”命令 + Shift + U”我们的形象。 然后,我们想要反转它。 为此我们要打”指挥 + 我”。 现在是在同一点其它的图像,这样我们可以选择所需的泼,然后将其置于我们的文档中以类似的方式 (请记住要将混合模式更改为屏幕)。

16. 就像在步骤 10 中,我们想要屏蔽所有访问溅出。 以下这些相同步骤,并使其如下所示:

17. 我们再想重复该步骤 14-16 与我们最终的画面 (Splash4.jpg) 中使用的过程。 您将具有类似下面的:

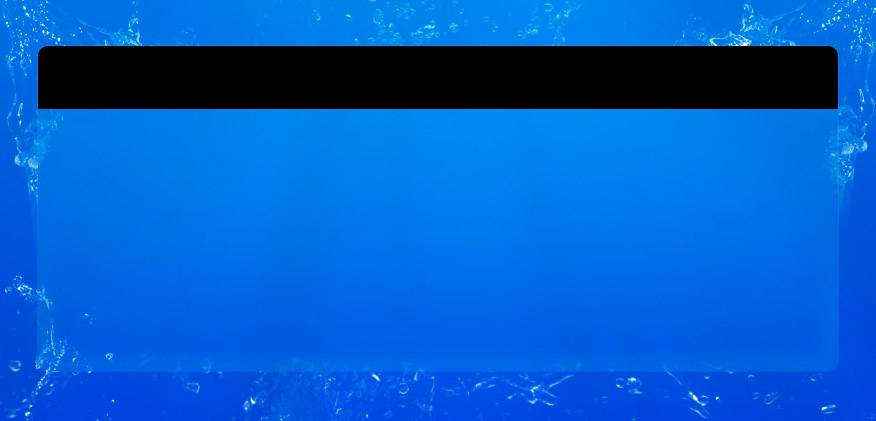
18. 让我们现在进入我们的导航菜单。 我们想找我们”返回内容”图层在图层面板和命令并单击图层缩览图,把它变成一个活动选区。 以上一切的新图上填充您用黑色的选择:

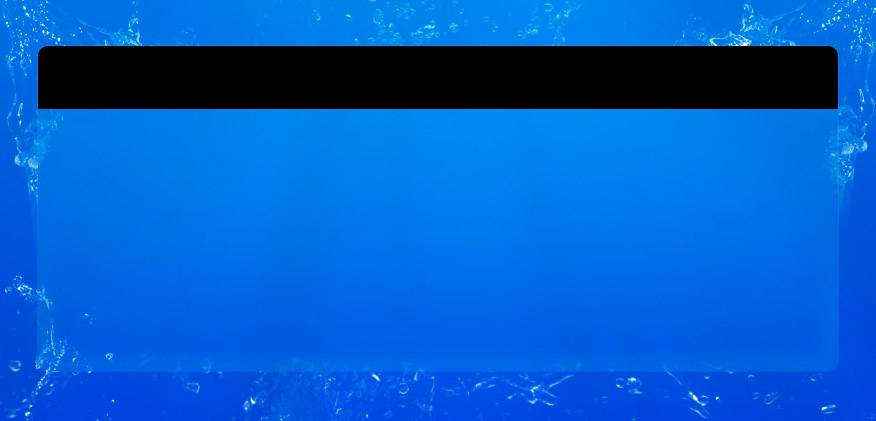
19. 使用您矩形选框工具选择您新创建的矩形的下半部分,然后选择 EDIT > 清除。 它将如下所示。 我会将这一层称为在”导航回”:

上一页12 下一页 阅读全文

相关素材 水中素材 喷溅水笔刷 Lets get started…
1.新文档 1100×1020.

2. 下一步我们要设置为我们的主题。 从本文顶部的资源列表中检索水下素材照片。 打开它并调整大小以适合您的模板,如下所示。

3. 使用您的圆角矩形工具半径为 10px,使类似以下内容的矩形。 我要去请参考此图层为”返回内容”。 您想要将它放在您的文档的中心 (参阅最终图像预览,如果您需要。

4. 对你”内容返回”以下的混合层插入选项,右键单击图层调板中的图层,然后选择混合从下拉式菜单选项。




5. 降低您”内容返回的”图层到在不透明度 15%左右,并且得东西,看起来像这样:

6. 下一步是添加我们溅。 这将要求一些股票的照片。 从顶部的资源列表下载的溅我有准备本教程的集合。 我们想要做的第一件事情是打开名为”splash1.jpg”的文件。 它将如下所示:

7. 我们在我们的初始,不需要任何颜色,所以我们要去想要添加到我们的模板之前,desaturate 我们的形象。 若要做此打命令 + Shift + U 和它将变成黑色和白色。 现在是时候将其导入到我们的模板。 我们不需要在整个的图像,所以您套索工具使用 10px 有关的羽毛、 进行类似于以下的选择然后拖动并将它放到您的文档:

8. 此图像将会比我们的模板中,很多大的所以我们打算要缩小它并将其置于一个类似在顶部以下的方法我们内容区域的权利:

9. 集这层混合模式到屏幕和你得东西,看起来像这样:

10.我们不想我们内容框将涵盖了的水,不过我们希望有些照片的重叠区域。 这就是我们的图层蒙版会起到重要作用。 与您所选的 Splash1 层,从您图层面板中选择图层蒙版图标。 然后,我们想要使用的设置为黑色,遮盖,开机画面的一些一软刷。 请确保你画了的蒙版而非层本身。 要将它看上去类似于以下,如果一切顺利:

11. 在左边的端我只是重复此相同的初始层和扩展它的小一点,因此它不愿完全相同,并遵循了第 10 步中使用的相同过程。 我这些结果。

12.现在是我们的”splash2.jpg”的开放时间。 我们要按照相同的步骤 6 和 7 中使用。 但这一次我们的 Splash2 将被放置在底部我们内容区域的左侧 (别忘了把你的图层混合模式改为屏幕):

13. 使用步骤 10 再次,我们想要掩盖一些的重叠闪屏直到我们得到以下:

14. 我们都几乎完成我们溅了! 为我们下一步的初始我们想要打开”Splash3.jpg”。 您会注意到此映像有一个,不能像别人和黑色背景白色背景。 所以我们需要将其背景黑色,因此我们可以实现之前相同的效果。
15. 第一是我们将做为 desaturated”命令 + Shift + U”我们的形象。 然后,我们想要反转它。 为此我们要打”指挥 + 我”。 现在是在同一点其它的图像,这样我们可以选择所需的泼,然后将其置于我们的文档中以类似的方式 (请记住要将混合模式更改为屏幕)。

16. 就像在步骤 10 中,我们想要屏蔽所有访问溅出。 以下这些相同步骤,并使其如下所示:

17. 我们再想重复该步骤 14-16 与我们最终的画面 (Splash4.jpg) 中使用的过程。 您将具有类似下面的:

18. 让我们现在进入我们的导航菜单。 我们想找我们”返回内容”图层在图层面板和命令并单击图层缩览图,把它变成一个活动选区。 以上一切的新图上填充您用黑色的选择:

19. 使用您矩形选框工具选择您新创建的矩形的下半部分,然后选择 EDIT > 清除。 它将如下所示。 我会将这一层称为在”导航回”:

上一页12 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
