昆仑资源网 Design By www.lawayou.com
相关文章:Photoshop制作网站首页(5):添加Flash视频
现在我们进行了网页设计的最后环节,需要对页面进行真正的排版。使用到CSS 以及其它的一些常用技巧。在CS3 版本中Photoshop 和Dreamweaver 的结合也更加紧密了。Spry 构件作为Dreamweaver CS3 全新的理念,给用户带来耳目一新的视觉体验。在该部分当中,我们就涉及到这些方面的知识。
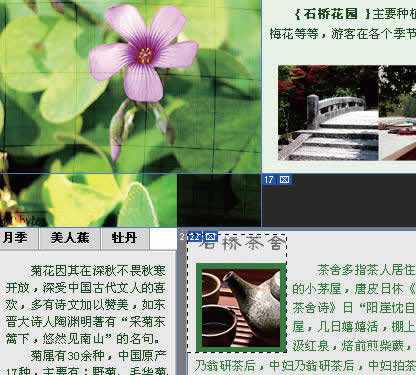
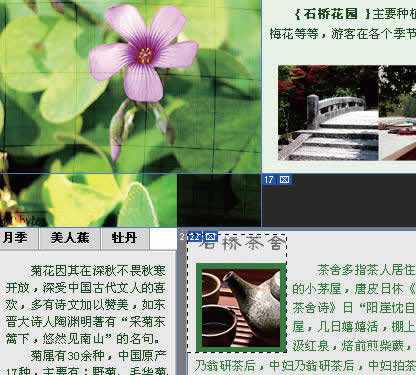
1. 打开Photoshop,直接拷贝一部分图片,如框选“石桥茶舍”区域并拷贝。当然因为是多层,你需要使用合并拷贝功能,如图1-6-1 所示。

图1-6-1
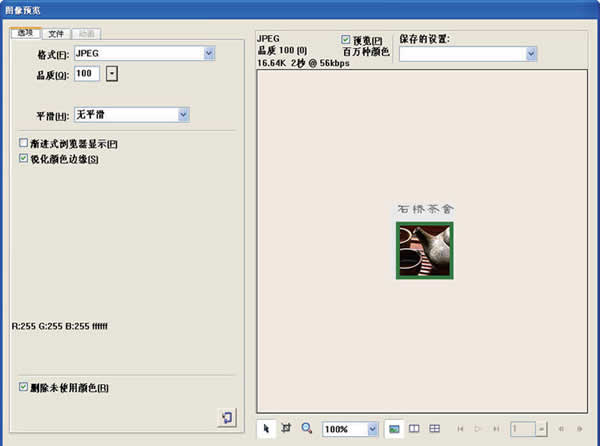
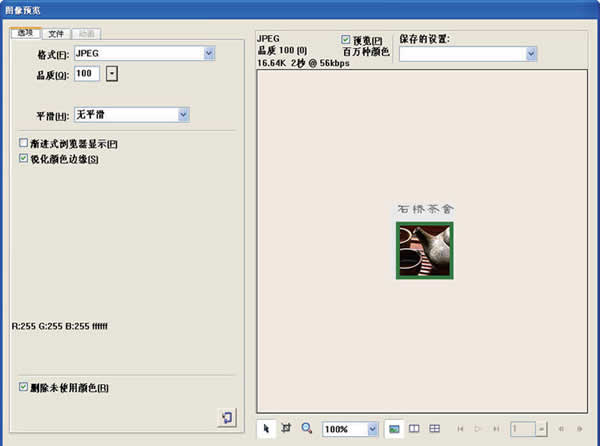
2. 切换到Dreamweaver 中,我们只需要简单的Ctrl V 粘贴,你会看到出现了图像预览对话框,您可以直接在这里设置图片的压缩值和格式等,如图1-6-2 所示。

图1-6-2
3. 用同样的方法把“石桥茶舍”和“石桥棋坊”两张图片都直接拷贝到Dreamweaver 中,当然Dreamweaver 会提示您存储这些图像文件。完成后,我们再把文字拷贝到Dreamweaver 中, 不过如今的文字看起来会比较乱,这是没有用CSS 样式化的缘故,如图1-6-3 所示。

图1-6-3
上一页12 3 4 下一页 阅读全文
现在我们进行了网页设计的最后环节,需要对页面进行真正的排版。使用到CSS 以及其它的一些常用技巧。在CS3 版本中Photoshop 和Dreamweaver 的结合也更加紧密了。Spry 构件作为Dreamweaver CS3 全新的理念,给用户带来耳目一新的视觉体验。在该部分当中,我们就涉及到这些方面的知识。
1. 打开Photoshop,直接拷贝一部分图片,如框选“石桥茶舍”区域并拷贝。当然因为是多层,你需要使用合并拷贝功能,如图1-6-1 所示。

图1-6-1
2. 切换到Dreamweaver 中,我们只需要简单的Ctrl V 粘贴,你会看到出现了图像预览对话框,您可以直接在这里设置图片的压缩值和格式等,如图1-6-2 所示。

图1-6-2
3. 用同样的方法把“石桥茶舍”和“石桥棋坊”两张图片都直接拷贝到Dreamweaver 中,当然Dreamweaver 会提示您存储这些图像文件。完成后,我们再把文字拷贝到Dreamweaver 中, 不过如今的文字看起来会比较乱,这是没有用CSS 样式化的缘故,如图1-6-3 所示。

图1-6-3
上一页12 3 4 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
