昆仑资源网 Design By www.lawayou.com
用PhotoShop圆角矩形工具制作满屏照片被分割的效果,这种方法不同于简单分割,分隔的区域不是连接的哦,是覆盖了部分图像,注意一下被分开之间的区域,下面我们来看看吧。
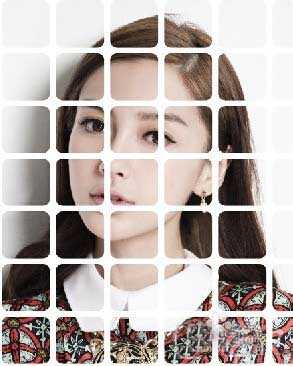
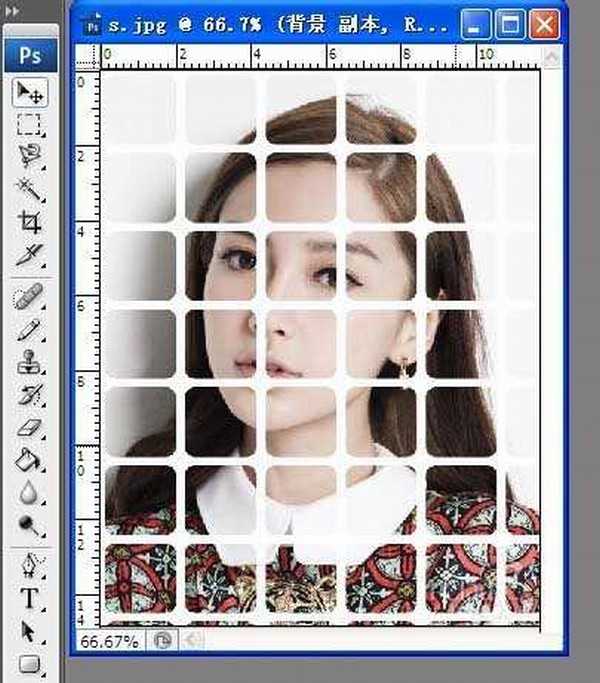
最终效果图:
1、进入PhotoShop后,先导入一个素材,这里导入的是一个美女照片,也可以导入自己的照片,顺便给自己做一个哦。
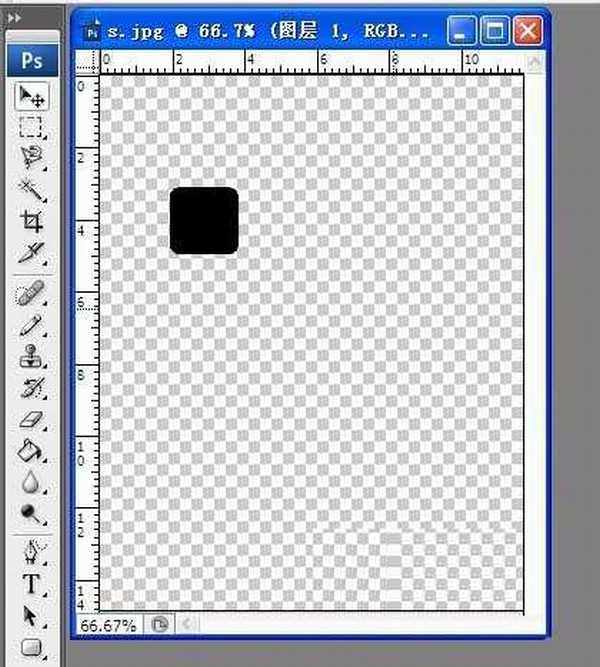
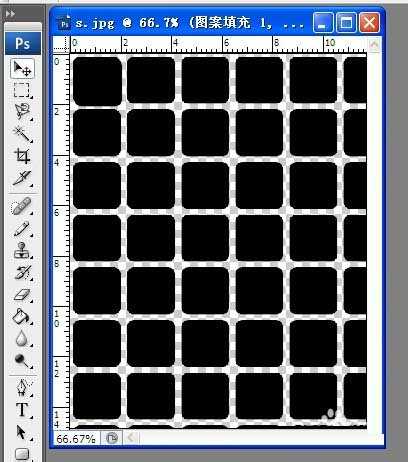
2、在图层面板,复制背景层,然后隐藏,再新建图层画一个圆角矩形,这里是为准备定义图案,大小样式自由定义,但是要逼真。
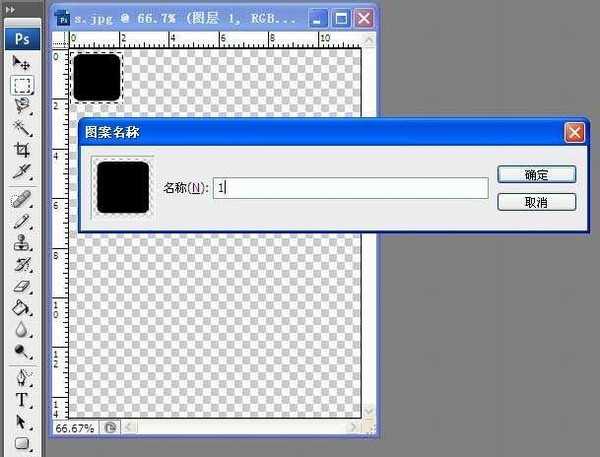
3、然后用矩形选区工具框选该矩形,选择“编辑”菜单——“定义图案”命令,下一步会用到的。
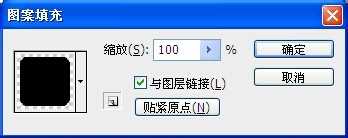
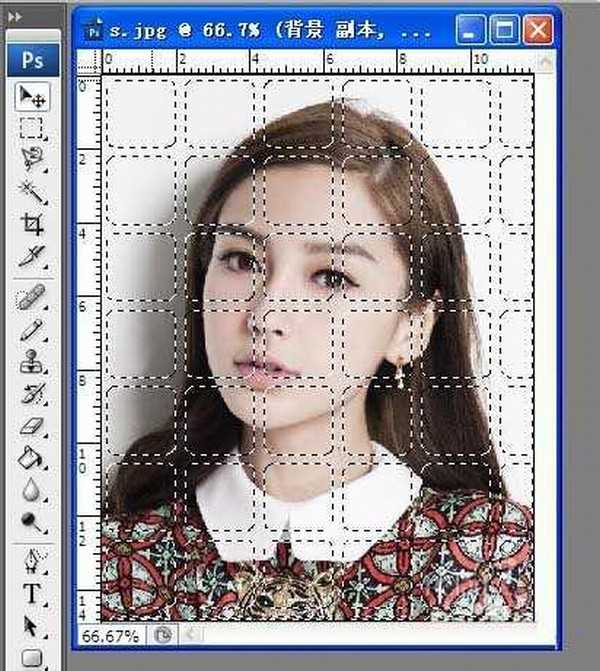
4、显示2个背景层,这时候点击图层面板上的图案按钮,选择刚才定义的图案,点击“确定”即可。
5、此时已将定义图案覆盖整个图片,再在图层面板选择将图层转为“智能对象”。
6、选择背景副本图层,添加蒙版,载入图案选区,此时可以看到被覆盖的区域被选取了,按快捷键Ctrl+Shift+I,执行反选操作。
7、在背景副本图层下再新建图层2,填充颜色为白色,也可以换成其他颜色,这样效果就出来了。
教程结束,以上就是PhotoShop圆角矩形工具制作照片分割效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?