昆仑资源网 Design By www.lawayou.com
1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题:
a、版面要分出头、中、底三个部分。
b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。
如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。
2、制作。
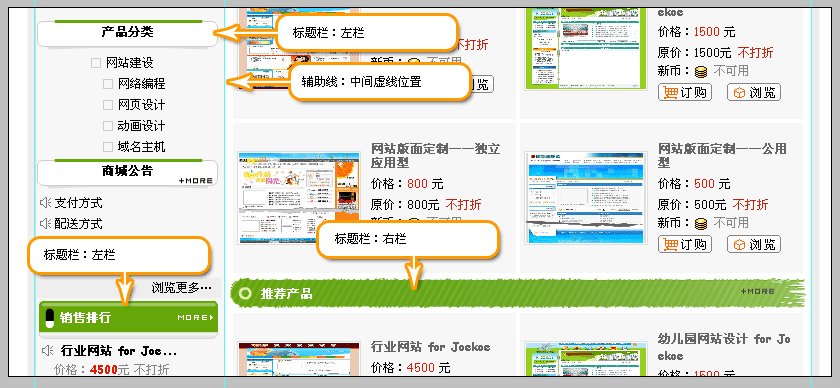
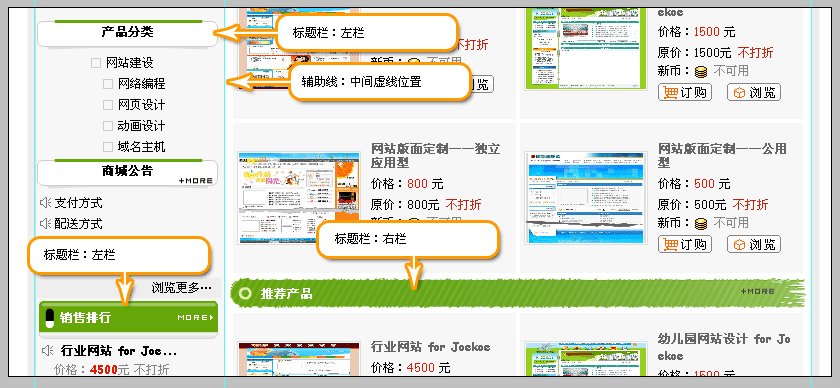
a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。
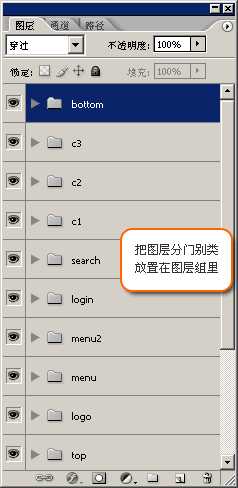
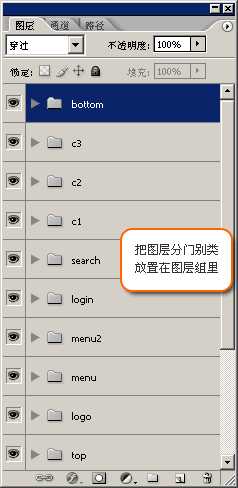
b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。

c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。
d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。

e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。
f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。

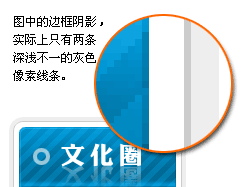
g、像素图。尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。

上一页12 3 下一页 阅读全文
a、版面要分出头、中、底三个部分。
b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。
如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。
2、制作。
a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。
b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。

c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。
d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。

e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。
f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。

g、像素图。尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。

上一页12 3 下一页 阅读全文
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
