昆仑资源网 Design By www.lawayou.com
为文字应用各种特殊效果的纹理,可以使文字具有某种物质的质感特征。火焰纹理字效在画面中可以表现一种激亢、热烈的气氛。如图6-114所示,为本实例的完成效果。
图6-114 本实例完成效果
6.5.1 技术提示
实例制作中结合使用“形状”工具和“粗糙笔刷”工具,为文字轮廓图形创建随机化的笔触效果,使文字外形更为自然。如图6-115所示,为本实例的制作流程。
图6-115 本实例制作流程
6.5.2 制作步骤:绘制火焰形状的文字
(1)启动CorelDRAW,创建一个新文档,然后在属性栏中单击“横向”按钮,将页面横向摆放,其他参数保持系统默认,如图6-116所示。
图6-116 设置属性栏
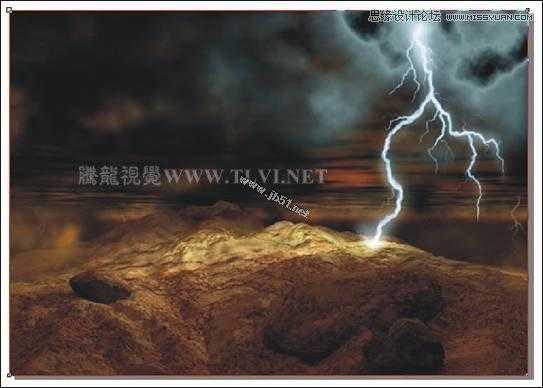
(2)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-06\“游戏场景.jpg”文件,使用“形状”工具,调整节点位置,将部分图像遮盖,然后调整图片的大小与页面的大小相等,如图6-117所示。
图6-117 导入背景图片
(3)使用工具箱中的“文本”工具,在页面中创建字母“3”,然后按下键,将文字转换为曲线对象,使用“形状”工具,对文字的形状进行调整,如图6-118所示。
图6-118 创建文字并进行调整
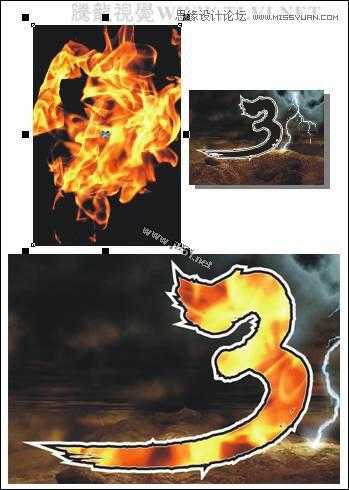
(4)读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-06\“火焰文字轮廓.cdr”文件导入到文档空白处,并取消图形的群组,然后复制相应的图形到绘图页面中即可,在后面对图形调整时,读者可以直接使用该步骤中导入的图形。
(5)选择工具箱中的“粗糙笔刷”工具,然后对属性栏进行设置,完毕后在文字曲线的轮廓上涂抹,对其进行粗糙处理,如图6-119所示。
图6-119 处理图形
(6)对属性栏再次进行设置,然后参照图6-120所示,对图形进行粗糙处理。
提示:使用“粗糙笔刷”工具,巧妙的设置其属性栏参数,对该图形的轮廓进行涂抹从而降低之前添加粗糙效果图形的尖突频率。
图6-120 对图形进行粗糙处理
(7)为处理后的图形添加宽度为4mm的黑色描边效果,然后执行“排列”→“将轮廓转换为对象”命令,按下键,将分离出来的轮廓图形向下移动一层,然后为该轮廓图形添加宽度4mm的白色轮廓,接着再将白色图形填充为黑色,轮廓色设置为黑色,宽度为4mm,效果如图6-121所示。
图6-121 设置图形
(8)使用“挑选”工具,选择填充为黑色的图形,按下小键盘上的号键,将该图形原位置再制,然后将再制图形的轮廓色设置为白色,轮廓宽度设置为0.2mm,效果如图6-122所示。
图6-122 再制图形并设置轮廓
(9)使用“贝塞尔”工具,在图形上绘制两个较小的曲线图形,将其轮廓色设置为白色,如图6-123所示。
图6-123 绘制曲线
(10)使用“挑选”工具,将刚绘制的两个曲线对象和前面再制的文字曲线同时选中,然后单击属性栏中的“结合”按钮,对图形进行修剪。
提示:通过该步骤中的操作,使图形产生镂空的图形效果。
(11)导入本书附带光盘\Chapter-06\“火焰.jpg”文件,接着对图片的大小进行调整,然后执行“效果”→“图框精确剪裁”→“放置在容器中”命令,接着在修剪后的图形上单击,将图片只在该曲线内显示,如图6-124所示。
图6-124 剪裁图像
提示:剪裁图像后,曲线内显示的图像可能与图示中不符,可以再执行“效果”→“图框精确剪裁”→“编辑内容”命令,对图像的位置进行调整,然后执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令,完成对图像的编辑。
6.5.3 制作步骤:绘制其他文字内容
(1)接下来参照前面创建文字,然后将文字转换为曲线,并对曲线进行粗糙处理的方法,再制作如图6-125所示的文字图形效果。
图6-125 创建文字曲线
(2)选择该文字图形,设置轮廓色为白色,然后使用“交互式填充”工具,参照图6-126所示为文字图形填充渐变色。
图6-126 设置渐变色
(3)接下来将文字图形的轮廓宽度设置为2mm,然后执行“排列”→“将轮廓转换为对象”命令,将轮廓拆分,接着按下键,调整拆分的轮廓图形顺序到填充渐变的文字图形下面,如图6-127所示。
图6-127 添加白色轮廓
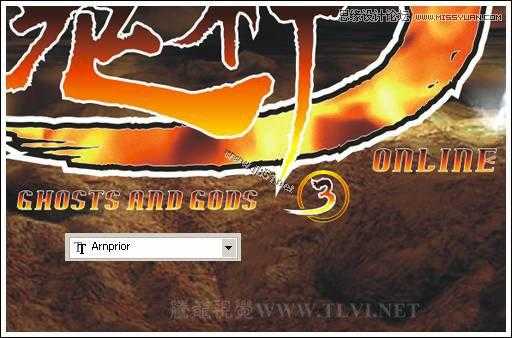
(4)接下来再制作一些文字效果和装饰图形,如图6-128所示。
图6-128 创建文字和装饰
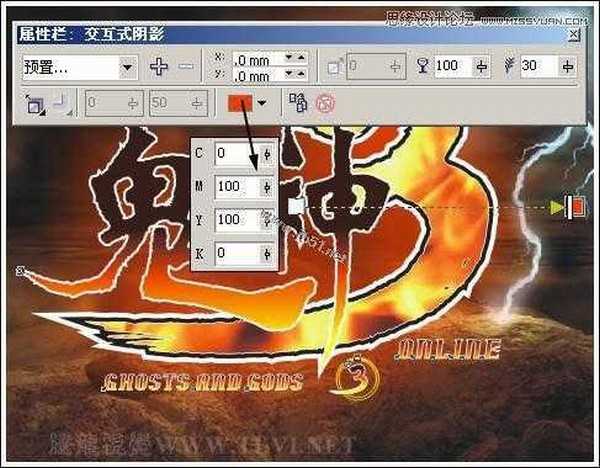
(5)使用“挑选”工具,选择页面中将除了背景以外的其他图形,按下键,将其群组。使用“交互式阴影”工具,为群组后的图形添加阴影效果,如图6-129所示。
提示:通过为文字图形添加阴影效果,制作出文字图形的外发光效果,营造出更好的画面气氛,使画面更为生动。
图6-129 设置阴影效果
(6)使用工具箱中的“矩形”工具,在页面的底部绘制一个矩形图形,然后使用“交互式透明”工具,为矩形添加透明效果,如图6-130所示。
图6-130 绘制矩形并为其添加透明效果
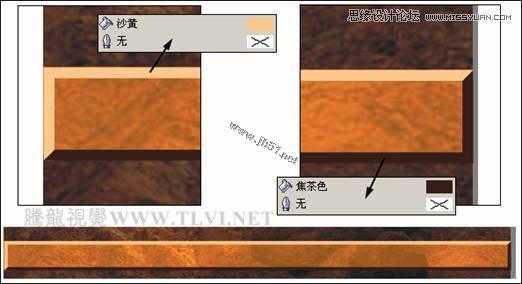
(7)使用“贝塞尔”工具,参照图6-131所示绘制两个图形,并分别为其填充颜色,制作出立体图形的亮部和暗部效果。
图6-131 制作立体效果
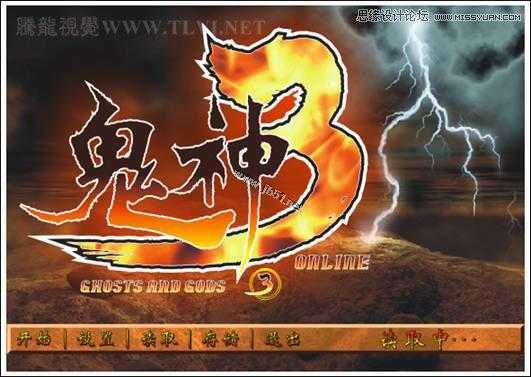
(8)最后在制作的立体图形上添加相关的文字信息,完成本实例的制作,如图6-132所示。读者可打开本书附带光盘\Chapter-06\“火焰字效.cdr”文件进行查看。
图6-132 完成效果
图6-114 本实例完成效果
6.5.1 技术提示
实例制作中结合使用“形状”工具和“粗糙笔刷”工具,为文字轮廓图形创建随机化的笔触效果,使文字外形更为自然。如图6-115所示,为本实例的制作流程。
图6-115 本实例制作流程
6.5.2 制作步骤:绘制火焰形状的文字
(1)启动CorelDRAW,创建一个新文档,然后在属性栏中单击“横向”按钮,将页面横向摆放,其他参数保持系统默认,如图6-116所示。
图6-116 设置属性栏
(2)执行“文件”→“导入”命令,导入本书附带光盘\Chapter-06\“游戏场景.jpg”文件,使用“形状”工具,调整节点位置,将部分图像遮盖,然后调整图片的大小与页面的大小相等,如图6-117所示。
图6-117 导入背景图片
(3)使用工具箱中的“文本”工具,在页面中创建字母“3”,然后按下键,将文字转换为曲线对象,使用“形状”工具,对文字的形状进行调整,如图6-118所示。
图6-118 创建文字并进行调整
(4)读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-06\“火焰文字轮廓.cdr”文件导入到文档空白处,并取消图形的群组,然后复制相应的图形到绘图页面中即可,在后面对图形调整时,读者可以直接使用该步骤中导入的图形。
(5)选择工具箱中的“粗糙笔刷”工具,然后对属性栏进行设置,完毕后在文字曲线的轮廓上涂抹,对其进行粗糙处理,如图6-119所示。
图6-119 处理图形
(6)对属性栏再次进行设置,然后参照图6-120所示,对图形进行粗糙处理。
提示:使用“粗糙笔刷”工具,巧妙的设置其属性栏参数,对该图形的轮廓进行涂抹从而降低之前添加粗糙效果图形的尖突频率。
图6-120 对图形进行粗糙处理
(7)为处理后的图形添加宽度为4mm的黑色描边效果,然后执行“排列”→“将轮廓转换为对象”命令,按下键,将分离出来的轮廓图形向下移动一层,然后为该轮廓图形添加宽度4mm的白色轮廓,接着再将白色图形填充为黑色,轮廓色设置为黑色,宽度为4mm,效果如图6-121所示。
图6-121 设置图形
(8)使用“挑选”工具,选择填充为黑色的图形,按下小键盘上的号键,将该图形原位置再制,然后将再制图形的轮廓色设置为白色,轮廓宽度设置为0.2mm,效果如图6-122所示。
图6-122 再制图形并设置轮廓
(9)使用“贝塞尔”工具,在图形上绘制两个较小的曲线图形,将其轮廓色设置为白色,如图6-123所示。
图6-123 绘制曲线
(10)使用“挑选”工具,将刚绘制的两个曲线对象和前面再制的文字曲线同时选中,然后单击属性栏中的“结合”按钮,对图形进行修剪。
提示:通过该步骤中的操作,使图形产生镂空的图形效果。
(11)导入本书附带光盘\Chapter-06\“火焰.jpg”文件,接着对图片的大小进行调整,然后执行“效果”→“图框精确剪裁”→“放置在容器中”命令,接着在修剪后的图形上单击,将图片只在该曲线内显示,如图6-124所示。
图6-124 剪裁图像
提示:剪裁图像后,曲线内显示的图像可能与图示中不符,可以再执行“效果”→“图框精确剪裁”→“编辑内容”命令,对图像的位置进行调整,然后执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令,完成对图像的编辑。
6.5.3 制作步骤:绘制其他文字内容
(1)接下来参照前面创建文字,然后将文字转换为曲线,并对曲线进行粗糙处理的方法,再制作如图6-125所示的文字图形效果。
图6-125 创建文字曲线
(2)选择该文字图形,设置轮廓色为白色,然后使用“交互式填充”工具,参照图6-126所示为文字图形填充渐变色。
图6-126 设置渐变色
(3)接下来将文字图形的轮廓宽度设置为2mm,然后执行“排列”→“将轮廓转换为对象”命令,将轮廓拆分,接着按下键,调整拆分的轮廓图形顺序到填充渐变的文字图形下面,如图6-127所示。
图6-127 添加白色轮廓
(4)接下来再制作一些文字效果和装饰图形,如图6-128所示。
图6-128 创建文字和装饰
(5)使用“挑选”工具,选择页面中将除了背景以外的其他图形,按下键,将其群组。使用“交互式阴影”工具,为群组后的图形添加阴影效果,如图6-129所示。
提示:通过为文字图形添加阴影效果,制作出文字图形的外发光效果,营造出更好的画面气氛,使画面更为生动。
图6-129 设置阴影效果
(6)使用工具箱中的“矩形”工具,在页面的底部绘制一个矩形图形,然后使用“交互式透明”工具,为矩形添加透明效果,如图6-130所示。
图6-130 绘制矩形并为其添加透明效果
(7)使用“贝塞尔”工具,参照图6-131所示绘制两个图形,并分别为其填充颜色,制作出立体图形的亮部和暗部效果。
图6-131 制作立体效果
(8)最后在制作的立体图形上添加相关的文字信息,完成本实例的制作,如图6-132所示。读者可打开本书附带光盘\Chapter-06\“火焰字效.cdr”文件进行查看。
图6-132 完成效果
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。