昆仑资源网 Design By www.lawayou.com
动听的歌曲也是由一个个小小的音符组合而成的,想要使用ai绘制音符的图标,并从中学习一下组合工具与钢笔工具的使用,还有网格工具的多种用法技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
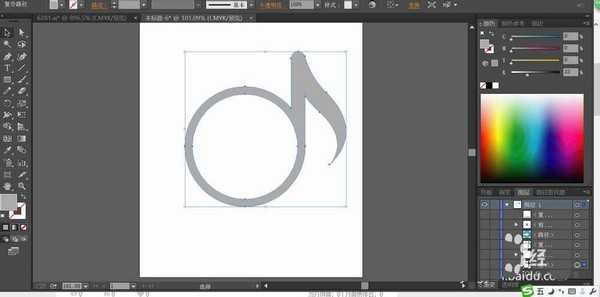
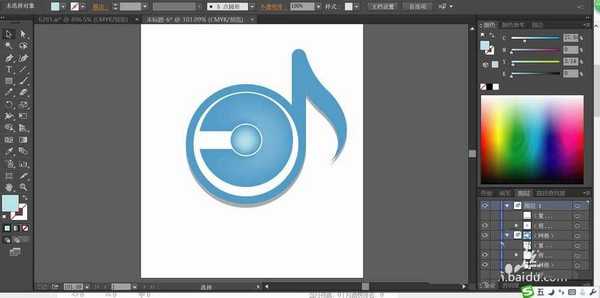
1、选择圆形工具画出一两个圆形,我们用两个圆形截取出粗边的圆形,再用钢笔画出音符的弯钩路径,我们让两个路径组合在一起,我们先填充灰色。
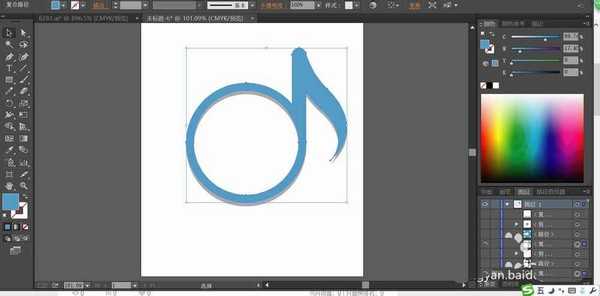
2、复制这个音符的路径再向左上侧移动两次,从而让图片成为一个有了阴影的音符形状元素。
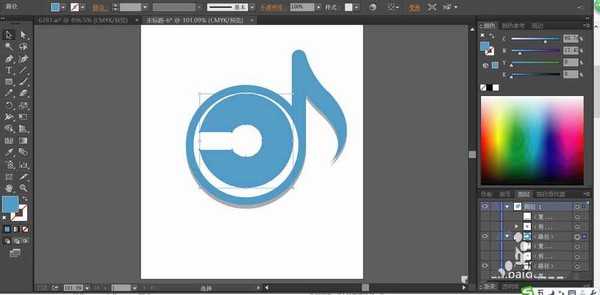
3、这一步,我们开始绘制这个音符的细节元素,用圆形与矩形组合成镂空的形状并填充一个白色放在最上层。再画出一个蓝色的圆形放在下方,让镂空形状与圆形做一个复合路径效果。
4、给正面的圆形做出一个网格渐变的蓝色效果,让两种蓝色的色调接近一些。
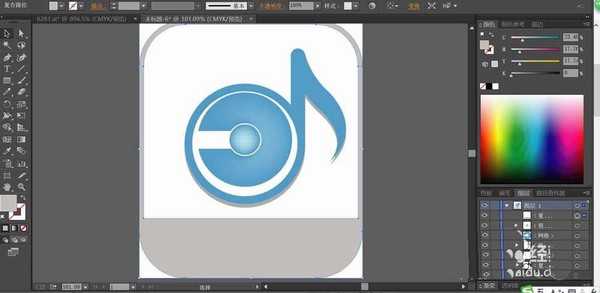
5、再给弯钩也做出一个蓝色的网格渐变效果,再用矩形画出一个外方框的背景,我们用白色与灰色填充。
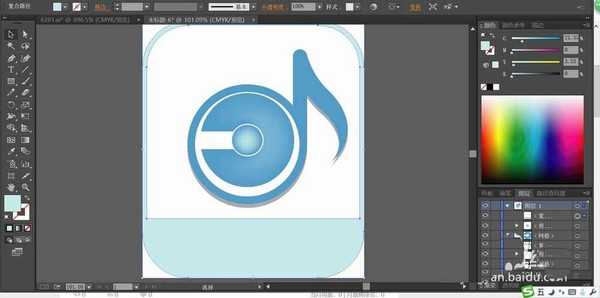
6、我们可以选择淡蓝色填充这个背景方框,从而让这个音符图标的色调更加的自然。
以上就是ai设计音符图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计听音乐的按钮图标?
ai怎么设计矢量的音乐符号logo标志?
Ai怎么制作一个简单的音乐符号图标?
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。