昆仑资源网 Design By www.lawayou.com
大家好,给大家推荐一篇挺不错的AI和PS打造精致麦克风图标教程,AI和PS的结合在平面设计当中也是最常用的组合,个人觉得这个教程挺棒的,推荐过来和大家一起分享学习了,先来看看最终绘制出来的麦克风图标吧!

这个是我做的
这个麦克风就是这次教程的主角咯~!前几天有一个可爱的女生问偶这个麦克风里面的圈圈怎么做的,然后偶就很勤快的跑去找这个素材的资料,注:这个麦克风不是我原创的,但教程是偶做的,同时这个麦克风好像也是苹果手机里面的那个麦克风,呵呵~!这个教程偶做了很多天了,处理了300多张图片,弄了好几千个字。。。。。。。希望大伙们能够看的明白的,有什么问题可以留言给偶哦~! 嘻嘻
 这个麦克风是在国外的网站上下载的,对比我做的,我还是有很多的不足,希望大家交流交流~!
这个麦克风是在国外的网站上下载的,对比我做的,我还是有很多的不足,希望大家交流交流~!
观看教程方法是文字在上面,图片在下面~!
本人用的是Photoshop CS5版本 AI CS6版本(注意:如果是用Photoshop CS6版本的话,有些使用矢量蒙版的情况就要注意一下了,有些地方不一样哦~!)
1.新建文档 宽:508 高:680 分辨率:72 2.将背景图层填充为黑色。
2.将背景图层填充为黑色。 3.对背景按右键调出菜单。
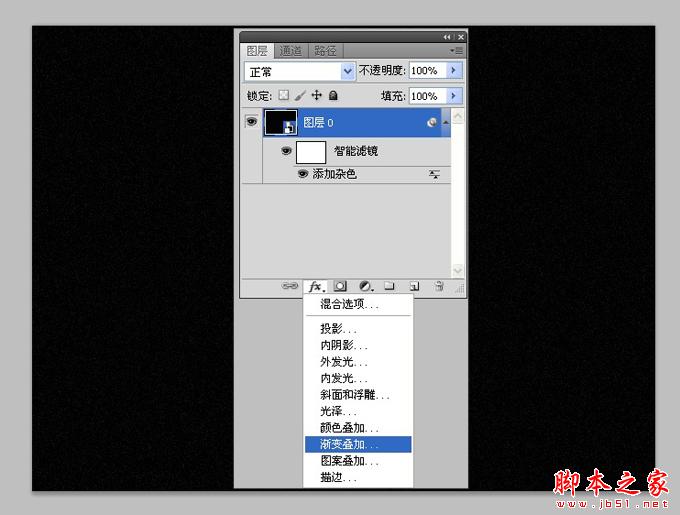
3.对背景按右键调出菜单。
4.单击转换为智能对象。
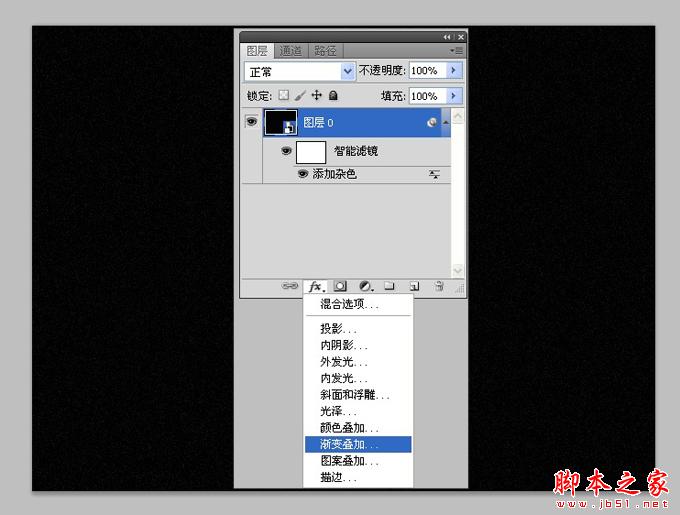
5.在菜单栏选择滤镜-杂色-添加杂色。 6.在图层面板下方按fx,添加渐变叠加的命令。
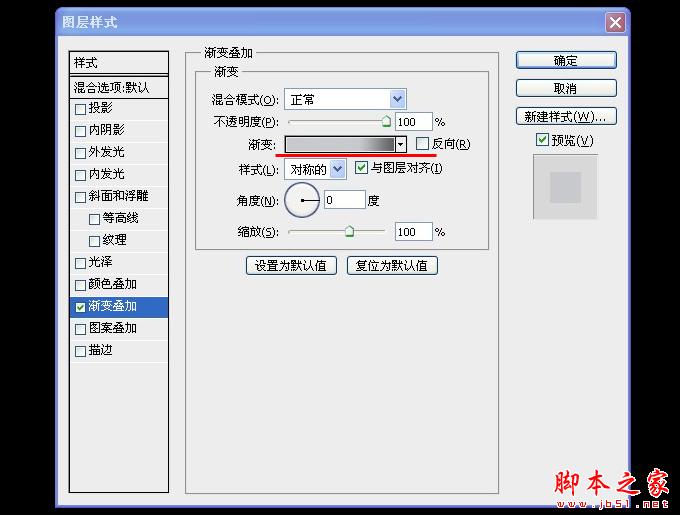
6.在图层面板下方按fx,添加渐变叠加的命令。
7.图层样式参数如下。
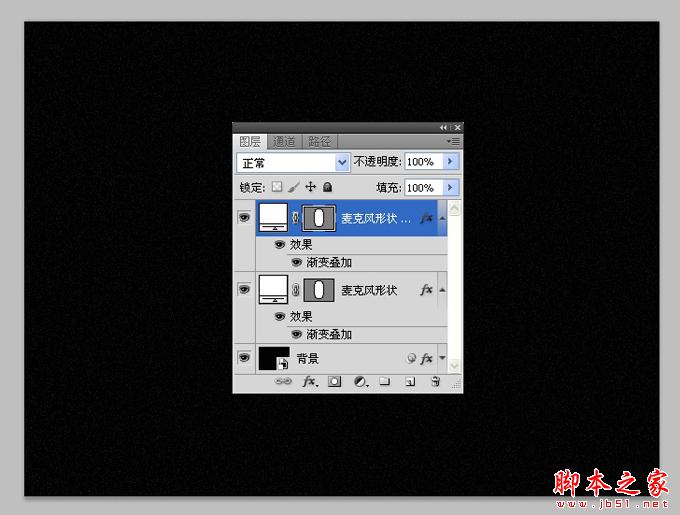
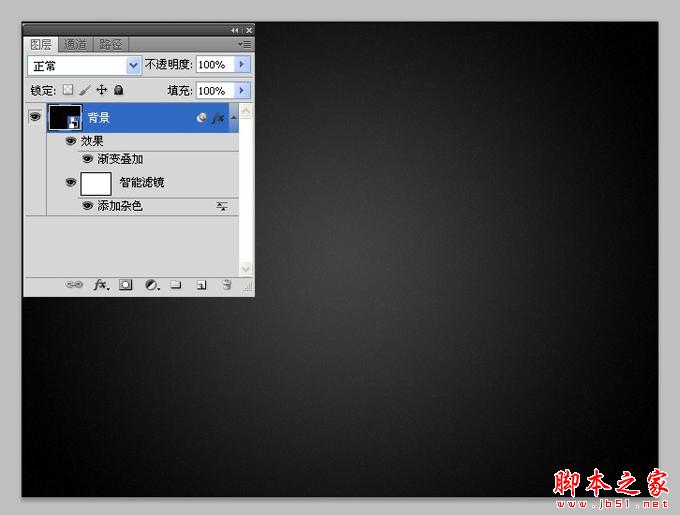
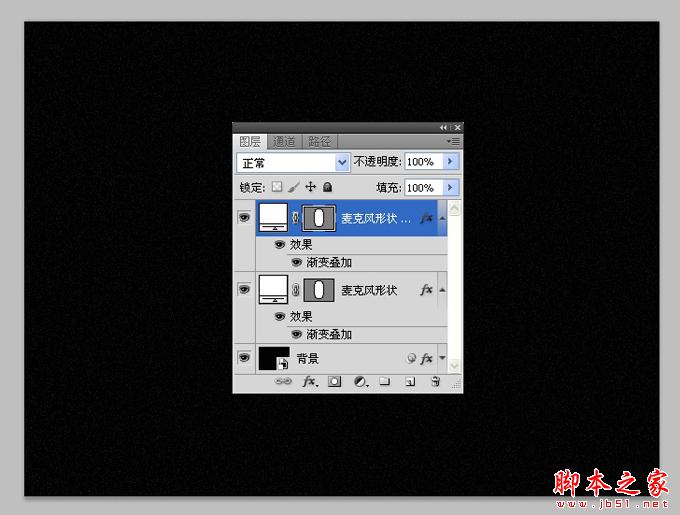
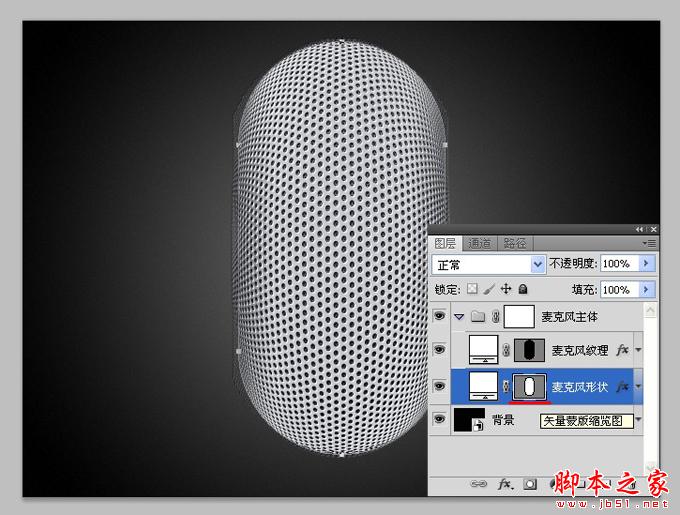
8.图层命名与效果。(记得要养成好的习惯,做一个图层并将它们命名,每个图层都是有生命
的哦~嘻嘻)。
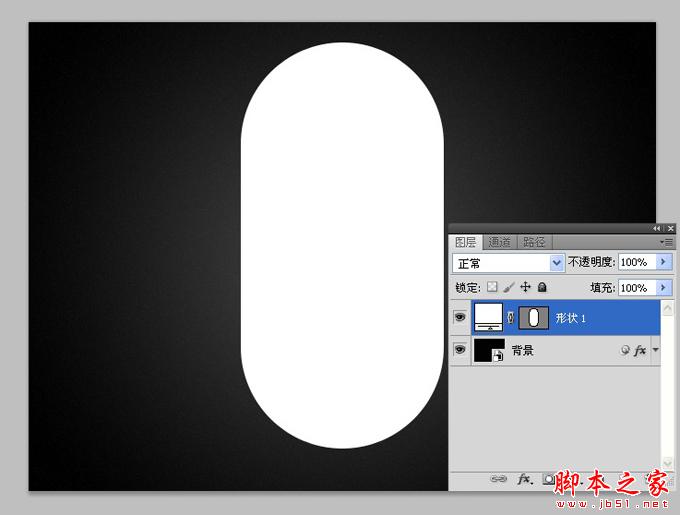
9.在工具栏上选择圆角矩形工具,按照以下参数设置,然后再画面上有鼠标左键单击一下。(
请注意一下红色线条的参数,因为很容易出错哦~!特别是路径和形状的!) 10.把形状放置居中向上点的位置。
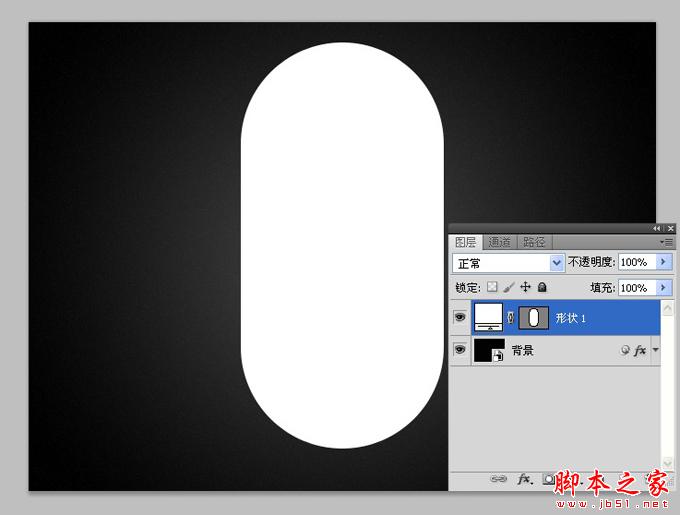
10.把形状放置居中向上点的位置。
11.把形状1改名为麦克风形状,然后添加图层样式。
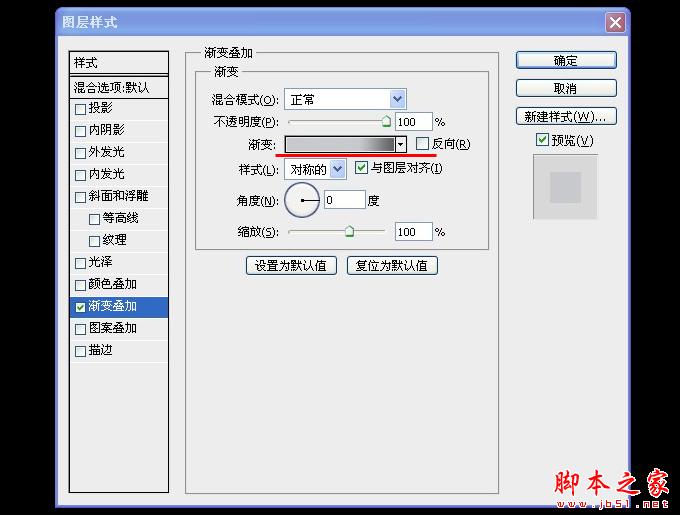
12.渐变叠加参数。(鼠标点击红色条上的渐变,红色条上的参数在下一个图片中显示)
13.渐变叠加的渐变参数。 14.麦克风形状复制一个。
14.麦克风形状复制一个。 15.把麦克风形状形状副本的图层样式删掉。
15.把麦克风形状形状副本的图层样式删掉。
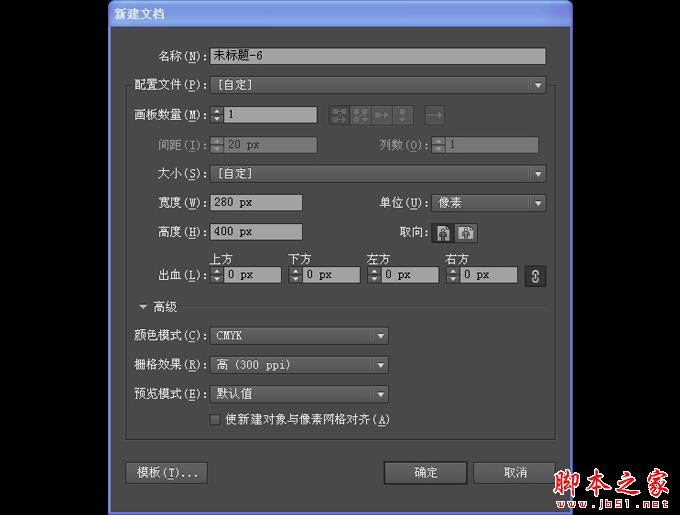
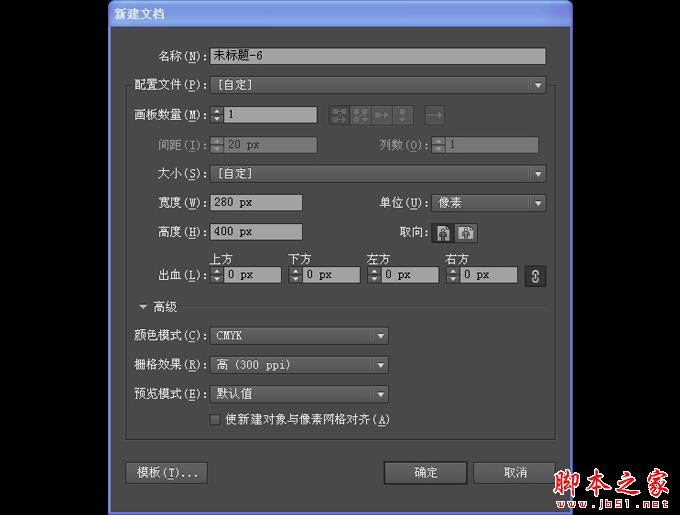
16.因为要做麦克风的网状圈圈纹理,要用到Illustrator,转到Illustrator新建一块画布。
17.选择椭圆工具 同时把前景色设置为黑色,边框无。

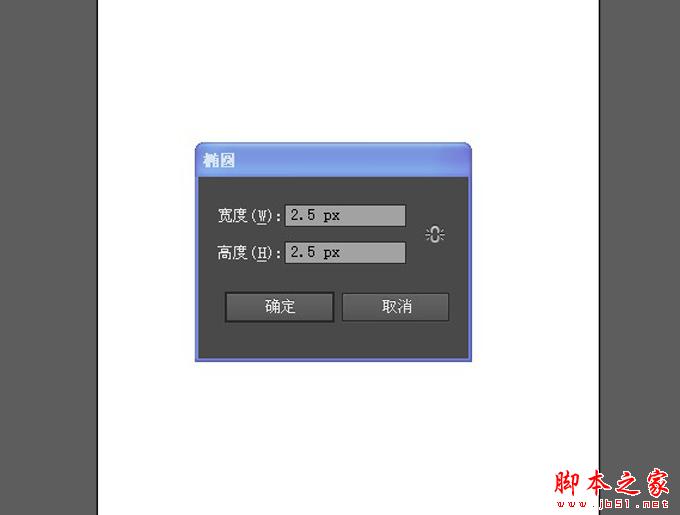
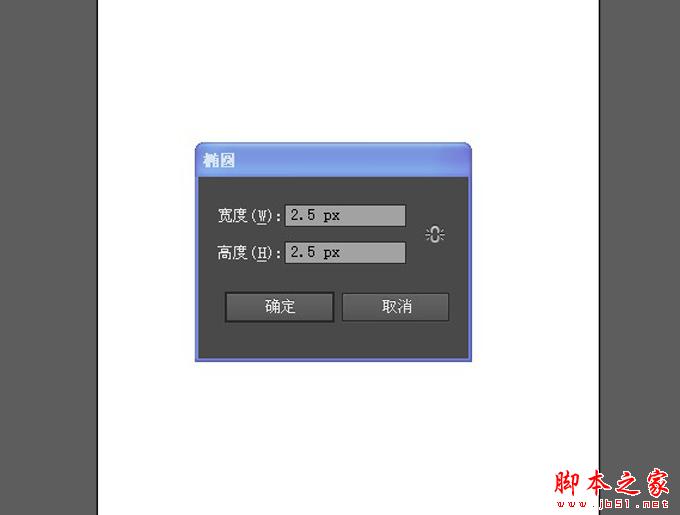
18.在画布上单击鼠标左键,设置参数。

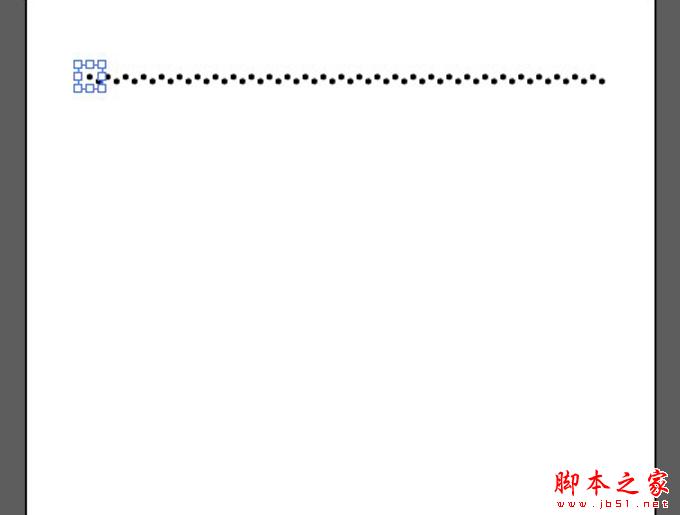
19.圆点(这个小圆点蛮小的哦,千万别弄不见咯~! 哈哈)
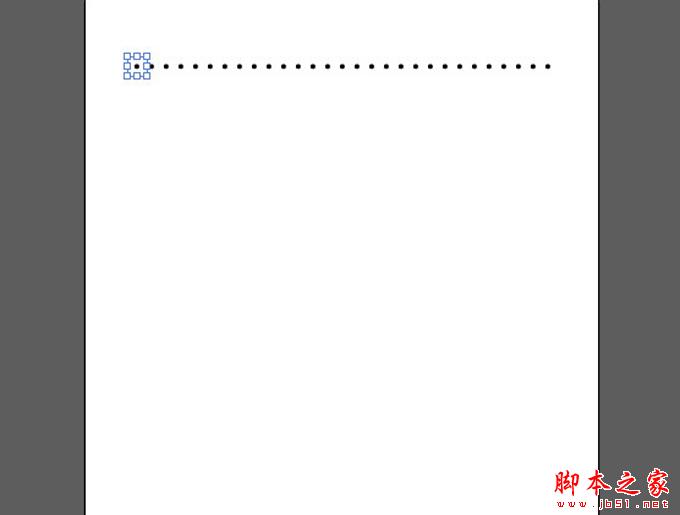
20. 选中圆点做一个变换效果。
21.变换效果参数。 22.变换效果图。(有很多人会问,看到的是很多很多个圆形,但是只能选择一个,不用担心
22.变换效果图。(有很多人会问,看到的是很多很多个圆形,但是只能选择一个,不用担心
,只能选择一个就对咯~!等下会教大家怎么才把圆形真正的变得好多好多,嘻嘻)
23.选中圆形,按快捷键ctrl+alt+shift+e,会出现变换命令,然后设置参数。(如果第一次
用的话,软件会有提示是否新的效果,确定就可以了)~

24.再次使用变换的效果以下。(你会发现多了一行,记得快捷键哦~是ctrl+alt+shift+e!!
!因为按少一个效果都不一样的哦!)
25.选中圆形,再次使用快捷键ctrl+alt+shift+e,参数如下。(记得一共是用了3次变换效果
,参数别弄错了。)
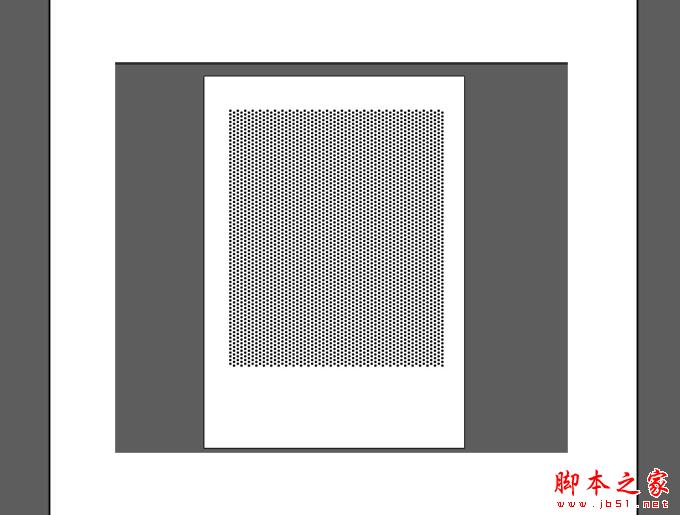
26.运用后的效果。
27.选中圆形后,在菜单栏选择对象-扩展外观,然后按确定。(你会发现现在的圆形是一个个
独立起来了,因为之后的效果需要每个都可以编辑,所以要做扩展,在AI里面是常常用到扩展
命令的哦~!)
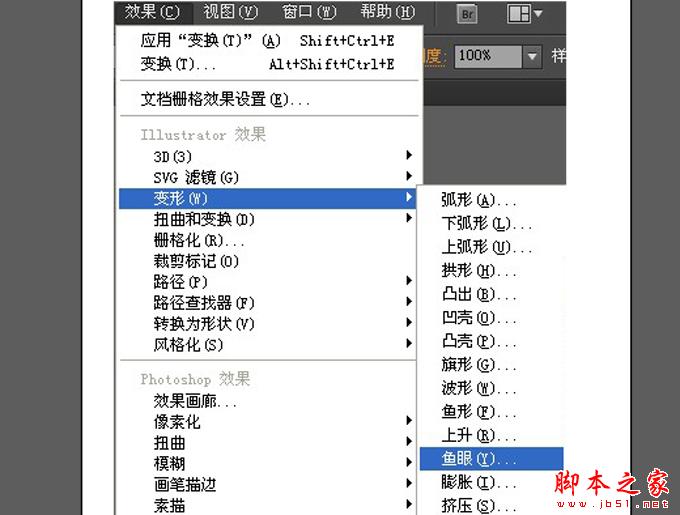
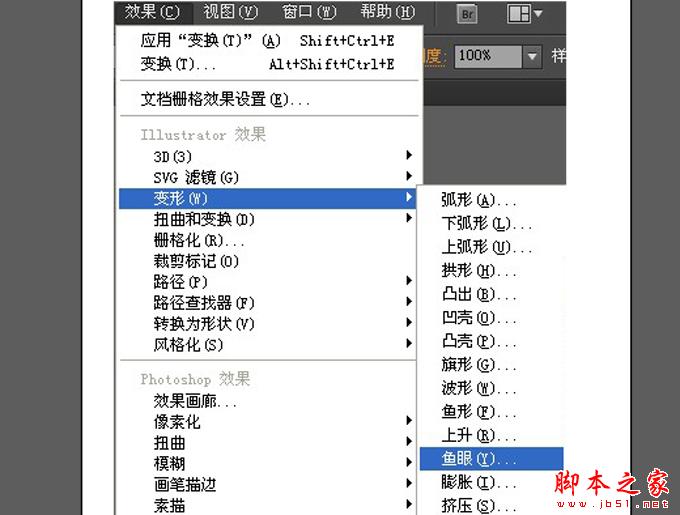
28.选中全部圆之后,效果-变形-鱼眼,做一个鱼眼的效果。(有人会觉得偶在这里为什么每
次都要说选中,在AI里面很容易会按到别的键而忘记选择了,做出来的东西没有效果了,AI
是一个很精确的绘图软件,需要很细心的做每一步。)

29.鱼眼效果参数。
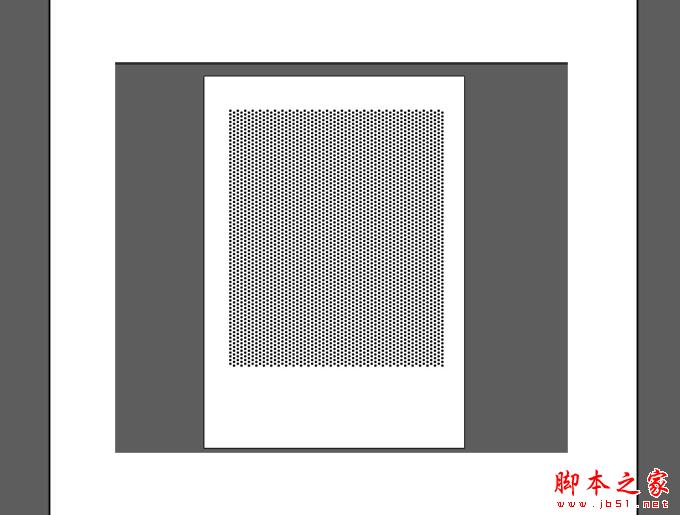
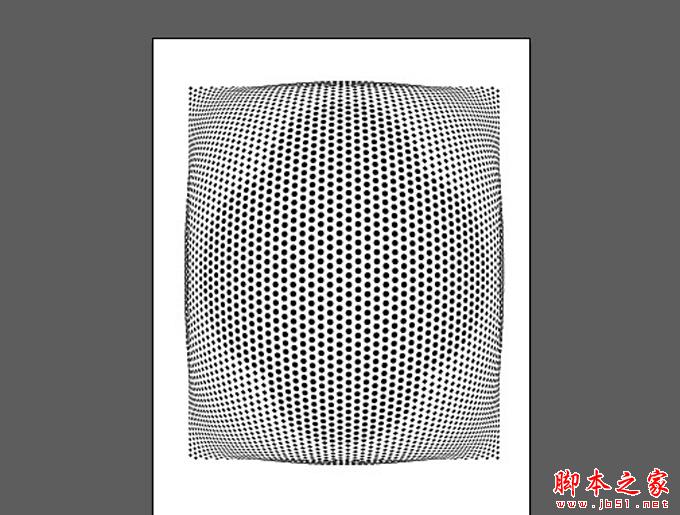
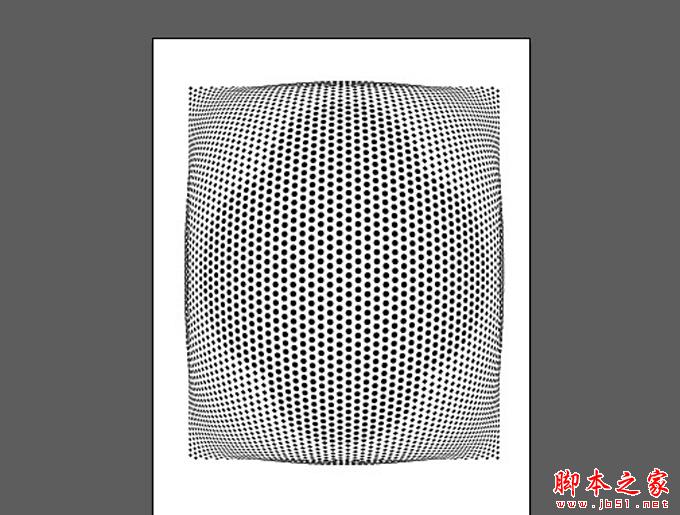
30.做完鱼眼的效果图。
31.选中鱼眼效果之后,在菜单栏-效果-变形-凸出,点击凸出命令。(选择的时候可以按快捷
键V ,选择工具,黑色的小箭头)。

32.凸出效果参数。 33.最终的AI图形。选择图形,按快捷键ctrl+c复制一个。
33.最终的AI图形。选择图形,按快捷键ctrl+c复制一个。

34.回到Photoshop里面,选中麦克风形状副本的矢量蒙版(记住是矢量蒙版),然后按ctrl+v
粘贴命令,选择路径后确定。
不好意思~跟大家说声抱歉~ 在这一步骤里,有一个重要的过程偶忽略了,使得很多人都没有办法继续下去,跟大家说声抱歉~! 现在增加以下步骤~!
(在粘贴AI的路径之前,一定要选中麦克风副本的矢量蒙版,然后按快件A路径选择工具,选中矢量蒙版的内容按delete键删掉,这时会有提示选择"仅矢量蒙板内容",只留下一个空白的矢量蒙版,最后才粘贴AI的路径~!)

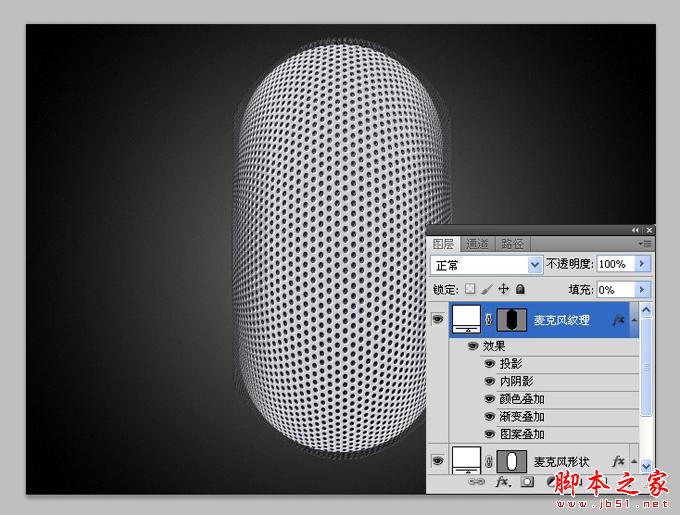
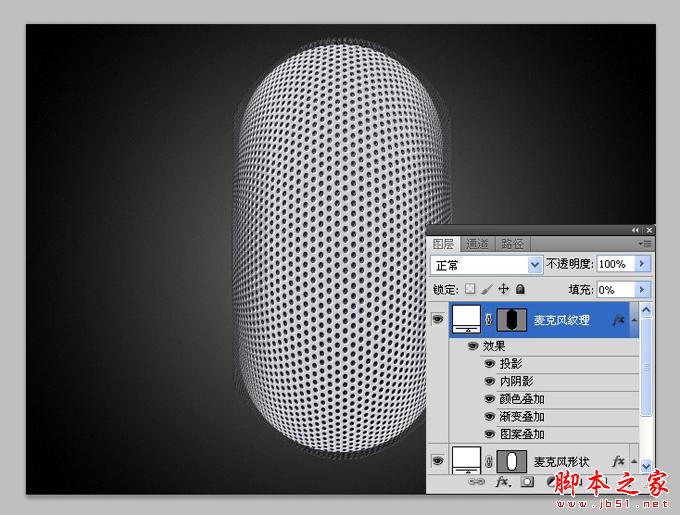
35.把圆点的位置调整一下,命名为麦克风纹理。 36.给麦克风纹理加上图层样式。
36.给麦克风纹理加上图层样式。 37.投影参数。
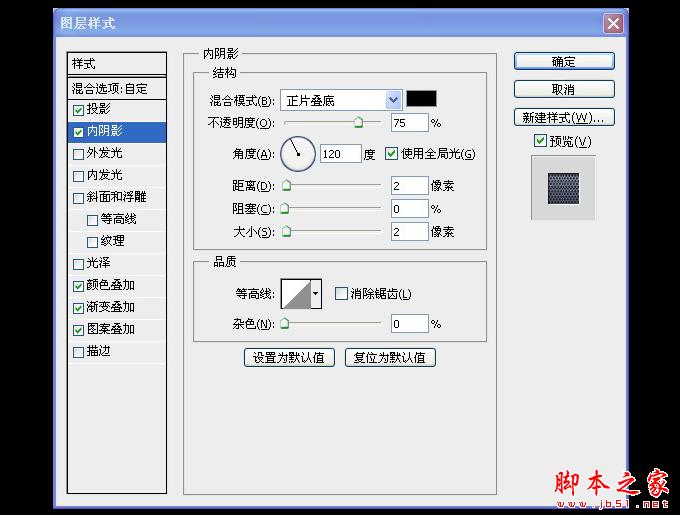
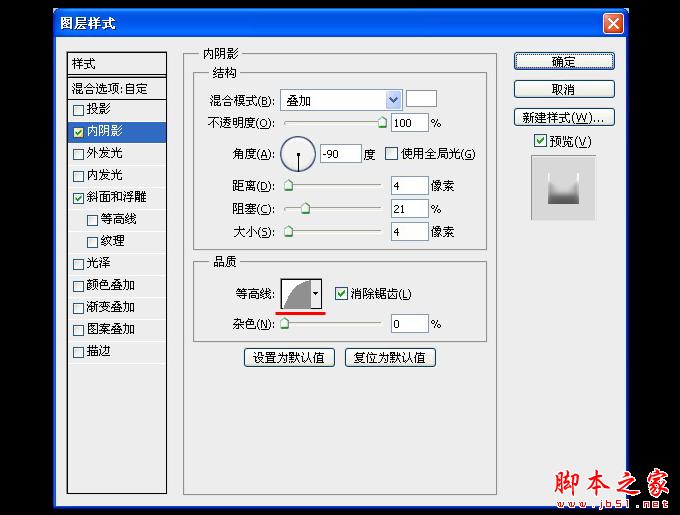
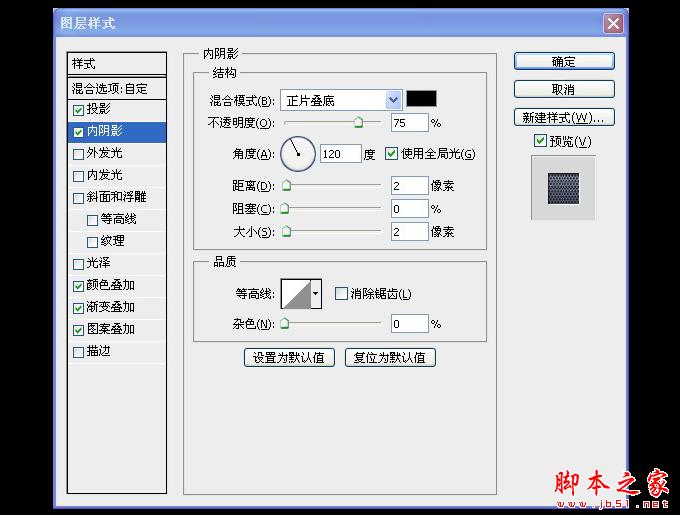
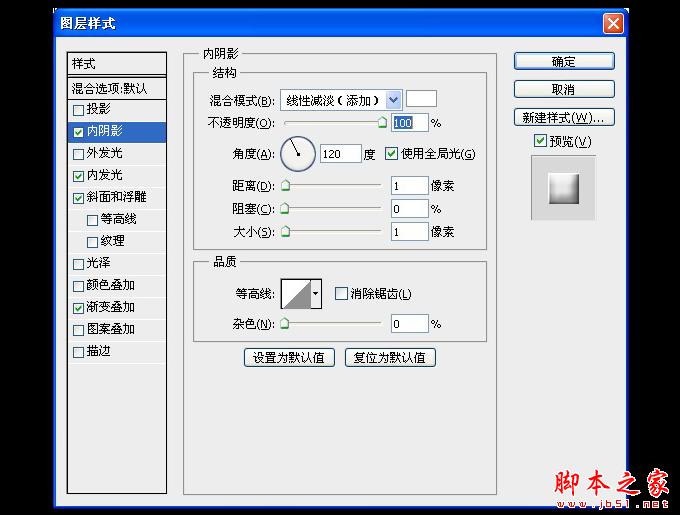
37.投影参数。 38.内阴影参数。
38.内阴影参数。
39.颜色叠加参数。
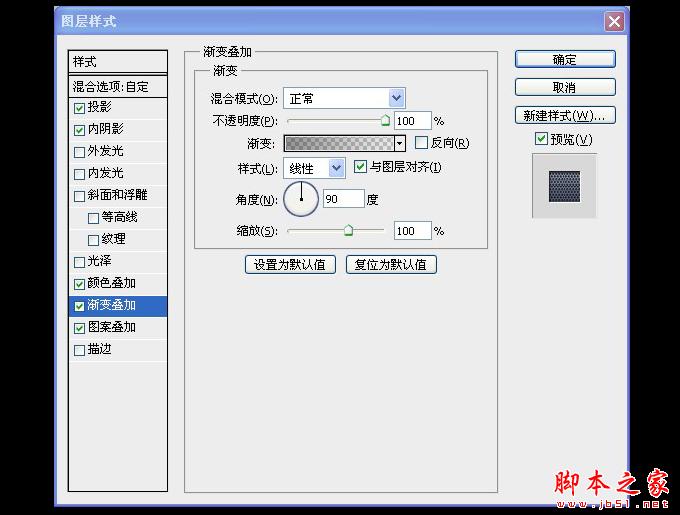
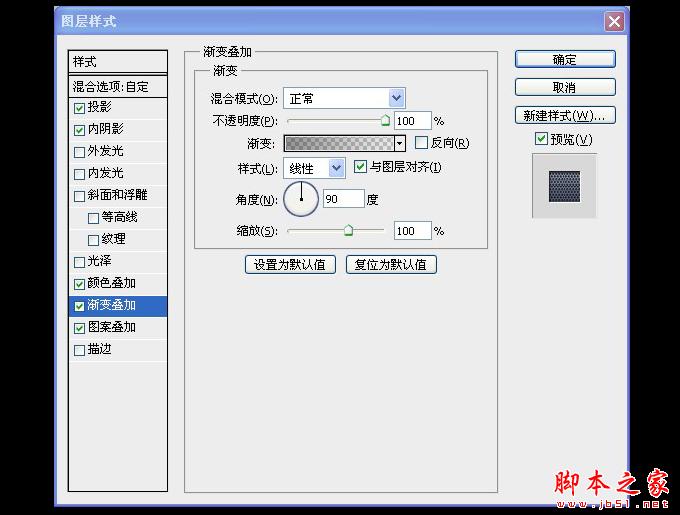
40.渐变叠加参数。
 41.渐变叠加中的渐变参数。(不透明度是上面2个小箭头的设置哦,别搞错了。)
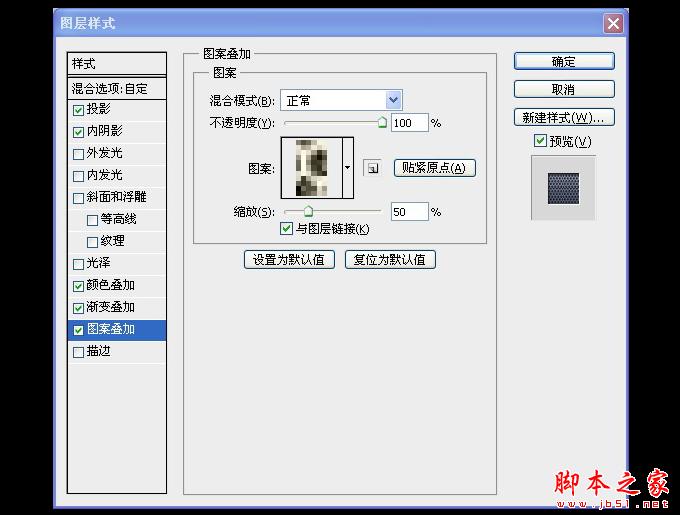
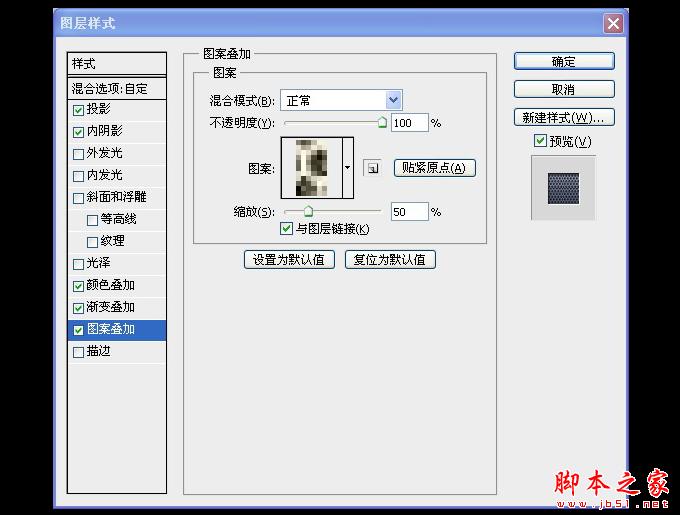
41.渐变叠加中的渐变参数。(不透明度是上面2个小箭头的设置哦,别搞错了。) 42.图案叠加参数。(里面有一个图案,已经上传文件,可以下载使用。)
42.图案叠加参数。(里面有一个图案,已经上传文件,可以下载使用。)
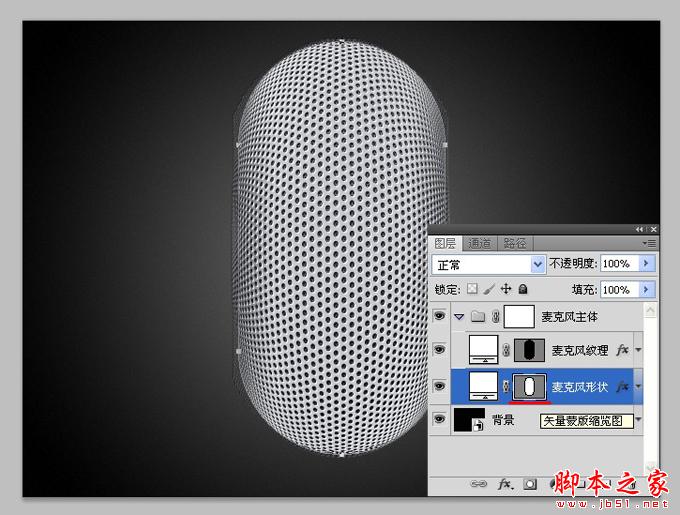
43.按着shift键把麦克风纹理和麦克风形状选中,然后按快捷键ctrl+G编组命令,并名为为麦
克风主体。选择麦克风主体(组),按着ctrl键并鼠标单击添加图层蒙版。(记得因为是要添
加矢量蒙版,所以一定要按ctrl键!)
44.将麦克风形状里面的矢量蒙版内容按ctrl+c复制一个。(记得是矢量蒙版的内容,选中蒙
版里面的东西按ctrl+c复制,在矢量蒙版上要用快捷键A路径选择工具,才能移动或者编辑哦
。)

45.将麦克风主体(组)的矢量蒙版选中,然后按ctrl+v粘贴一个。(这时你会看到框框之外
的圈圈已经不见咯,也就是说在这个组里面的所有内容将会被这个蒙版的内容约束着,不会超
出这个蒙版的范围,这就代表你有这么高的技术都不能越狱了,哈哈哈!)

46.把麦克风形状复制一个 然后放到麦克风纹理的上面,命名为明暗交界线,记得要把它原来
的图层样式给删掉。(如何删图层样式,就是那个fx的小图标,需要在改图层上按鼠标右键,
就会出现菜单,选择清除图层样式。)
 47.给明暗交界线 添加新的图层样式。(记得把填充设置为0)
47.给明暗交界线 添加新的图层样式。(记得把填充设置为0)

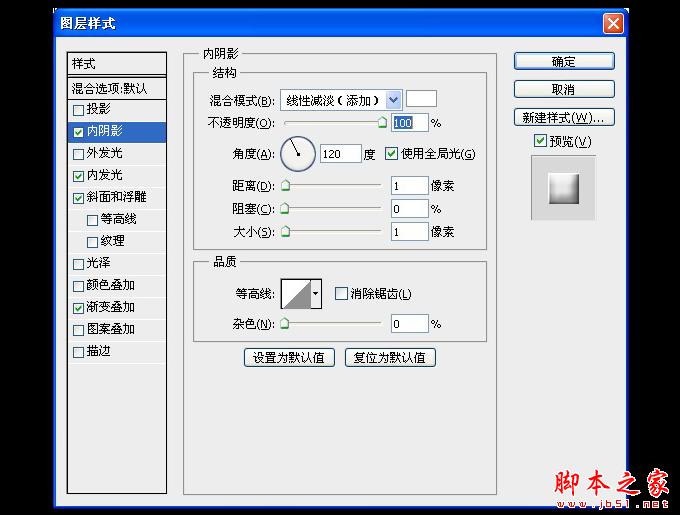
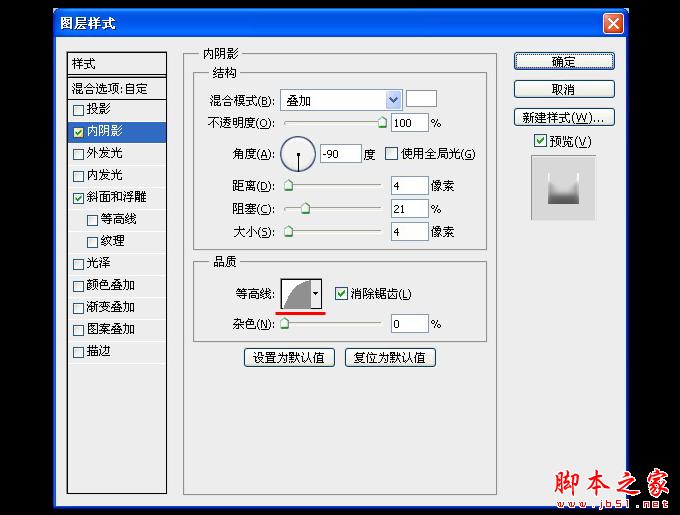
48.内阴影参数。
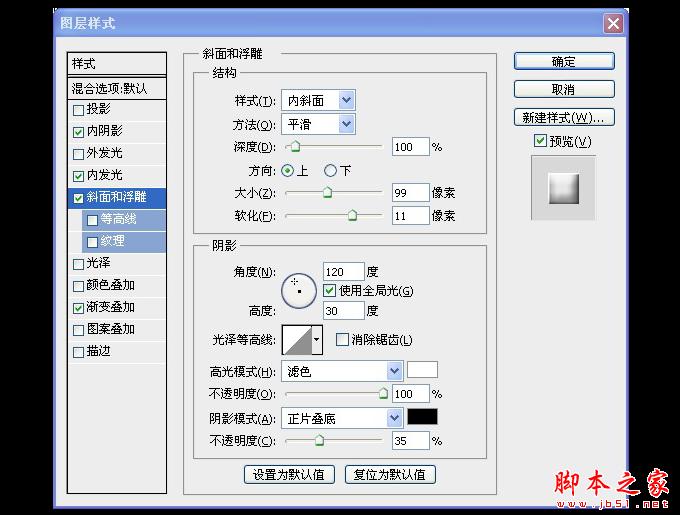
49.斜面与浮雕参数。
50.效果图。
51.将明暗交界线复制一个,得到明暗交界线副本,把不透明改成50%,填充为0%。 52.效果图
52.效果图
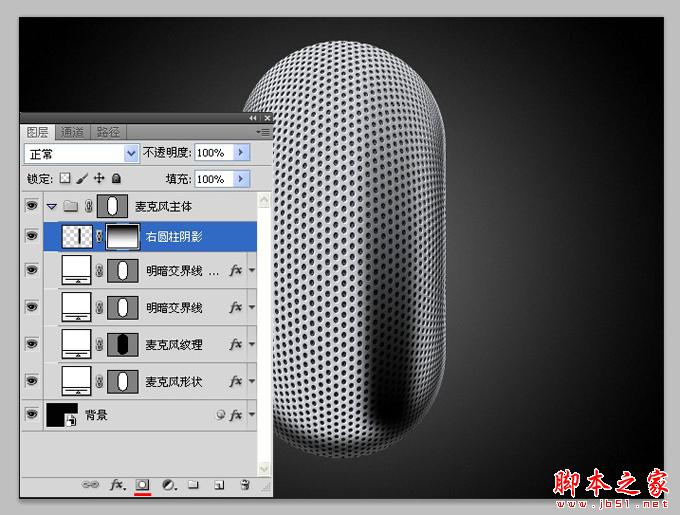
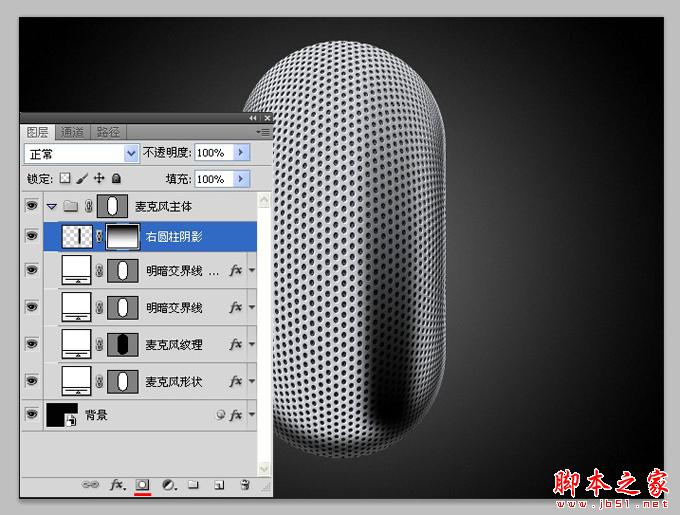
 53.新建图层,命名为右圆柱阴影。
53.新建图层,命名为右圆柱阴影。 54.选择圆角矩形工具,参数如下,画一个圆角矩形。(记得要选择路径,就是左上角小红线
54.选择圆角矩形工具,参数如下,画一个圆角矩形。(记得要选择路径,就是左上角小红线
上的钢笔。)
55.画了路径后,按ctrl+Enter载入选区,就会出现蚂蚁线。
56.填充黑色。(是不是有点像磨指甲的磨砂棒呢,呵呵)
57.在菜单栏,选择滤镜-模糊-高斯模糊命令,高斯模糊参数如下。 58.给右圆柱阴影添加蒙版(点击图层面板小红线的按钮),并拉出一个渐变效果,效果如下
58.给右圆柱阴影添加蒙版(点击图层面板小红线的按钮),并拉出一个渐变效果,效果如下
。
59.给右圆柱阴影添加图层样式。(填充为:0%)
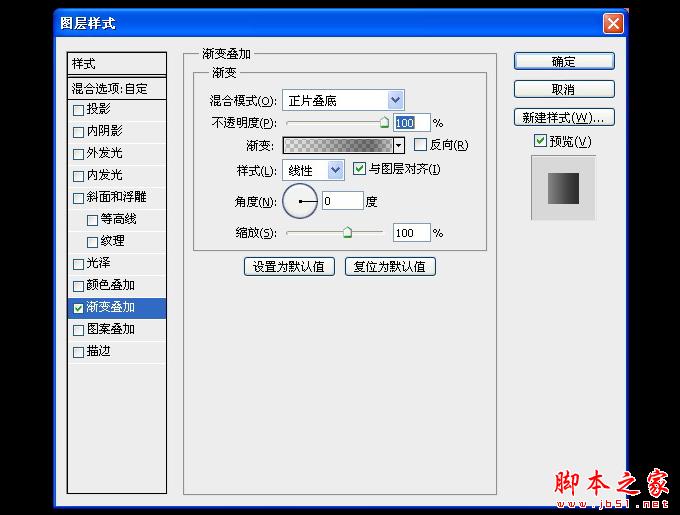
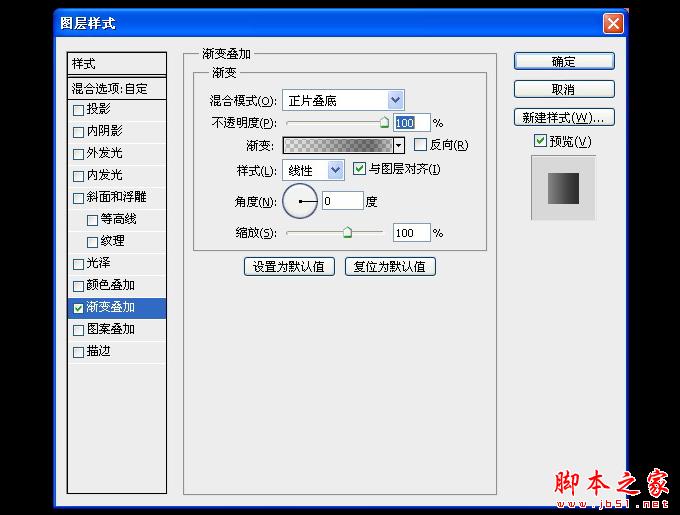
60.渐变叠加参数。
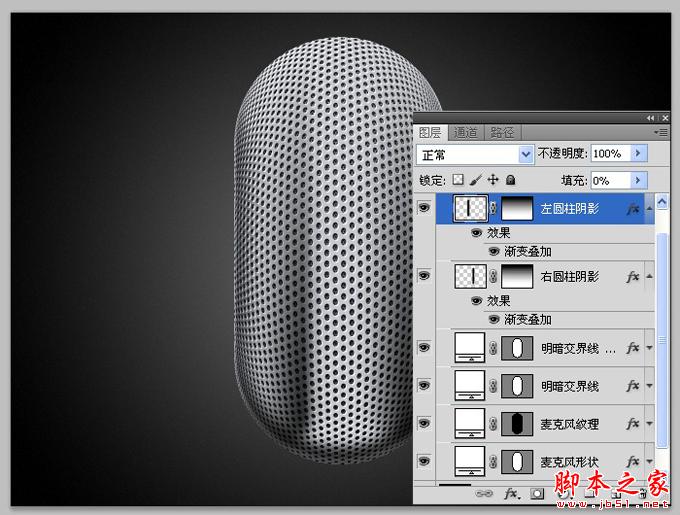
61.渐变叠加里的渐变参数。 62.复制一个右圆柱阴影并复命名为左圆柱阴影,然后放到合适的位置上。
62.复制一个右圆柱阴影并复命名为左圆柱阴影,然后放到合适的位置上。 63.你会发现左圆柱阴影的效果是相反方向的,要把它调整过来,打开左圆柱效果的图层样式
63.你会发现左圆柱阴影的效果是相反方向的,要把它调整过来,打开左圆柱效果的图层样式
,把里面的反向打上勾。 (如果直接用自由变换命令是没有变换的)
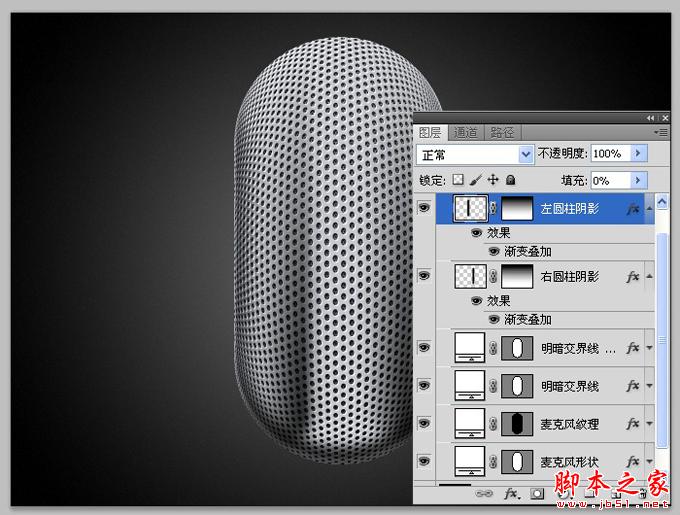
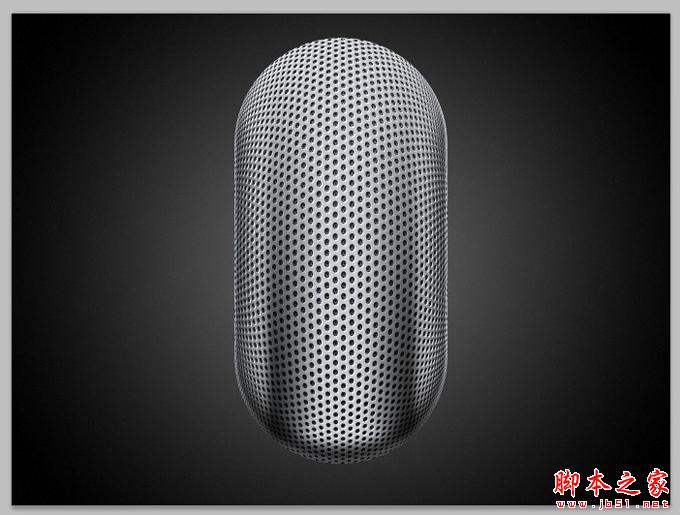
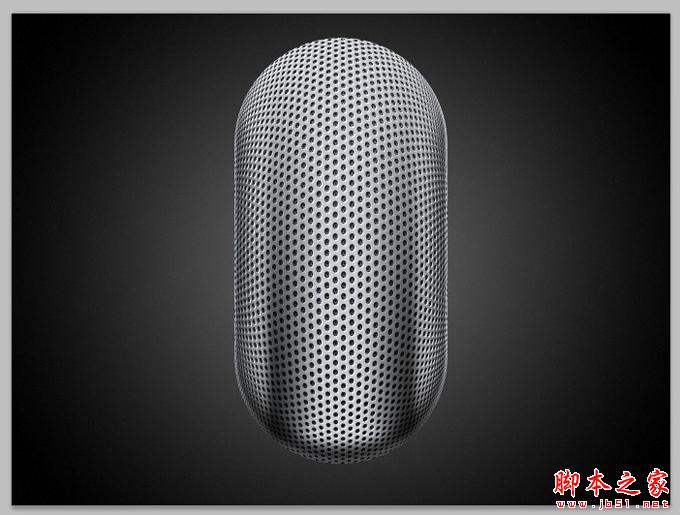
64.效果图

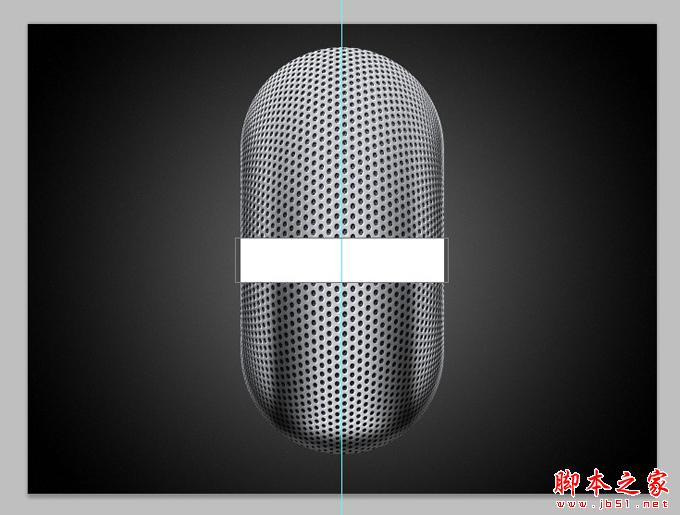
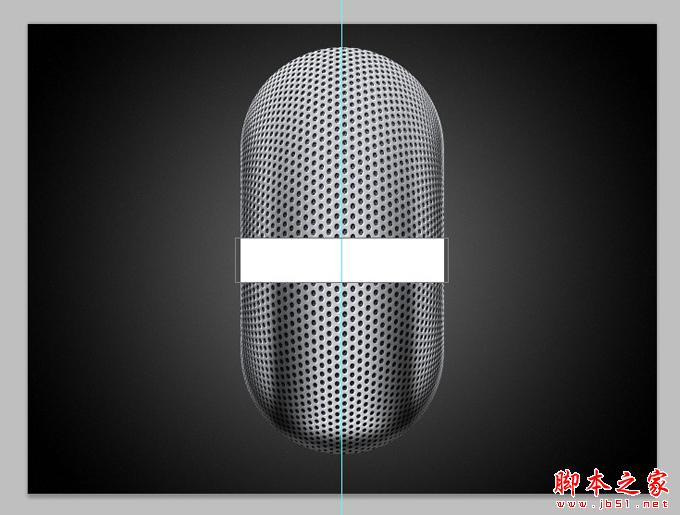
65.选择矩形工具,设置参数。
66.画一个矩形,把它放在正中央的位置。(可以拉出一条参考线来对齐)
67.选中形状1的矢量蒙版内容,在正中间用钢笔工具上下各加2个锚点。(记得要选择矢量蒙
版的内容后才可以添加锚点的) 68.使用直接选择工具和锚点转换工具制作成以下的形状。
68.使用直接选择工具和锚点转换工具制作成以下的形状。
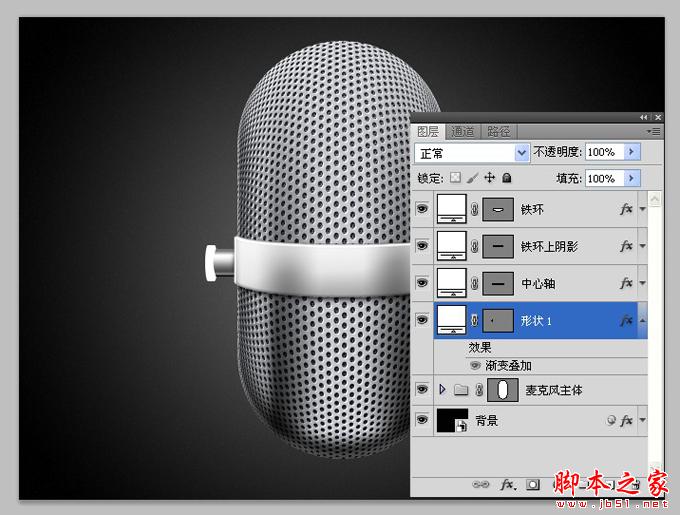
69.运用图层样式,并命名为铁环 ,把铁环图层放置在组的上方。
70.铁环图层样式内阴影参数。
71.内发光参数。
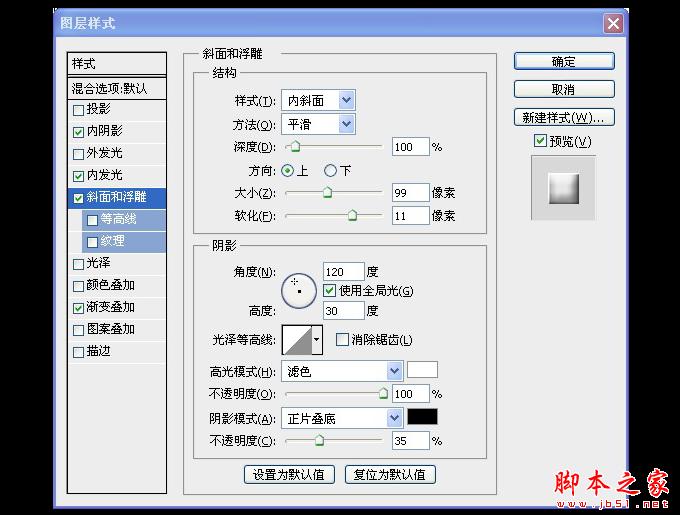
 72.斜面和浮雕参数。
72.斜面和浮雕参数。
73.渐变叠加参数。
 74.渐变叠加的渐变参数。
74.渐变叠加的渐变参数。

75.效果图。(我在做教程的时候,没有把铁环和明暗交界线对好,你们可以稍微移动一下,
它们对齐。)
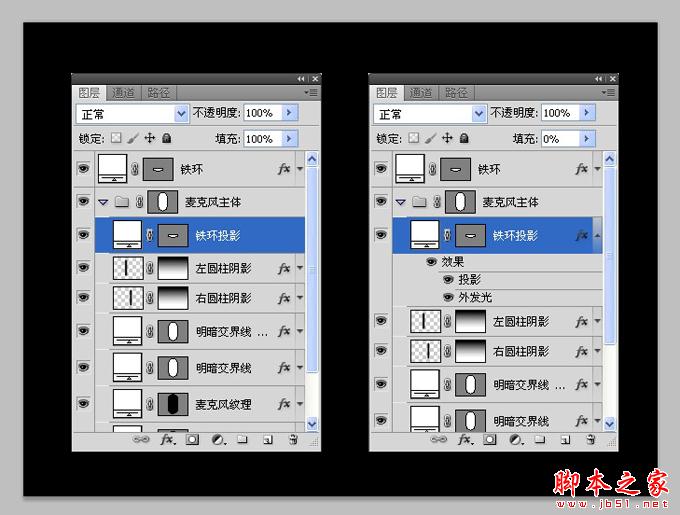
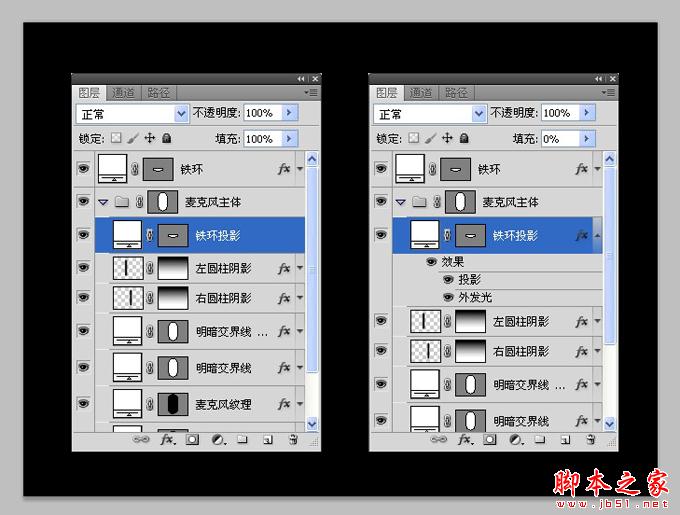
76.将铁环复制一个,把原来的原样式去除,命名为铁环投影,放置于麦克风主体(组)里面的
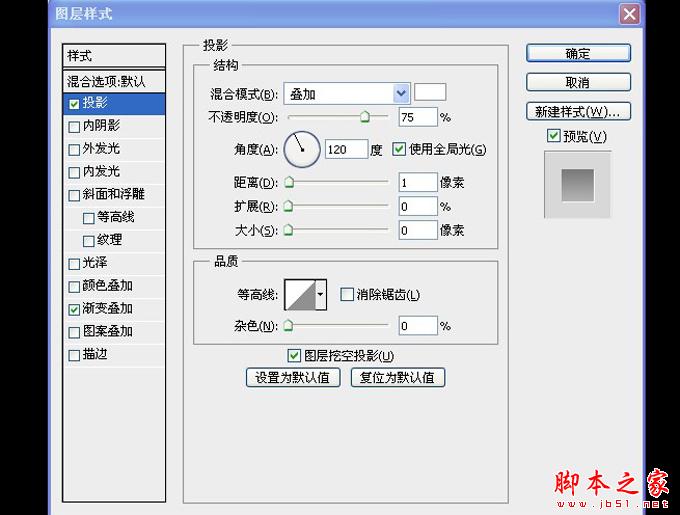
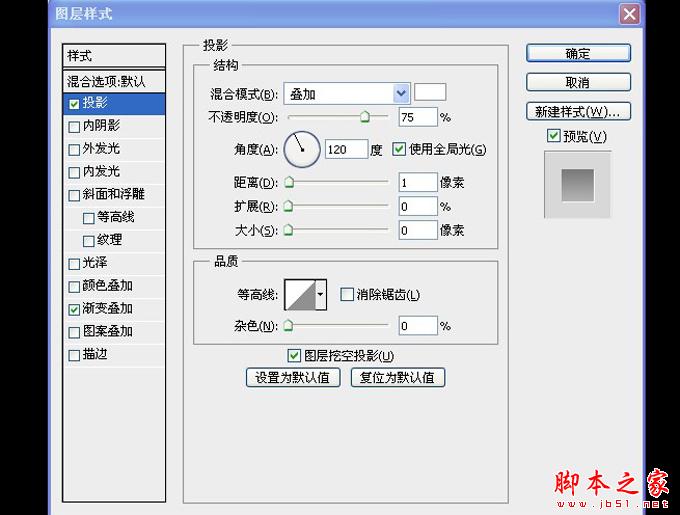
第一个位置,然后添加新的图层样式。 77.铁环投影图层样式投影参数。
77.铁环投影图层样式投影参数。
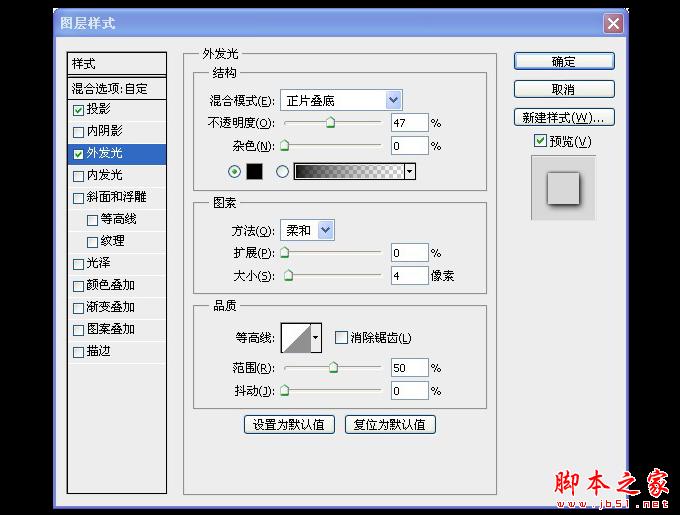
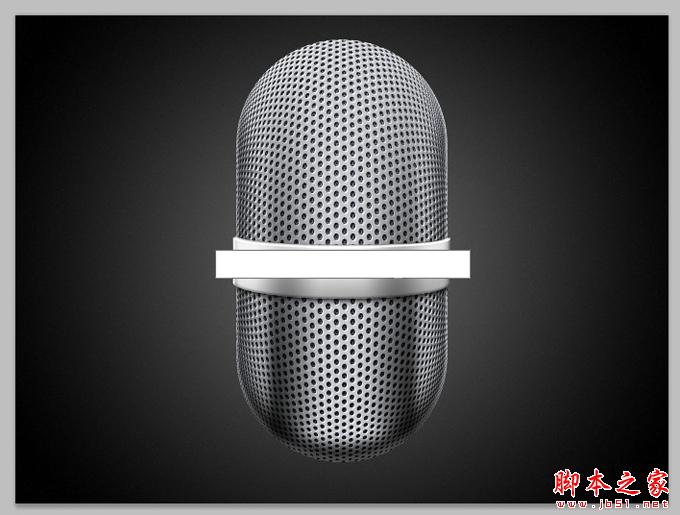
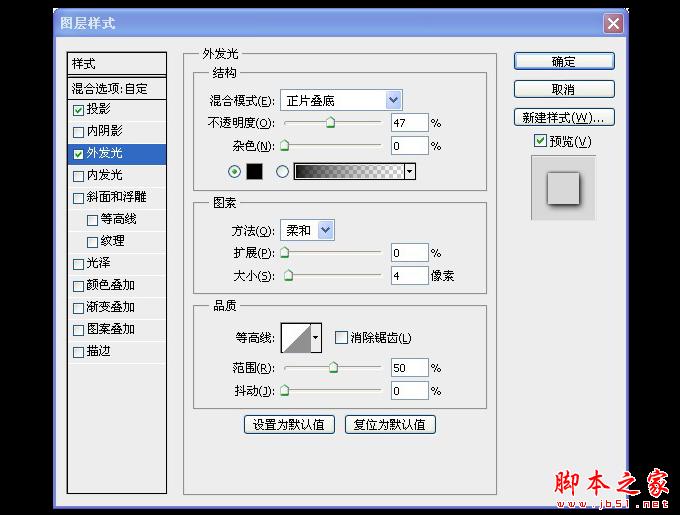
78.外发光参数。 79.效果图。
79.效果图。
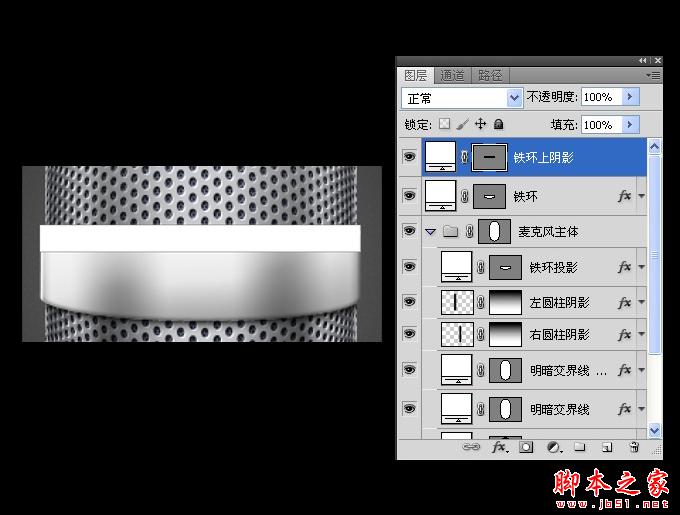
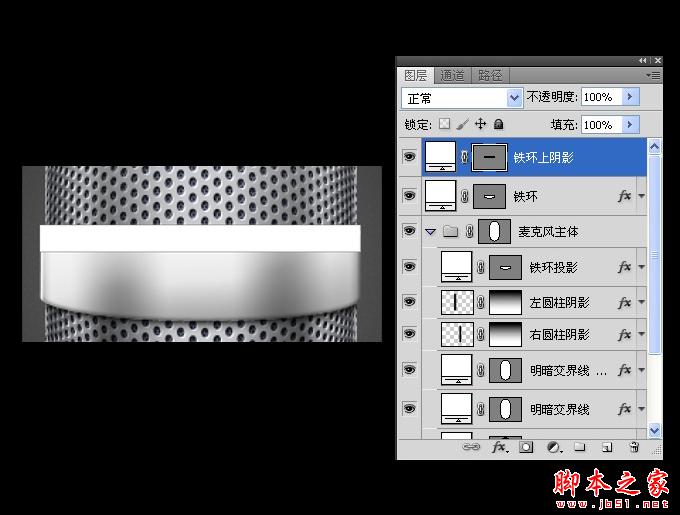
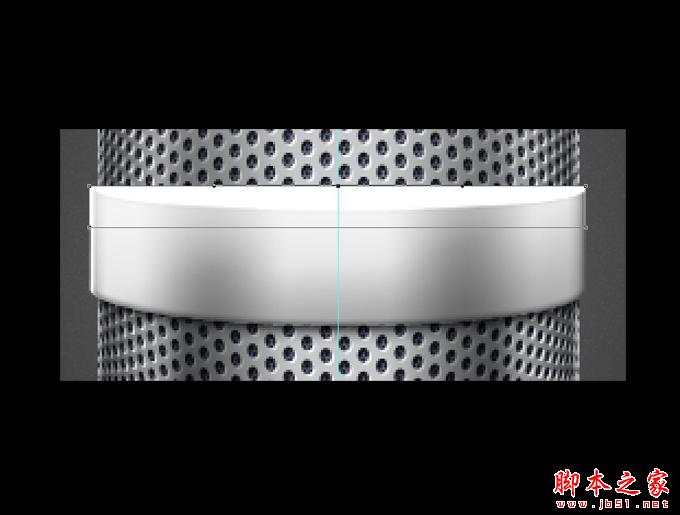
 80.选择矩形工具,画一个矩形,宽度和铁环差不多,高度短一些,参照下图并命名为铁环上
80.选择矩形工具,画一个矩形,宽度和铁环差不多,高度短一些,参照下图并命名为铁环上
阴影。
81.把图层位置改变一下。
82.选中铁环上阴影的矢量蒙版,用钢笔工具在正中间加一个锚点。 83.把铁环上阴影的路径调整成以下形状。(使用钢笔工具和转换点工具完成)
83.把铁环上阴影的路径调整成以下形状。(使用钢笔工具和转换点工具完成)
84.给铁环上阴影做一个图层样式。 85.内阴影参数。
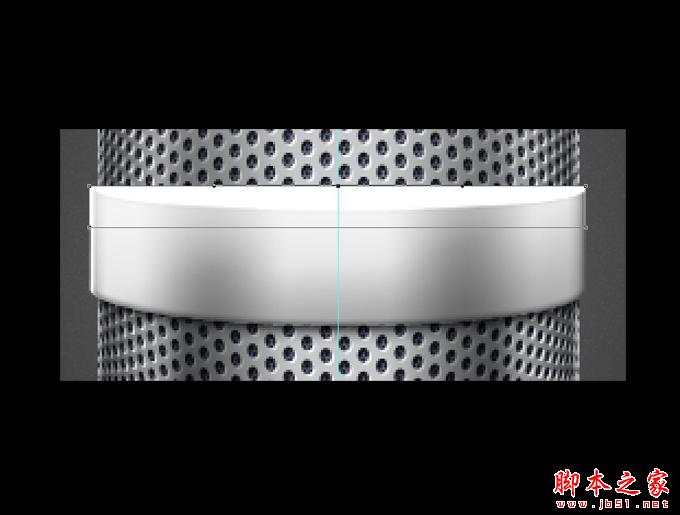
85.内阴影参数。 86.效果图。
86.效果图。 87.选择矩形工具,参数如下。
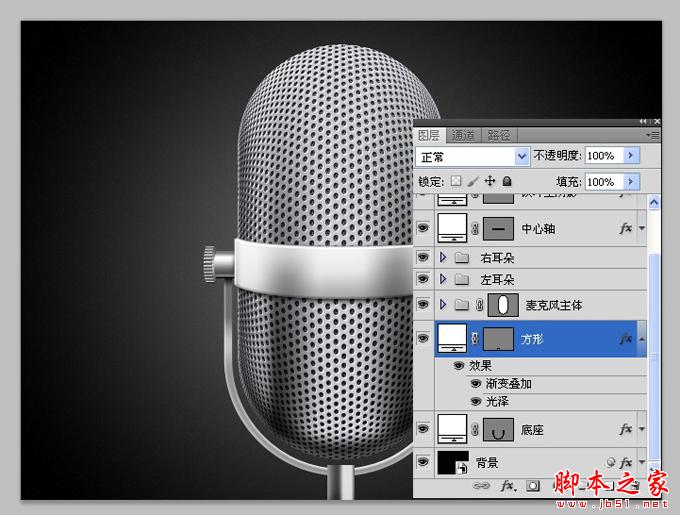
87.选择矩形工具,参数如下。
88.在画布中鼠标点一下,出现矩形,然后放到铁环的中央。
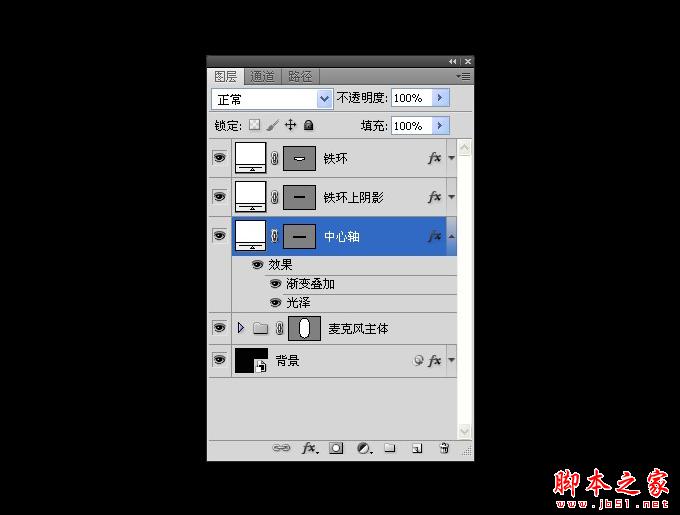
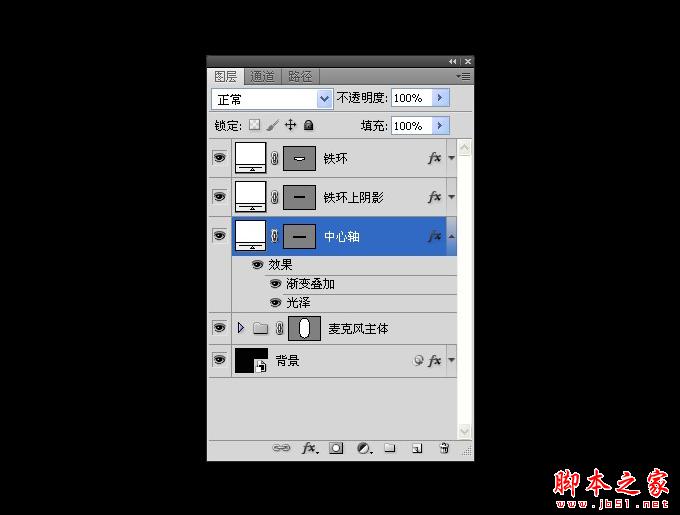
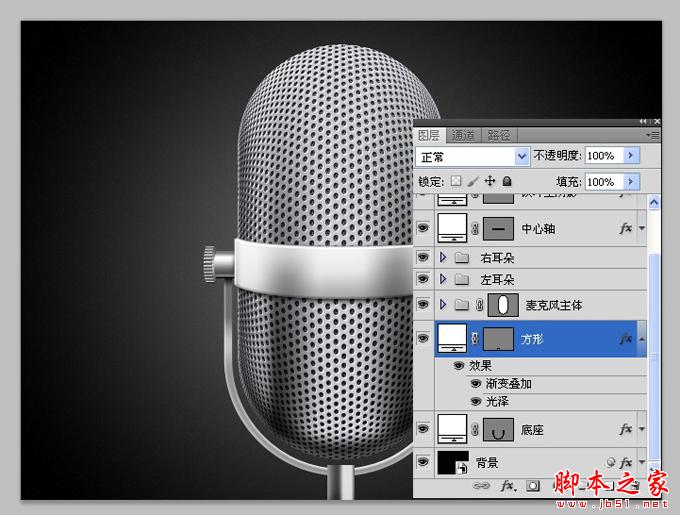
 89.把该图层命名为中心轴,并放在铁环上阴影的下面。
89.把该图层命名为中心轴,并放在铁环上阴影的下面。
90.选中中心轴的矢量蒙版内容,然后在两边正中间用钢笔工具各添加一个锚点。 待续~!因为站酷不能上传多100张的图片,所以再发多一个经验分享~!稍后91.按A使用直接选择工具,点中刚刚添加的锚点,往外拉一点,做出圆柱的效果。
待续~!因为站酷不能上传多100张的图片,所以再发多一个经验分享~!稍后91.按A使用直接选择工具,点中刚刚添加的锚点,往外拉一点,做出圆柱的效果。
92.给中心轴添加图层样式。

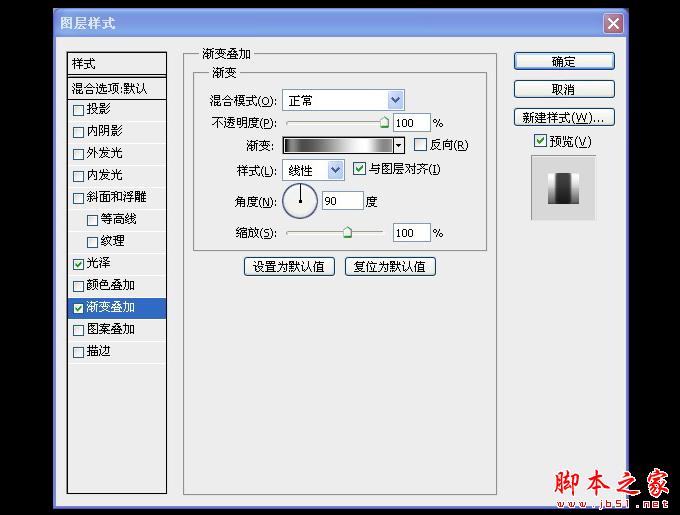
93.光泽图层参数。
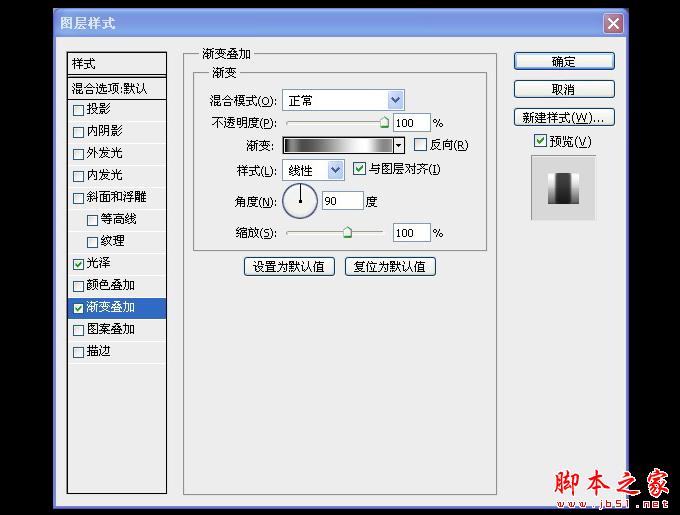
94.渐变叠加参数。 95.渐变叠加的渐变参数。
95.渐变叠加的渐变参数。
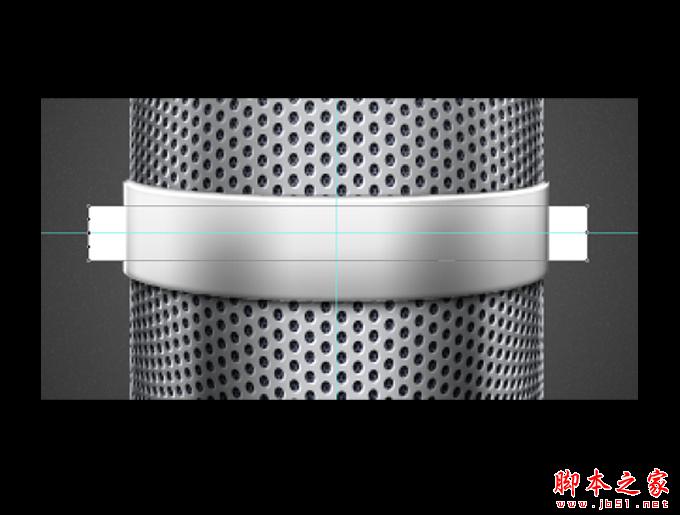
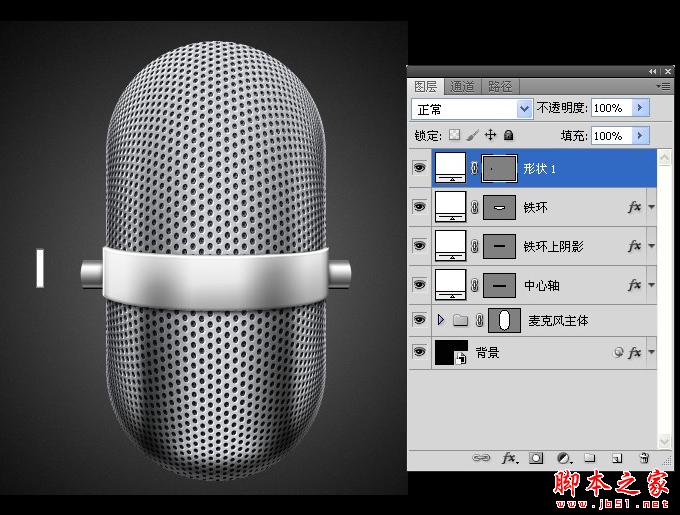
96.效果图。
97.选择矩形工具,参数如下,然后再画布中点击一下,出现一个小矩形。
98.效果图。
99.选择椭圆工具,设置一下参数,在画布上点击一下,出现小圆圈。 100.效果图。
100.效果图。
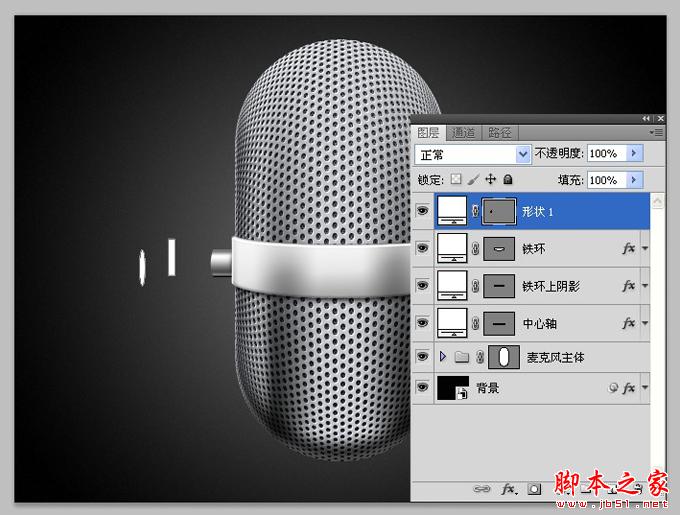
101.编辑形状1的矢量蒙版,把圆形路径复制一个,然后把3个路径排列成圆柱形。(把里面的圆复制的时候,直接用快捷键ctrl+c,ctrl+v,然后用路径选择工具移动。)

102. 移动图层位置,添加图层效果。
103.渐变叠加参数。 104.渐变叠加里的渐变参数。
104.渐变叠加里的渐变参数。
105.效果图。
149.效果图。
150.选择椭圆工具,参数如下,在画面点击一下。
151.把椭圆位置放置如下。 152.给刚刚画的圆,命令为圆形,添加图层样式。
152.给刚刚画的圆,命令为圆形,添加图层样式。
153.投影参数。
154.渐变叠加参数。
 155.渐变叠加里的渐变参数。
155.渐变叠加里的渐变参数。

156.最终的图层面板。
 157.最终效果 ,至于LOGO这里就不做演示了,你们可以自己DIY一下哟~!
157.最终效果 ,至于LOGO这里就不做演示了,你们可以自己DIY一下哟~!
 谢谢观看教程~!
谢谢观看教程~!

这个是我做的
这个麦克风就是这次教程的主角咯~!前几天有一个可爱的女生问偶这个麦克风里面的圈圈怎么做的,然后偶就很勤快的跑去找这个素材的资料,注:这个麦克风不是我原创的,但教程是偶做的,同时这个麦克风好像也是苹果手机里面的那个麦克风,呵呵~!这个教程偶做了很多天了,处理了300多张图片,弄了好几千个字。。。。。。。希望大伙们能够看的明白的,有什么问题可以留言给偶哦~! 嘻嘻
 这个麦克风是在国外的网站上下载的,对比我做的,我还是有很多的不足,希望大家交流交流~!
这个麦克风是在国外的网站上下载的,对比我做的,我还是有很多的不足,希望大家交流交流~! 观看教程方法是文字在上面,图片在下面~!
本人用的是Photoshop CS5版本 AI CS6版本(注意:如果是用Photoshop CS6版本的话,有些使用矢量蒙版的情况就要注意一下了,有些地方不一样哦~!)
1.新建文档 宽:508 高:680 分辨率:72
 2.将背景图层填充为黑色。
2.将背景图层填充为黑色。 3.对背景按右键调出菜单。
3.对背景按右键调出菜单。
4.单击转换为智能对象。

5.在菜单栏选择滤镜-杂色-添加杂色。
 6.在图层面板下方按fx,添加渐变叠加的命令。
6.在图层面板下方按fx,添加渐变叠加的命令。
7.图层样式参数如下。

8.图层命名与效果。(记得要养成好的习惯,做一个图层并将它们命名,每个图层都是有生命
的哦~嘻嘻)。

9.在工具栏上选择圆角矩形工具,按照以下参数设置,然后再画面上有鼠标左键单击一下。(
请注意一下红色线条的参数,因为很容易出错哦~!特别是路径和形状的!)
 10.把形状放置居中向上点的位置。
10.把形状放置居中向上点的位置。
11.把形状1改名为麦克风形状,然后添加图层样式。

12.渐变叠加参数。(鼠标点击红色条上的渐变,红色条上的参数在下一个图片中显示)

13.渐变叠加的渐变参数。
 14.麦克风形状复制一个。
14.麦克风形状复制一个。 15.把麦克风形状形状副本的图层样式删掉。
15.把麦克风形状形状副本的图层样式删掉。
16.因为要做麦克风的网状圈圈纹理,要用到Illustrator,转到Illustrator新建一块画布。

17.选择椭圆工具 同时把前景色设置为黑色,边框无。

18.在画布上单击鼠标左键,设置参数。

19.圆点(这个小圆点蛮小的哦,千万别弄不见咯~! 哈哈)

20. 选中圆点做一个变换效果。

21.变换效果参数。
 22.变换效果图。(有很多人会问,看到的是很多很多个圆形,但是只能选择一个,不用担心
22.变换效果图。(有很多人会问,看到的是很多很多个圆形,但是只能选择一个,不用担心,只能选择一个就对咯~!等下会教大家怎么才把圆形真正的变得好多好多,嘻嘻)

23.选中圆形,按快捷键ctrl+alt+shift+e,会出现变换命令,然后设置参数。(如果第一次
用的话,软件会有提示是否新的效果,确定就可以了)~

24.再次使用变换的效果以下。(你会发现多了一行,记得快捷键哦~是ctrl+alt+shift+e!!
!因为按少一个效果都不一样的哦!)

25.选中圆形,再次使用快捷键ctrl+alt+shift+e,参数如下。(记得一共是用了3次变换效果
,参数别弄错了。)

26.运用后的效果。

27.选中圆形后,在菜单栏选择对象-扩展外观,然后按确定。(你会发现现在的圆形是一个个
独立起来了,因为之后的效果需要每个都可以编辑,所以要做扩展,在AI里面是常常用到扩展
命令的哦~!)

28.选中全部圆之后,效果-变形-鱼眼,做一个鱼眼的效果。(有人会觉得偶在这里为什么每
次都要说选中,在AI里面很容易会按到别的键而忘记选择了,做出来的东西没有效果了,AI
是一个很精确的绘图软件,需要很细心的做每一步。)

29.鱼眼效果参数。

30.做完鱼眼的效果图。

31.选中鱼眼效果之后,在菜单栏-效果-变形-凸出,点击凸出命令。(选择的时候可以按快捷
键V ,选择工具,黑色的小箭头)。

32.凸出效果参数。
 33.最终的AI图形。选择图形,按快捷键ctrl+c复制一个。
33.最终的AI图形。选择图形,按快捷键ctrl+c复制一个。
34.回到Photoshop里面,选中麦克风形状副本的矢量蒙版(记住是矢量蒙版),然后按ctrl+v
粘贴命令,选择路径后确定。
不好意思~跟大家说声抱歉~ 在这一步骤里,有一个重要的过程偶忽略了,使得很多人都没有办法继续下去,跟大家说声抱歉~! 现在增加以下步骤~!
(在粘贴AI的路径之前,一定要选中麦克风副本的矢量蒙版,然后按快件A路径选择工具,选中矢量蒙版的内容按delete键删掉,这时会有提示选择"仅矢量蒙板内容",只留下一个空白的矢量蒙版,最后才粘贴AI的路径~!)

35.把圆点的位置调整一下,命名为麦克风纹理。
 36.给麦克风纹理加上图层样式。
36.给麦克风纹理加上图层样式。 37.投影参数。
37.投影参数。 38.内阴影参数。
38.内阴影参数。
39.颜色叠加参数。

40.渐变叠加参数。
 41.渐变叠加中的渐变参数。(不透明度是上面2个小箭头的设置哦,别搞错了。)
41.渐变叠加中的渐变参数。(不透明度是上面2个小箭头的设置哦,别搞错了。) 42.图案叠加参数。(里面有一个图案,已经上传文件,可以下载使用。)
42.图案叠加参数。(里面有一个图案,已经上传文件,可以下载使用。)
43.按着shift键把麦克风纹理和麦克风形状选中,然后按快捷键ctrl+G编组命令,并名为为麦
克风主体。选择麦克风主体(组),按着ctrl键并鼠标单击添加图层蒙版。(记得因为是要添
加矢量蒙版,所以一定要按ctrl键!)

44.将麦克风形状里面的矢量蒙版内容按ctrl+c复制一个。(记得是矢量蒙版的内容,选中蒙
版里面的东西按ctrl+c复制,在矢量蒙版上要用快捷键A路径选择工具,才能移动或者编辑哦
。)

45.将麦克风主体(组)的矢量蒙版选中,然后按ctrl+v粘贴一个。(这时你会看到框框之外
的圈圈已经不见咯,也就是说在这个组里面的所有内容将会被这个蒙版的内容约束着,不会超
出这个蒙版的范围,这就代表你有这么高的技术都不能越狱了,哈哈哈!)

46.把麦克风形状复制一个 然后放到麦克风纹理的上面,命名为明暗交界线,记得要把它原来
的图层样式给删掉。(如何删图层样式,就是那个fx的小图标,需要在改图层上按鼠标右键,
就会出现菜单,选择清除图层样式。)
 47.给明暗交界线 添加新的图层样式。(记得把填充设置为0)
47.给明暗交界线 添加新的图层样式。(记得把填充设置为0)
48.内阴影参数。

49.斜面与浮雕参数。

50.效果图。

51.将明暗交界线复制一个,得到明暗交界线副本,把不透明改成50%,填充为0%。
 52.效果图
52.效果图 53.新建图层,命名为右圆柱阴影。
53.新建图层,命名为右圆柱阴影。 54.选择圆角矩形工具,参数如下,画一个圆角矩形。(记得要选择路径,就是左上角小红线
54.选择圆角矩形工具,参数如下,画一个圆角矩形。(记得要选择路径,就是左上角小红线上的钢笔。)

55.画了路径后,按ctrl+Enter载入选区,就会出现蚂蚁线。

56.填充黑色。(是不是有点像磨指甲的磨砂棒呢,呵呵)

57.在菜单栏,选择滤镜-模糊-高斯模糊命令,高斯模糊参数如下。
 58.给右圆柱阴影添加蒙版(点击图层面板小红线的按钮),并拉出一个渐变效果,效果如下
58.给右圆柱阴影添加蒙版(点击图层面板小红线的按钮),并拉出一个渐变效果,效果如下。

59.给右圆柱阴影添加图层样式。(填充为:0%)

60.渐变叠加参数。

61.渐变叠加里的渐变参数。
 62.复制一个右圆柱阴影并复命名为左圆柱阴影,然后放到合适的位置上。
62.复制一个右圆柱阴影并复命名为左圆柱阴影,然后放到合适的位置上。 63.你会发现左圆柱阴影的效果是相反方向的,要把它调整过来,打开左圆柱效果的图层样式
63.你会发现左圆柱阴影的效果是相反方向的,要把它调整过来,打开左圆柱效果的图层样式,把里面的反向打上勾。 (如果直接用自由变换命令是没有变换的)

64.效果图

65.选择矩形工具,设置参数。

66.画一个矩形,把它放在正中央的位置。(可以拉出一条参考线来对齐)

67.选中形状1的矢量蒙版内容,在正中间用钢笔工具上下各加2个锚点。(记得要选择矢量蒙
版的内容后才可以添加锚点的)
 68.使用直接选择工具和锚点转换工具制作成以下的形状。
68.使用直接选择工具和锚点转换工具制作成以下的形状。
69.运用图层样式,并命名为铁环 ,把铁环图层放置在组的上方。

70.铁环图层样式内阴影参数。

71.内发光参数。
 72.斜面和浮雕参数。
72.斜面和浮雕参数。
73.渐变叠加参数。
 74.渐变叠加的渐变参数。
74.渐变叠加的渐变参数。
75.效果图。(我在做教程的时候,没有把铁环和明暗交界线对好,你们可以稍微移动一下,
它们对齐。)

76.将铁环复制一个,把原来的原样式去除,命名为铁环投影,放置于麦克风主体(组)里面的
第一个位置,然后添加新的图层样式。
 77.铁环投影图层样式投影参数。
77.铁环投影图层样式投影参数。
78.外发光参数。
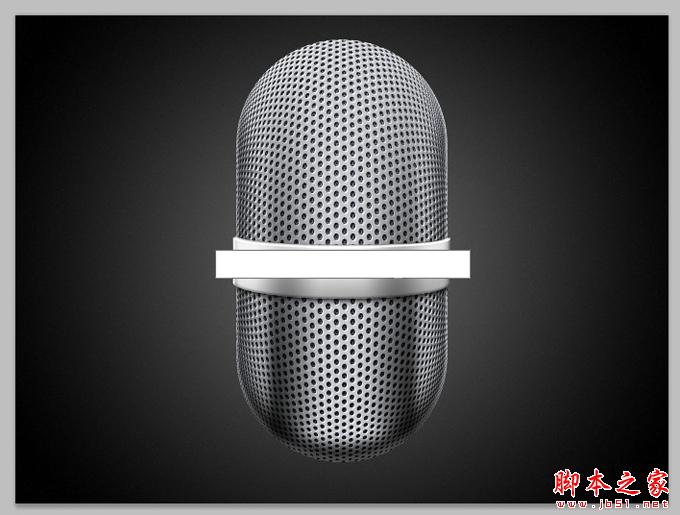
 79.效果图。
79.效果图。 80.选择矩形工具,画一个矩形,宽度和铁环差不多,高度短一些,参照下图并命名为铁环上
80.选择矩形工具,画一个矩形,宽度和铁环差不多,高度短一些,参照下图并命名为铁环上阴影。

81.把图层位置改变一下。

82.选中铁环上阴影的矢量蒙版,用钢笔工具在正中间加一个锚点。
 83.把铁环上阴影的路径调整成以下形状。(使用钢笔工具和转换点工具完成)
83.把铁环上阴影的路径调整成以下形状。(使用钢笔工具和转换点工具完成)
84.给铁环上阴影做一个图层样式。
 85.内阴影参数。
85.内阴影参数。 86.效果图。
86.效果图。 87.选择矩形工具,参数如下。
87.选择矩形工具,参数如下。
88.在画布中鼠标点一下,出现矩形,然后放到铁环的中央。
 89.把该图层命名为中心轴,并放在铁环上阴影的下面。
89.把该图层命名为中心轴,并放在铁环上阴影的下面。
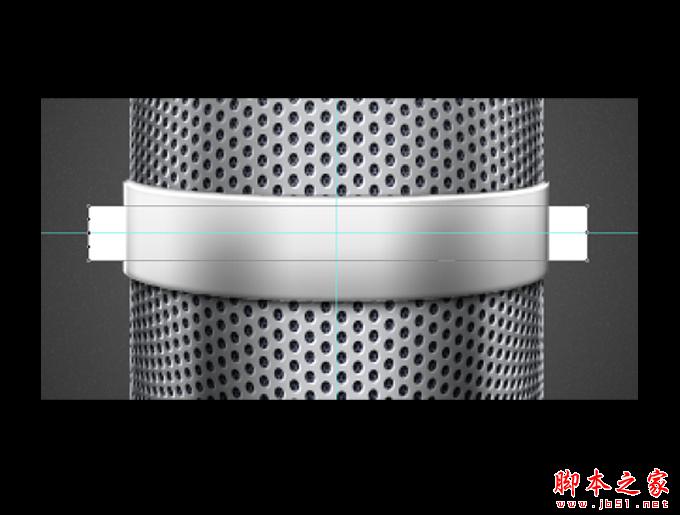
90.选中中心轴的矢量蒙版内容,然后在两边正中间用钢笔工具各添加一个锚点。
 待续~!因为站酷不能上传多100张的图片,所以再发多一个经验分享~!稍后91.按A使用直接选择工具,点中刚刚添加的锚点,往外拉一点,做出圆柱的效果。
待续~!因为站酷不能上传多100张的图片,所以再发多一个经验分享~!稍后91.按A使用直接选择工具,点中刚刚添加的锚点,往外拉一点,做出圆柱的效果。
92.给中心轴添加图层样式。

93.光泽图层参数。

94.渐变叠加参数。
 95.渐变叠加的渐变参数。
95.渐变叠加的渐变参数。
96.效果图。

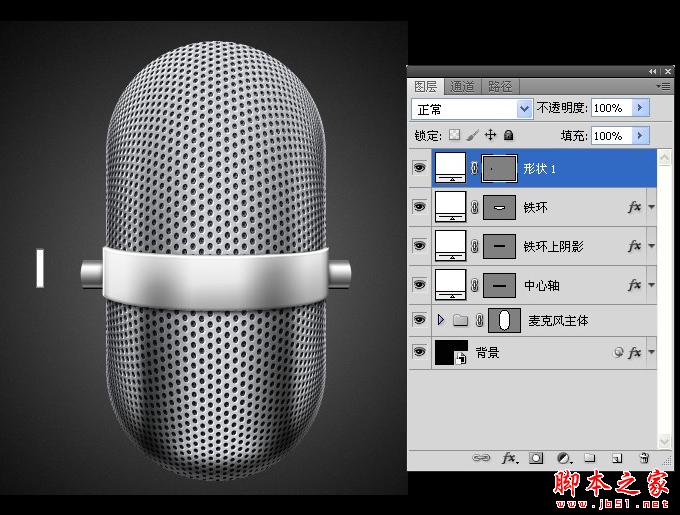
97.选择矩形工具,参数如下,然后再画布中点击一下,出现一个小矩形。

98.效果图。

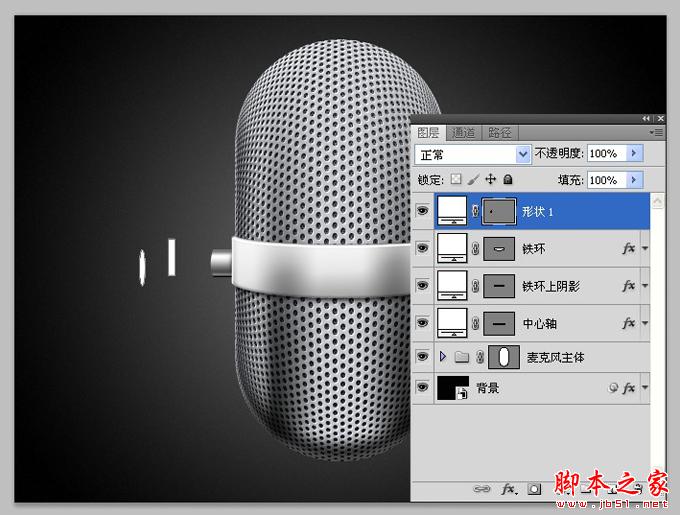
99.选择椭圆工具,设置一下参数,在画布上点击一下,出现小圆圈。
 100.效果图。
100.效果图。
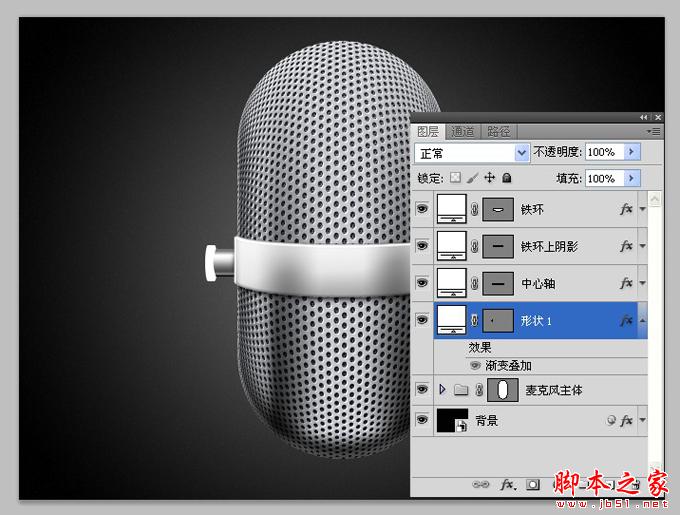
101.编辑形状1的矢量蒙版,把圆形路径复制一个,然后把3个路径排列成圆柱形。(把里面的圆复制的时候,直接用快捷键ctrl+c,ctrl+v,然后用路径选择工具移动。)

102. 移动图层位置,添加图层效果。

103.渐变叠加参数。
 104.渐变叠加里的渐变参数。
104.渐变叠加里的渐变参数。
105.效果图。

149.效果图。

150.选择椭圆工具,参数如下,在画面点击一下。

151.把椭圆位置放置如下。
 152.给刚刚画的圆,命令为圆形,添加图层样式。
152.给刚刚画的圆,命令为圆形,添加图层样式。
153.投影参数。

154.渐变叠加参数。
 155.渐变叠加里的渐变参数。
155.渐变叠加里的渐变参数。
156.最终的图层面板。
 157.最终效果 ,至于LOGO这里就不做演示了,你们可以自己DIY一下哟~!
157.最终效果 ,至于LOGO这里就不做演示了,你们可以自己DIY一下哟~!  谢谢观看教程~!
谢谢观看教程~!昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
