昆仑资源网 Design By www.lawayou.com
前一阵子,似乎每一个客户都要求插图做出污秽效果。他们通常这样说:“这副作品我挺喜欢的,不过要是做出污秽的效果就更好了。”千万不要误导我,对设计或插图使用污秽效果可以提升作品的层次,但是除此之外还有许多其它的好方法。我使用这个技巧,是因为它快捷、协调,可以很方便地把设计或插图转化为污秽效果的图像。提示
这篇教程是由 AI CS 3 创建的,如果使用 CS 2 也能做出同等效果。
为了产生最佳效果,建议以300dpi使对象栅格化。使用 效果-文档栅格效果设置 并选择 300dpi 。 添加污秽效果
选中文本,使用 效果-扭曲-玻璃 。 在选项中采纳以下设置。 扭曲度:15 平滑度:1 纹理:块状 缩放:200%
好了,可以在不丢失效果的前提下继续编辑文本。比如改变字体、颜色、字距等等。此外,还可以在外观面板里选择玻璃,重新编辑效果。

描摹图像
如果想把文本和其它对象一起编辑的话,把图像描摹成矢量对象是好想法。现在,如果想把文本放置在非白色对象的上方,就能够看见文本中出现白色而不是凹陷。
首先必须栅格化图像。文本现在基本上是一个矢量对象,它对栅格图像形成了遮罩。
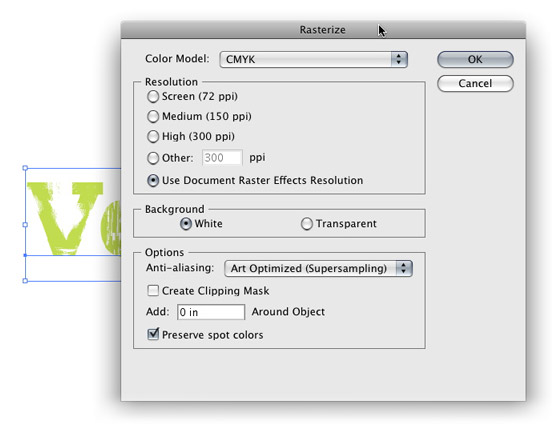
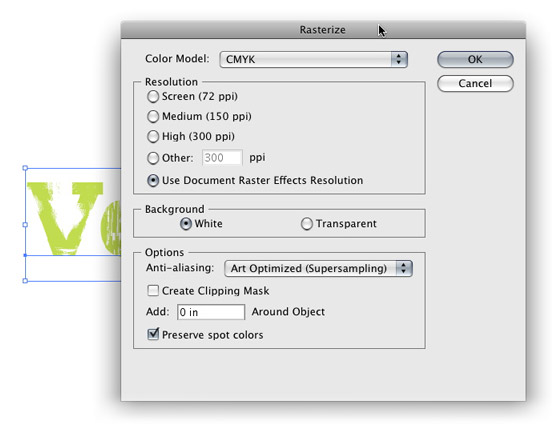
在转换成矢量之前,两个对象都须栅格化。选中污秽文本,使用 对象-栅格化 。除了把分辨率改成与 使用文档栅格化效果分辨率一致以外,其它选项不变。

选中新图像,控制面板默认弹出实时描摹选项。点击实时描摹按钮旁边的箭头,选择描摹选项。也可以使用 对象-实时描摹-描摹选项 。不必改变所有选项,只须变动以下即可。 模式:彩色(如果文本为彩色) 最大颜色:2(如果文本为彩色) 路径拟合:1px 最小区域:1px 拐角角度:1 忽略白色:勾选
请记住在描摹选项中保存预设,再次使用时重新调出会很方便。
在工具条上点按扩展按钮。作品完成!
 试一试
试一试
尝试在其它种类的对象中使用污秽效果。你甚至可以在使用玻璃效果时,在原先选择块状的纹理选项中创建自己的纹理效果,相当酷炫哟!


译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.14
原文出处:http://vectips.com/tutorials/quickly-add-grunge-to-text/
备注:”工具”、”菜单”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正
这篇教程是由 AI CS 3 创建的,如果使用 CS 2 也能做出同等效果。
为了产生最佳效果,建议以300dpi使对象栅格化。使用 效果-文档栅格效果设置 并选择 300dpi 。 添加污秽效果
选中文本,使用 效果-扭曲-玻璃 。 在选项中采纳以下设置。 扭曲度:15 平滑度:1 纹理:块状 缩放:200%
好了,可以在不丢失效果的前提下继续编辑文本。比如改变字体、颜色、字距等等。此外,还可以在外观面板里选择玻璃,重新编辑效果。

描摹图像
如果想把文本和其它对象一起编辑的话,把图像描摹成矢量对象是好想法。现在,如果想把文本放置在非白色对象的上方,就能够看见文本中出现白色而不是凹陷。
首先必须栅格化图像。文本现在基本上是一个矢量对象,它对栅格图像形成了遮罩。
在转换成矢量之前,两个对象都须栅格化。选中污秽文本,使用 对象-栅格化 。除了把分辨率改成与 使用文档栅格化效果分辨率一致以外,其它选项不变。

选中新图像,控制面板默认弹出实时描摹选项。点击实时描摹按钮旁边的箭头,选择描摹选项。也可以使用 对象-实时描摹-描摹选项 。不必改变所有选项,只须变动以下即可。 模式:彩色(如果文本为彩色) 最大颜色:2(如果文本为彩色) 路径拟合:1px 最小区域:1px 拐角角度:1 忽略白色:勾选
请记住在描摹选项中保存预设,再次使用时重新调出会很方便。
在工具条上点按扩展按钮。作品完成!
 试一试
试一试 尝试在其它种类的对象中使用污秽效果。你甚至可以在使用玻璃效果时,在原先选择块状的纹理选项中创建自己的纹理效果,相当酷炫哟!


译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.14
原文出处:http://vectips.com/tutorials/quickly-add-grunge-to-text/
备注:”工具”、”菜单”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
