昆仑资源网 Design By www.lawayou.com
这篇PS教程将跟大家介绍如何使用Photoshop打造金属质感字体特效。下面先看看教程的最终效果图吧。本PS教程属于Photoshop初级教程,有兴趣的网友可以自己跟着练习一下。
最终效果图
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧!
教程素材
本教程中会使用到以下素材。
Concrete Bunker Texture
Argel Font
Palace Balls Picture
第1步
新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text
第2步
素材Concrete Bunker texture填充画布。
第3步
合并背景图层与素材Concrete Bunker texture所在图层。
第4步
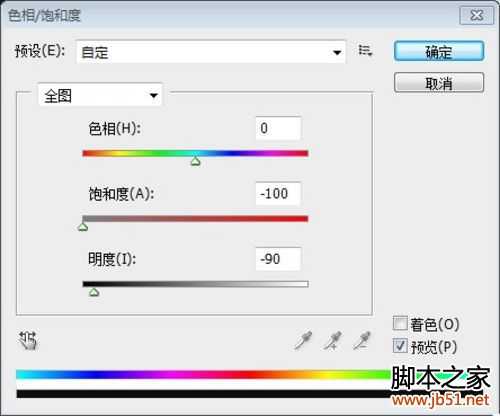
图像>调整>色相/饱和度 参数设置如下:
第5步
滤镜>锐化>锐化
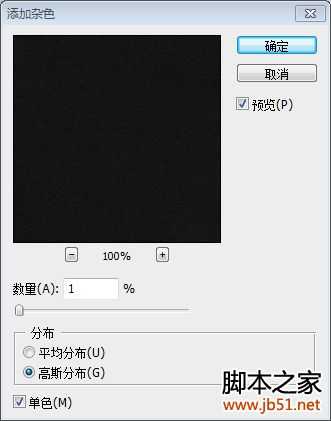
滤镜>杂色>添加杂色 ,参数设置如下:
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”
合并图层1和背景层(Ctrl+E)第6步
输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0
选择字母“A”,将字距调整为40,参数设置如下:
第7步
使用“移动工具”,选择文字和背景图层,
对齐方式:“水平居中对齐”“垂直居中对齐”
第8步
接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
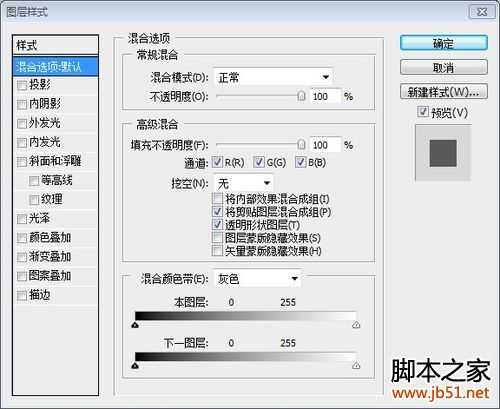
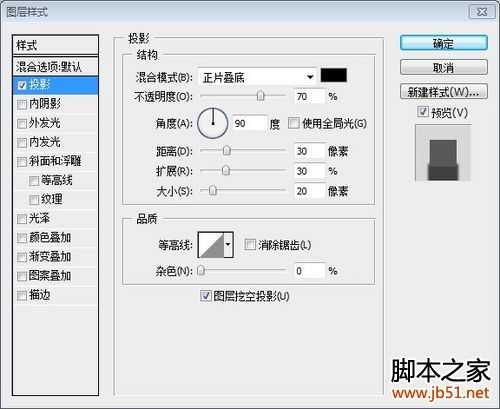
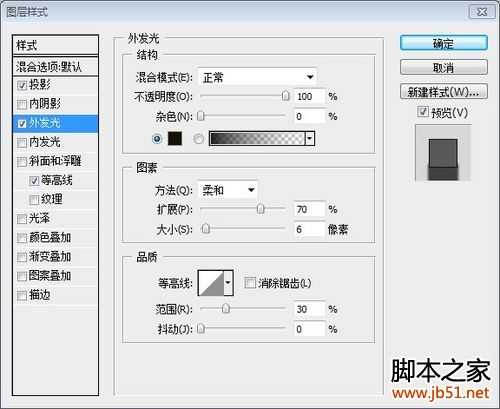
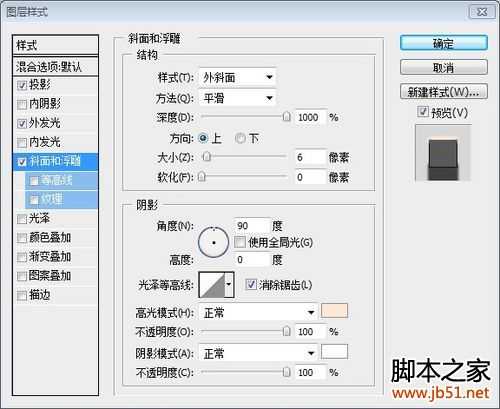
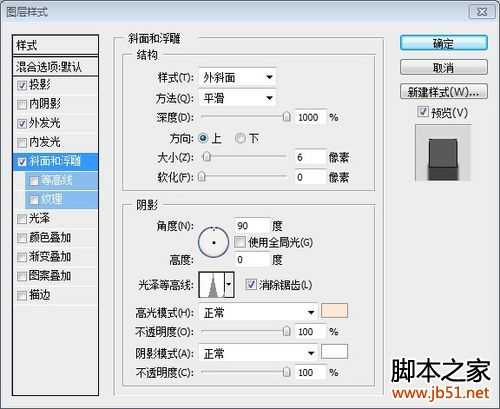
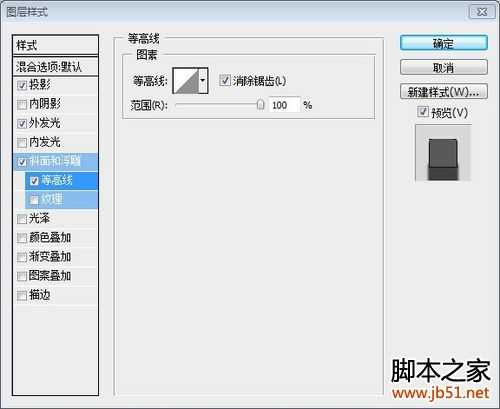
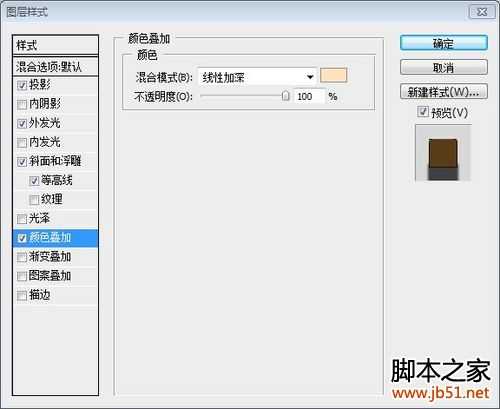
选择文字图层,添加图层样式,参数设置如下图:
发光颜色色值:#18110a
高光颜色:#fde8d6
阴影颜色:#ffffff
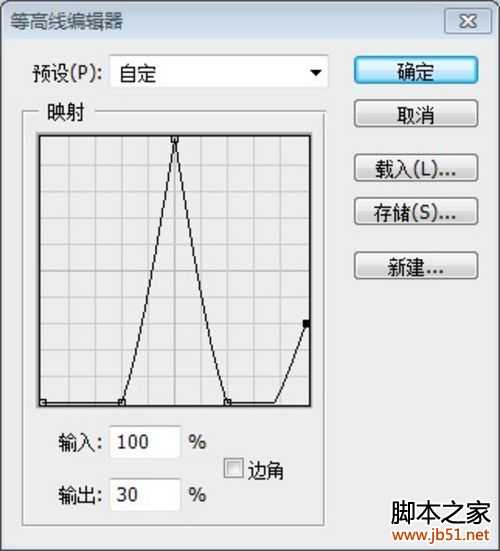
5个节点的参数从左向右依次分别为:
节点输入输出边角
100无
2300无
350100勾选
4700无
51000无
昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...