昆仑资源网 Design By www.lawayou.com
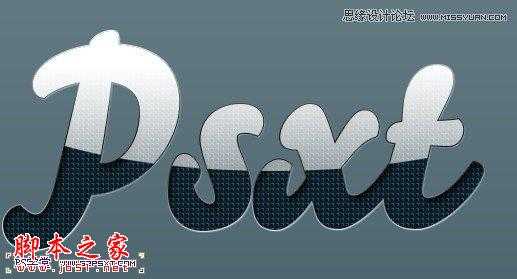
先看看效果图

photoshop教程教程:
1.新建600*400px大小的文档,编辑填充颜色#535559.

















photoshop教程教程:
1.新建600*400px大小的文档,编辑填充颜色#535559.
















昆仑资源网 Design By www.lawayou.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
昆仑资源网 Design By www.lawayou.com
暂无评论...
