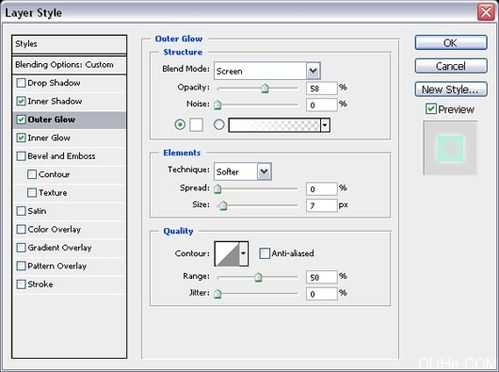
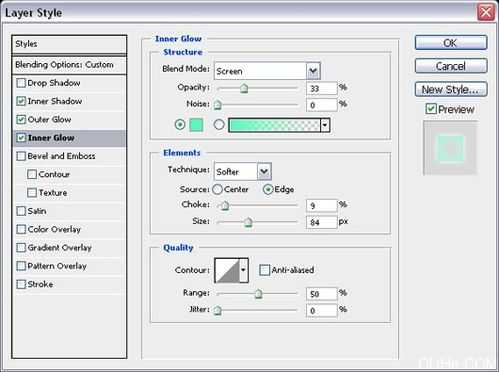
1、建立第一个圆形在这里,我将创建第一个圆形。首先,使用工具面板上的椭圆工具创建一个简单的圆形。在图层面板中应用如下三个效果。应用内阴影效果打开内阴影效果,应用下图所示的值。应用外发光效果打开外发光效果,应用下图所示的值。应用内发光效果打开内发光效果,应用下图所示的值。
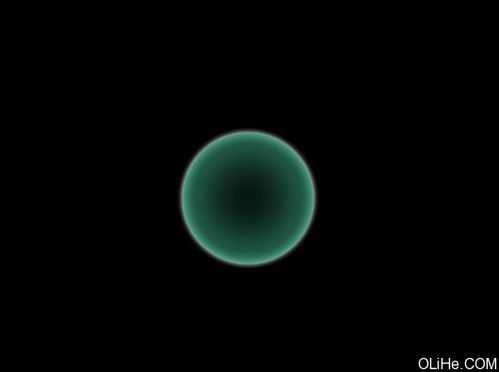
2、在图层面板中的填充选项上设置填充颜色为#000000。圆形最后的效果应如下图所示。
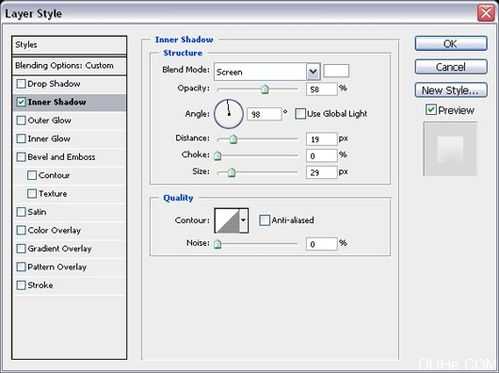
3、在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果:应用内阴影效果打开内阴影效果,应用下图所示的值。这一步的结果如下图所示:
4、现在,我将在圆上添加一些光亮:
1.使用选择工具,创建一个圆,50的羽化。
2.用绿色填充选区(#4bcc9d)。
3.移动圆使圆的一半与主圆相交。
4.选择原始的圆形图层(Ctrl + 单击图层略缩图),确保新的圆形层也被选中
5.反选:去选择>反选(按Ctrl + Shift +I)
6.删除主圆区域以外的部分
7.重复上述步骤在底部创建亮点,圆的左侧有如下所示的效果。
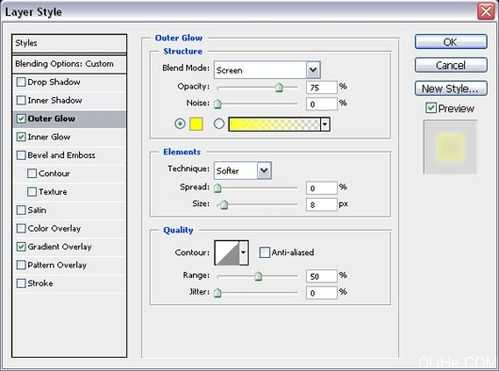
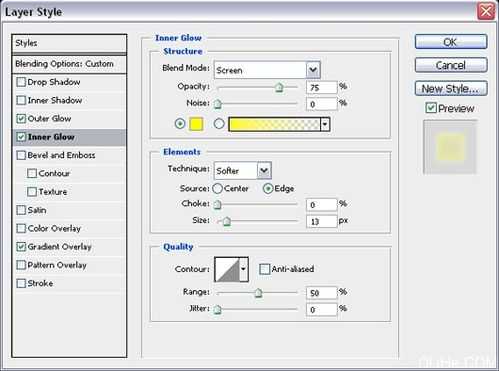
5、建立第二个圆形在创建完第一个圆之后,我们将创建第二个圆形,这个比第一个更容易。使用椭圆工具创建一个简单的圆形。应用如下效果:应用外发光效果打开外发光,应用下图所示的值。应用内发光效果打开内发光,应用下图所示的值。应用渐变叠加效果打开渐变叠加,应用下图所示的值。在图层面板中设置填充的不透明度为0,最后的圆看起来应该像下面这样:
6、重复上述步骤,使用大小和颜色不同的圆,如下图放置它们:
7、在圆的背景中,我创建了一个很大的羽化圆圈添加一些圆圈的发光效果,应用了径向渐变,最后的效果如下图:
以上就是在Photoshop设计迷幻漂亮的泡泡光点背景方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!